基础特性
时间线视图(Timeline)某种程度上可以当成是日历视图(Calendar)的进阶版本,或者是互补版本,它们都与时间这一要素紧密关联,并且也都可以通过拖动「卡片」的方式来调整任务的时间节点或者覆盖范围。
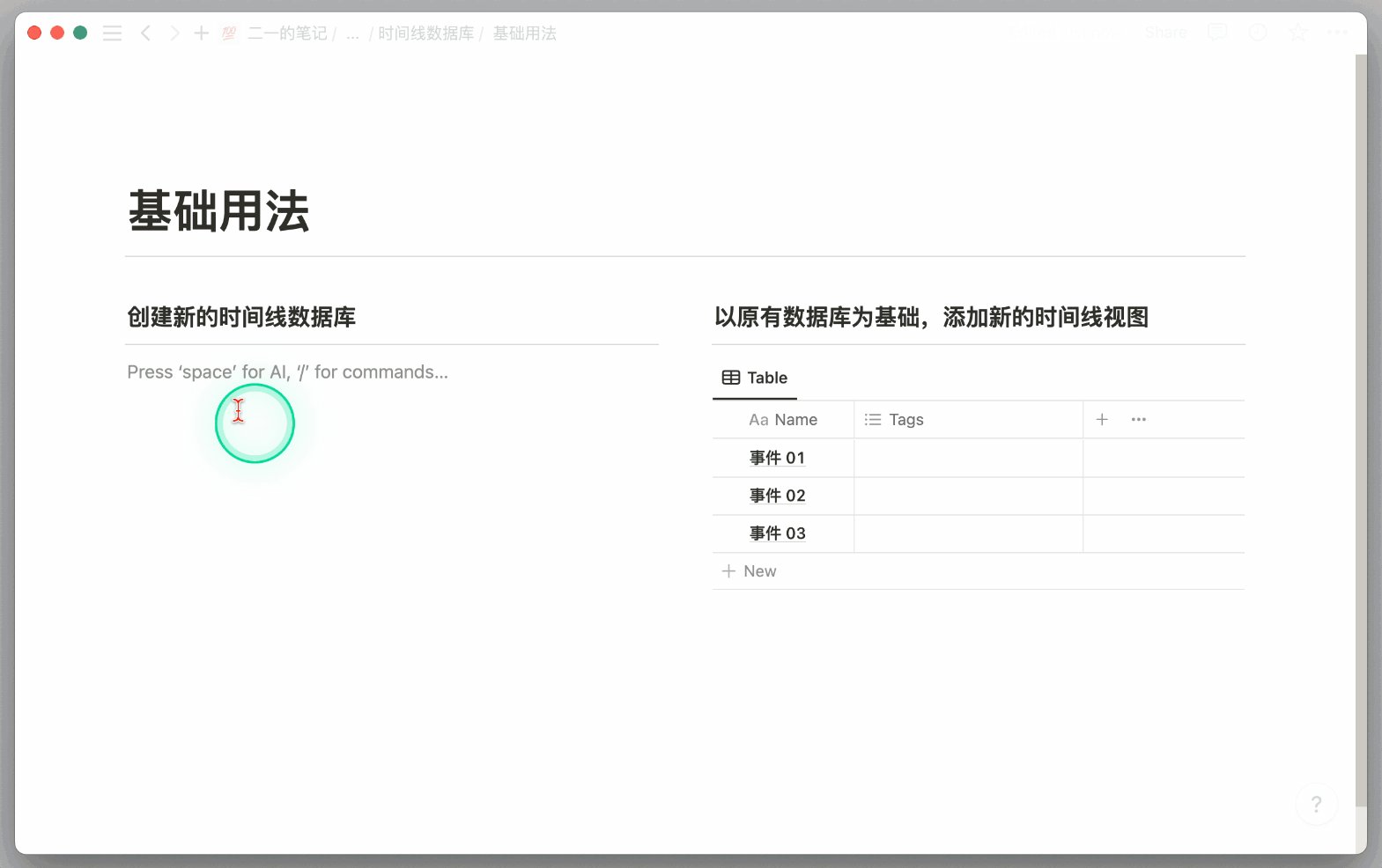
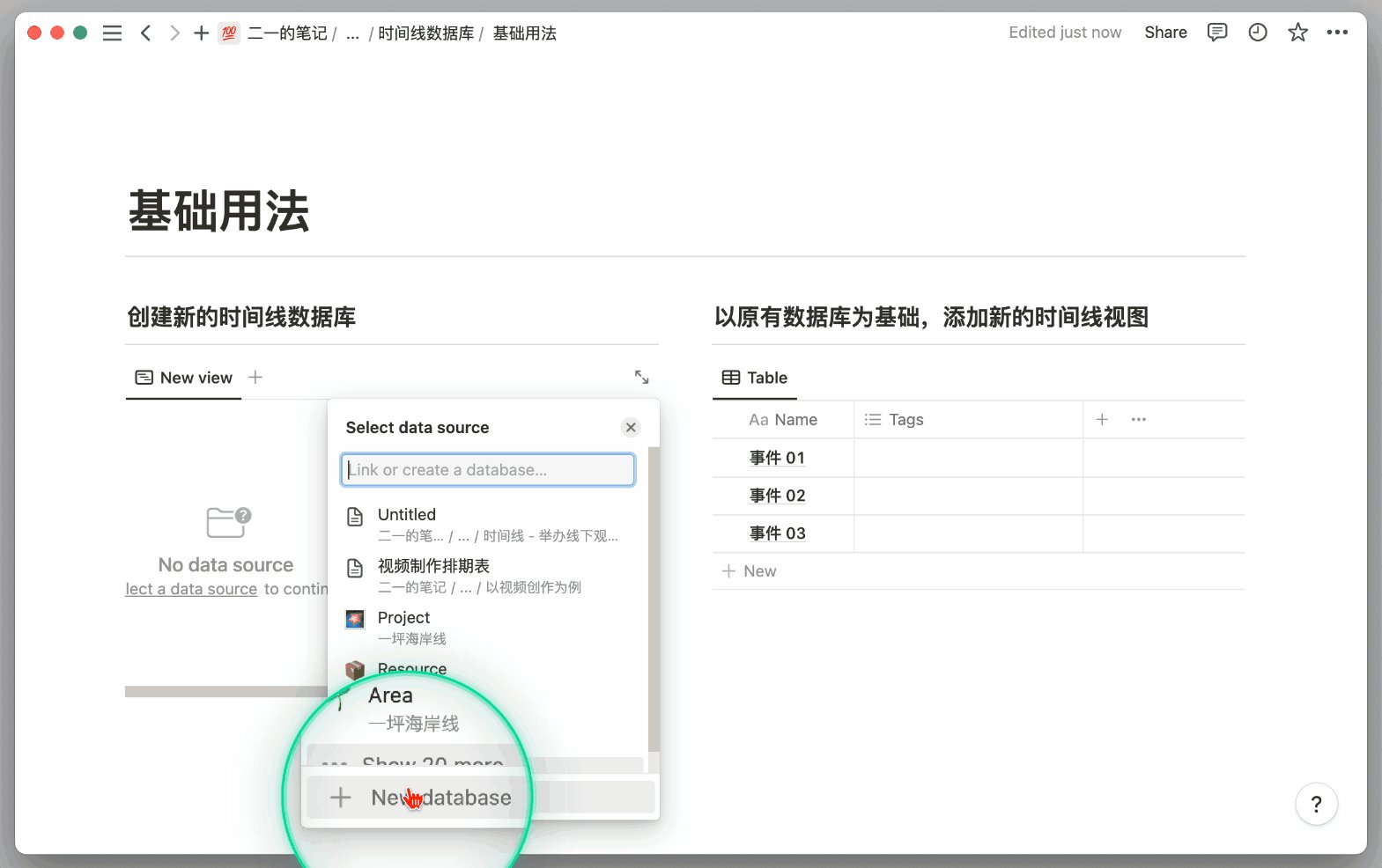
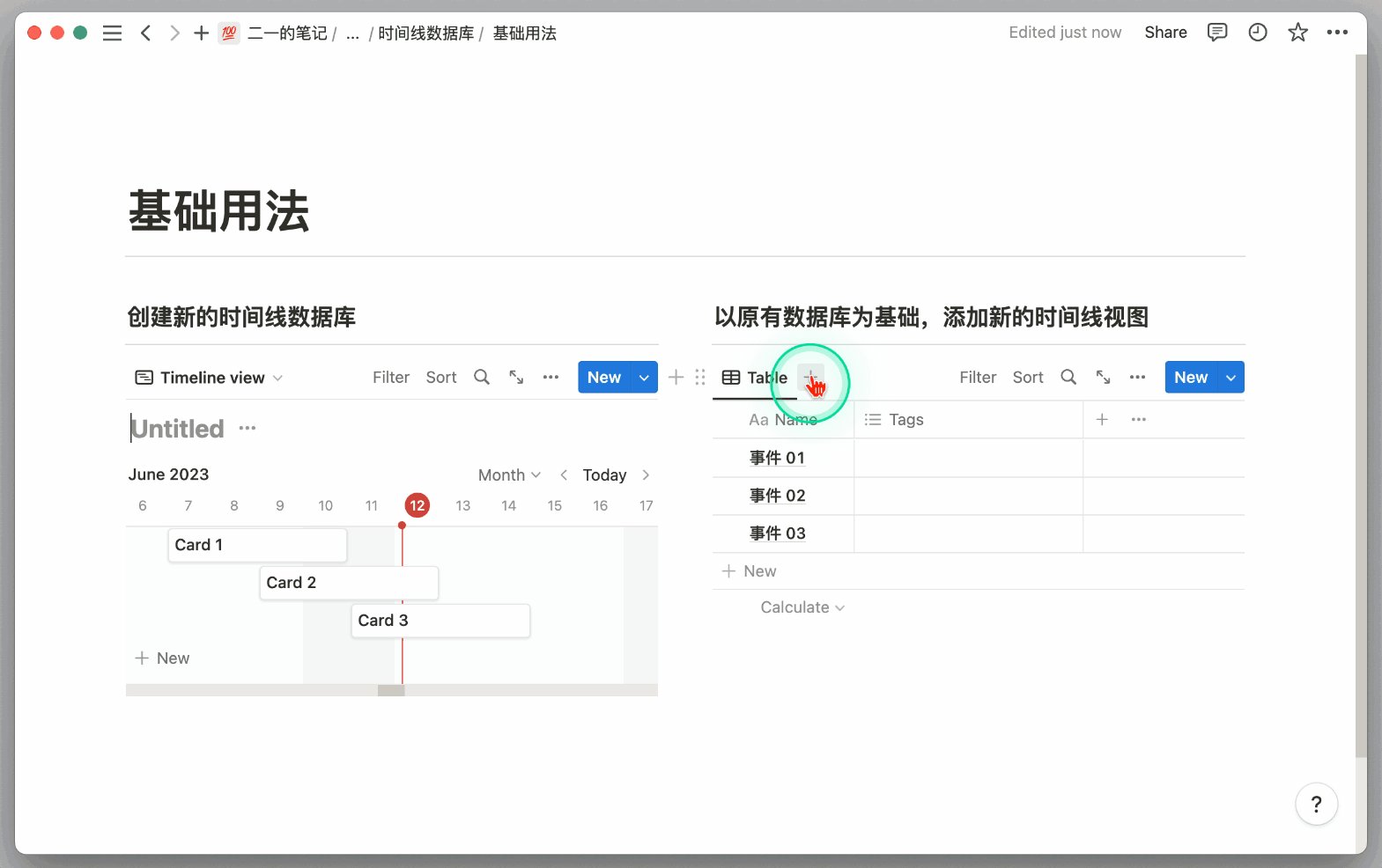
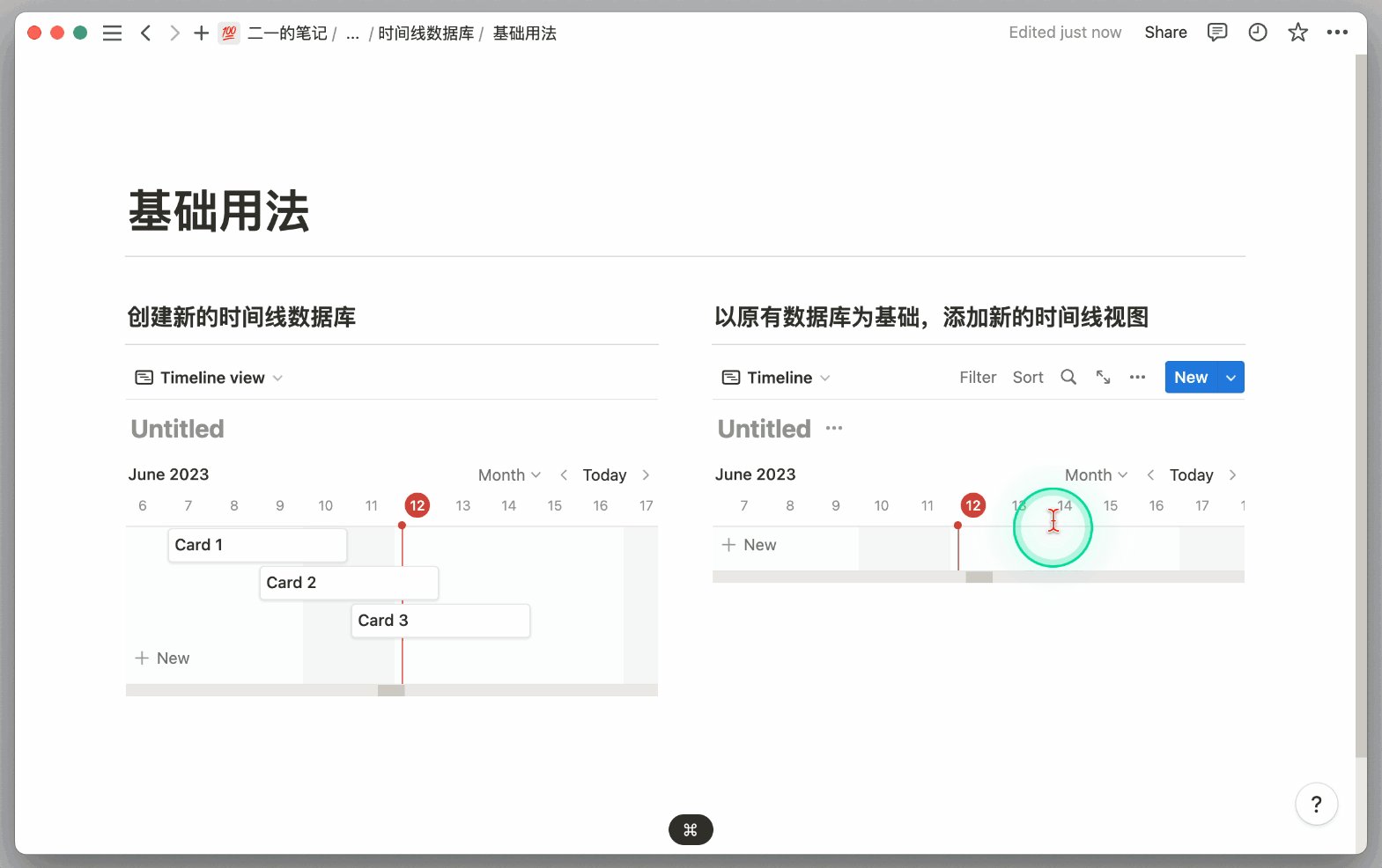
使用命令 /timeline 即可创建一个全新的时间线数据库,当然我们也可以在原有数据库的基础上,为它添加一个新的时间线视图:

时间线的几个特性
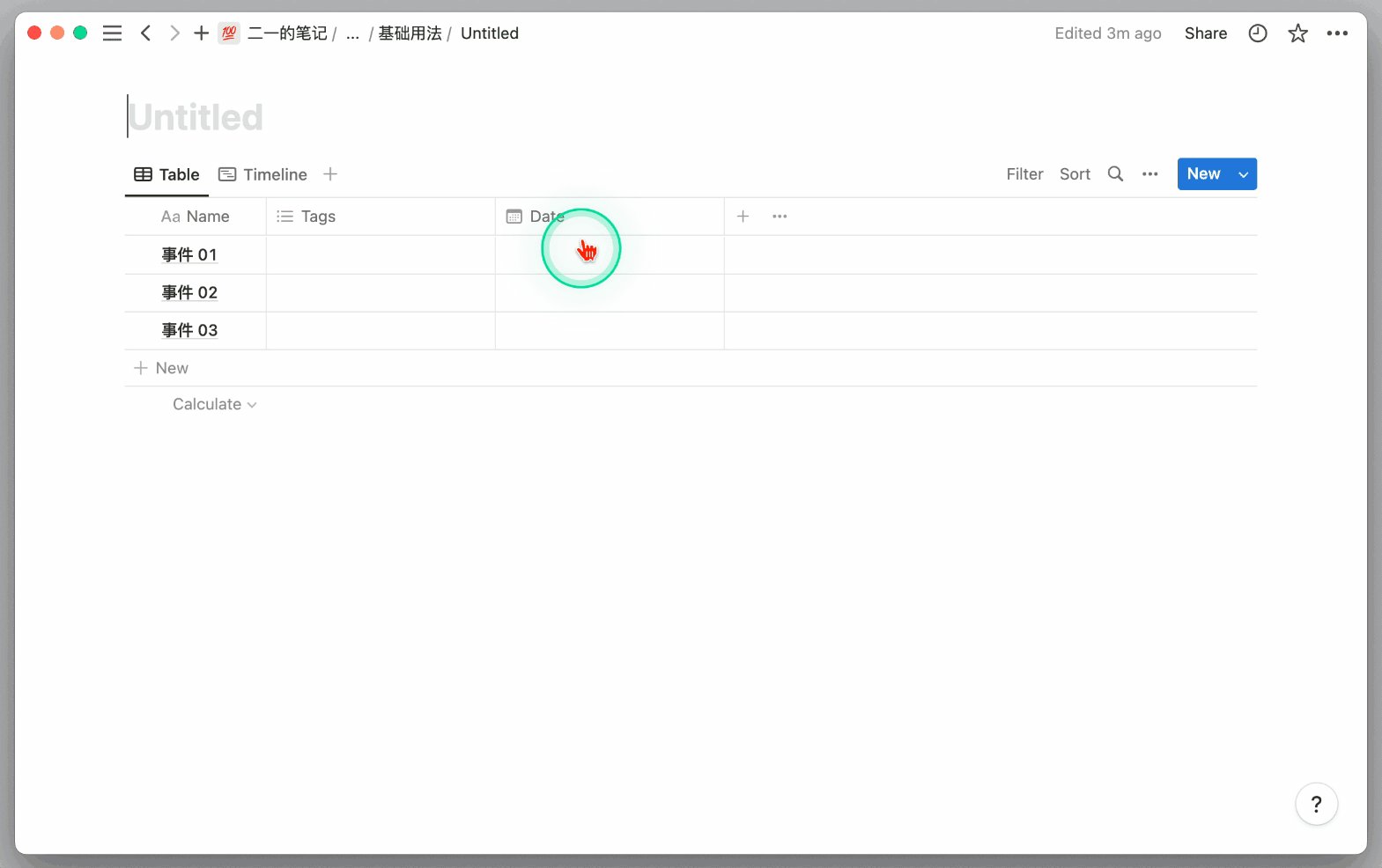
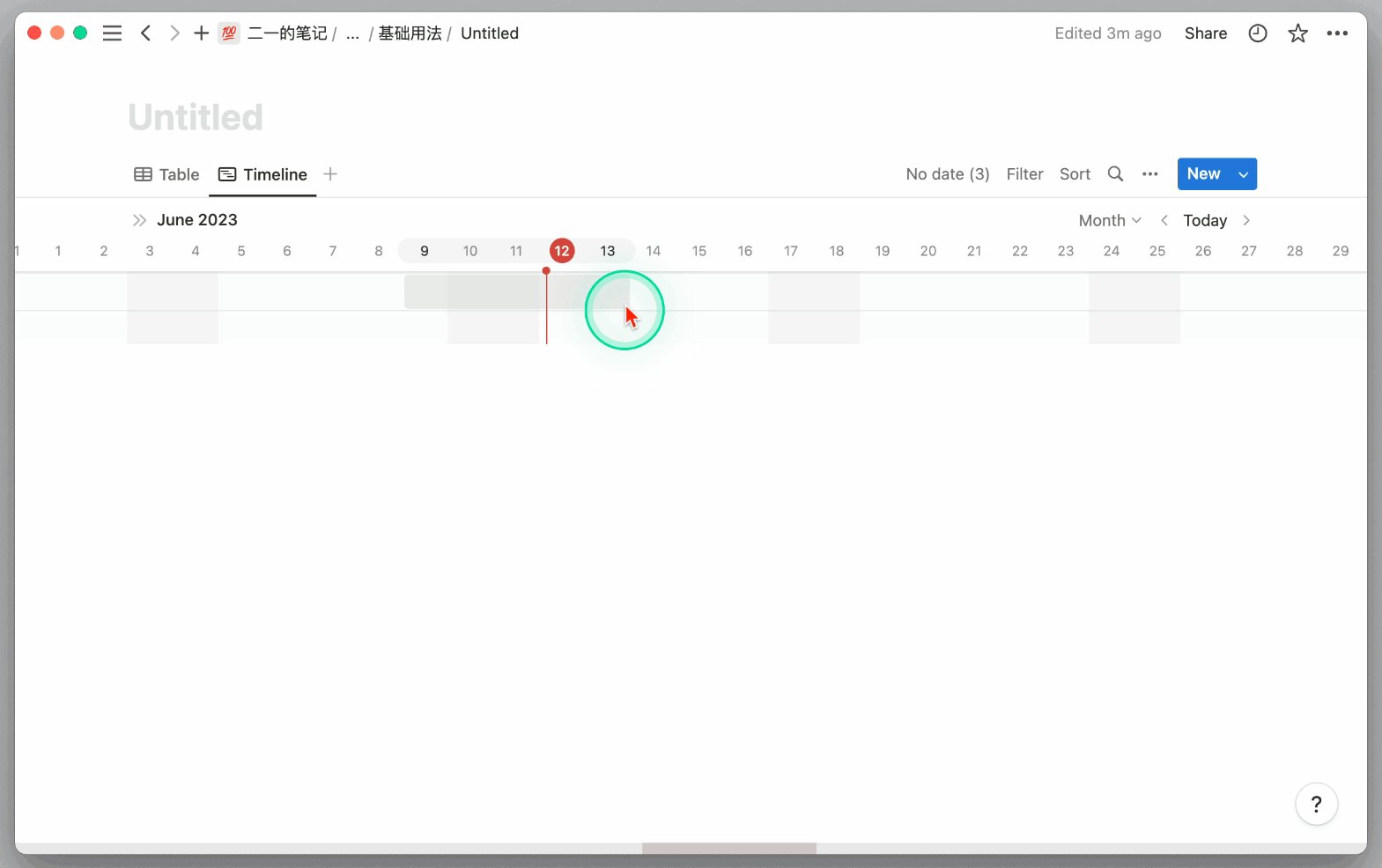
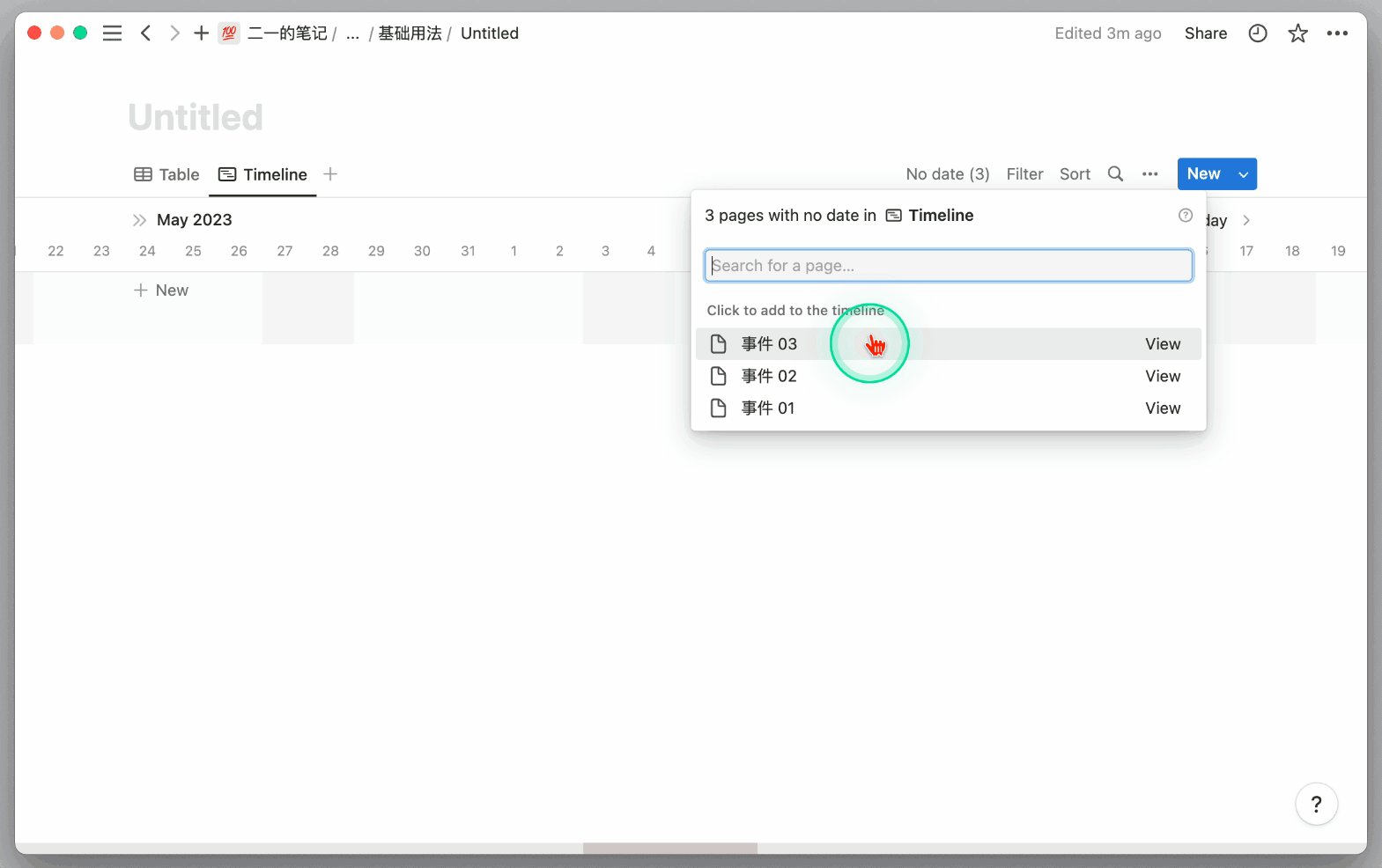
- 时间线和日历视图一样,所有「尚未设定具体日期的文档」都不会显示在时间线上,而是会被收纳在数据库顶部的「No date」栏位中,点击条目即可将它嵌入到时间线的「今日」位置:

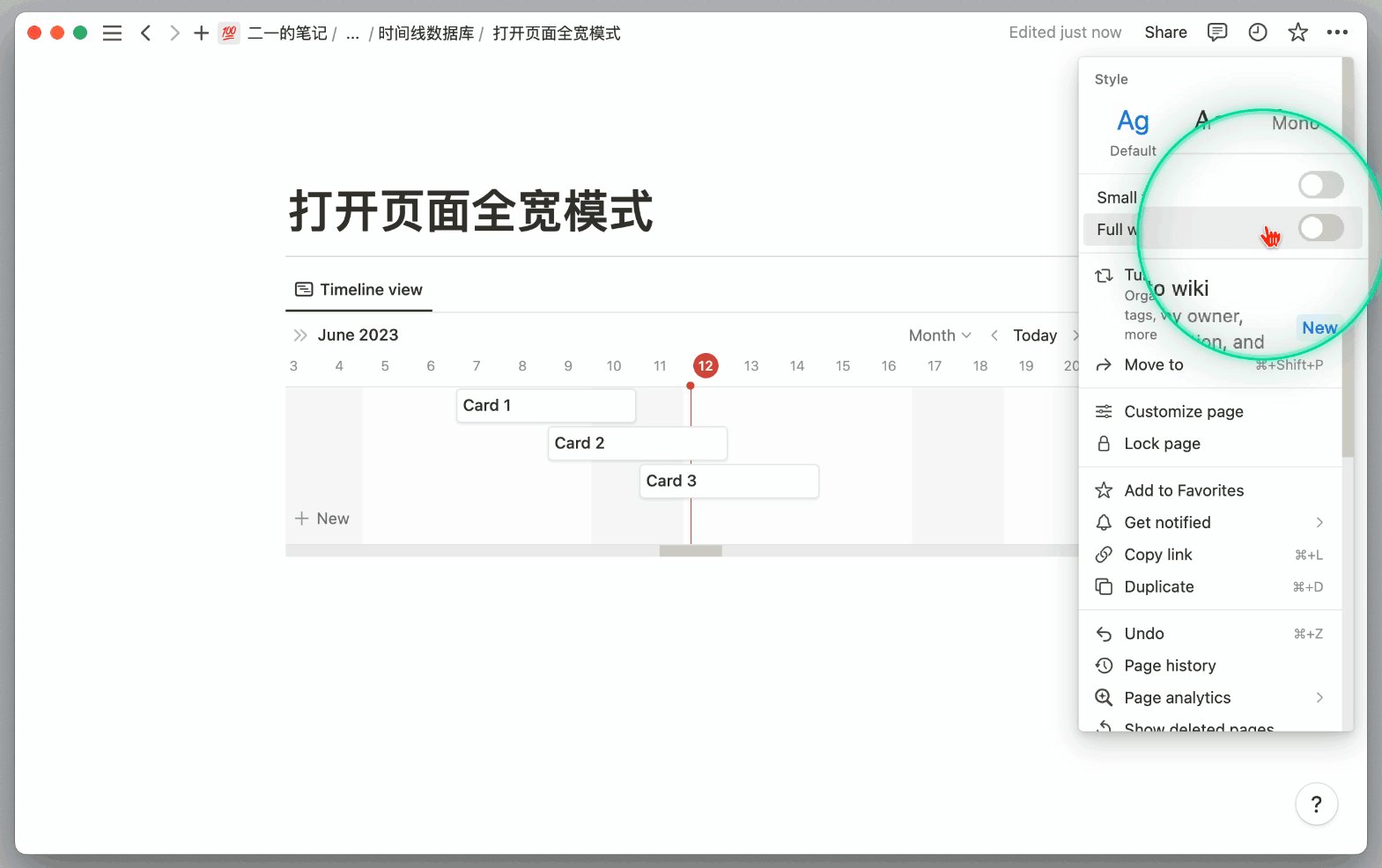
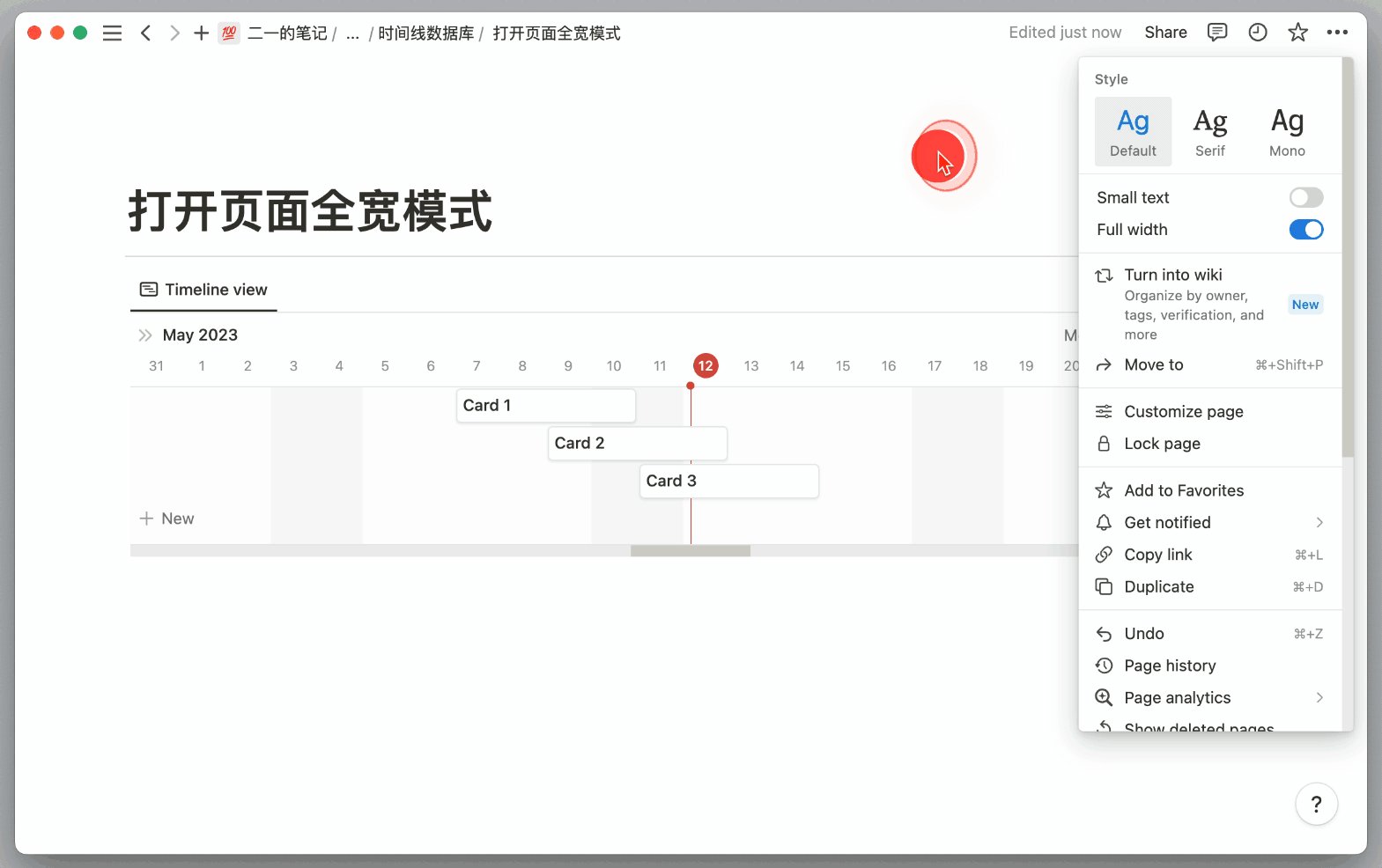
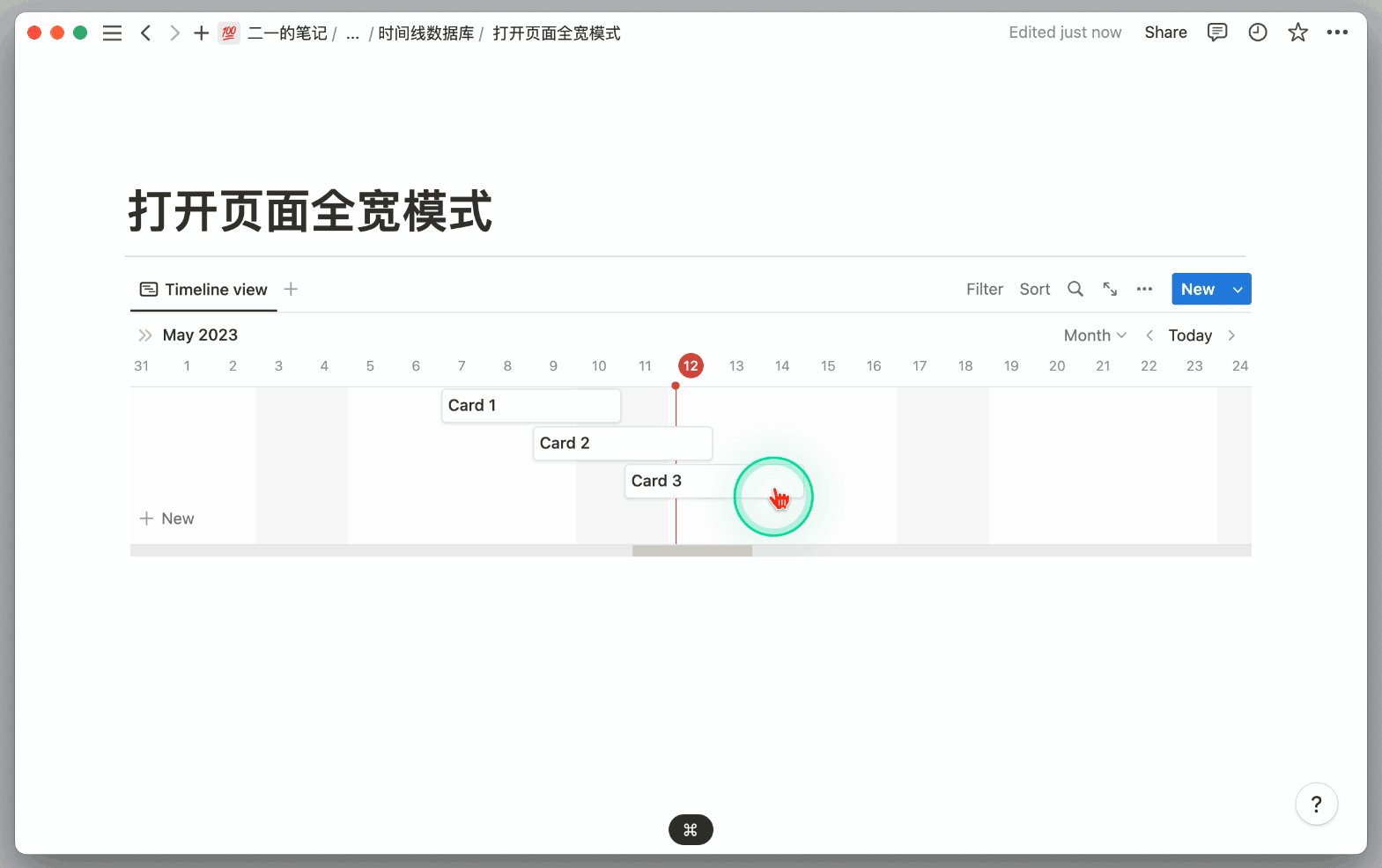
- 由于这是一个横向展开的视图,所以我会建议你在创建完 Timeline 视图后,随手将页面模式改为全宽模式,否则整个时间线视图就会显得很局促,当然如果还有大屏显示器的话就更好了。

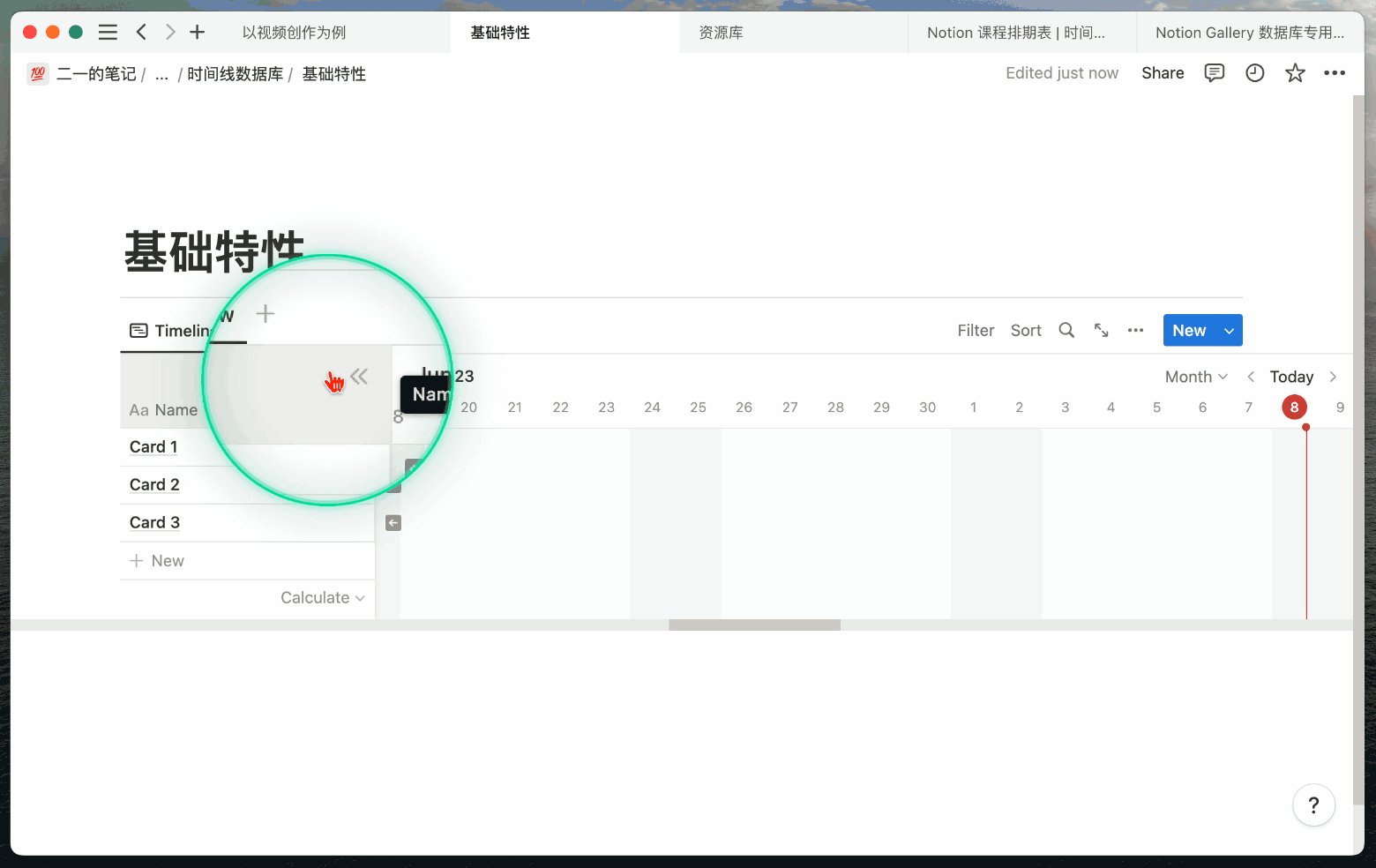
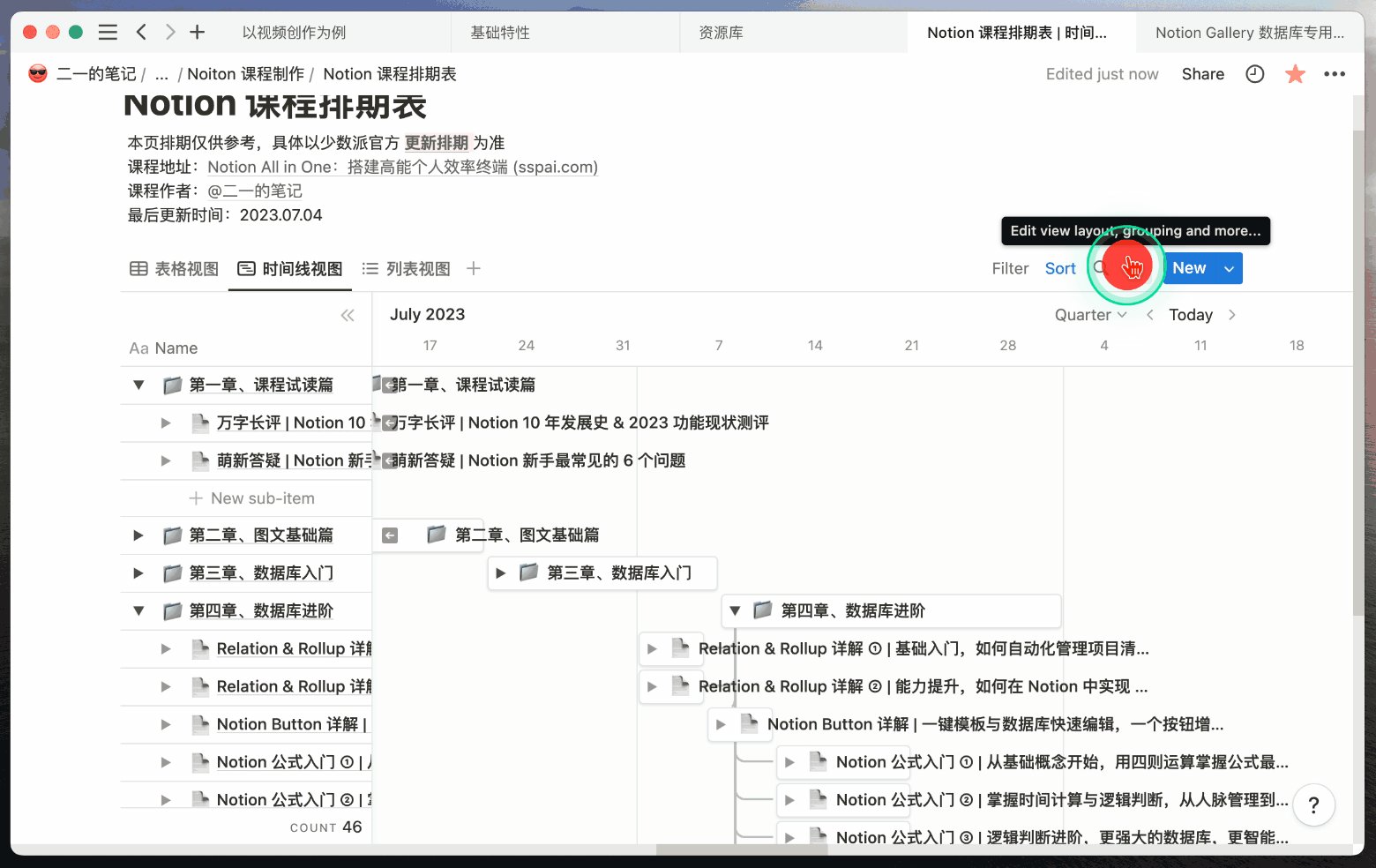
- 数据库左上角的小箭头可以打开表格模式,与时间线并排展示。并且在数据库的「Properties」选项中,我们可以同时调整(开启或关闭)时间线和表格的字段显示:

注意
如果时间线视图被放在了分栏排版中,或者是放在了 Callout、Quote、或者是 Toggle list 等区块里面,那么时间线将无法开启 Table 模式。
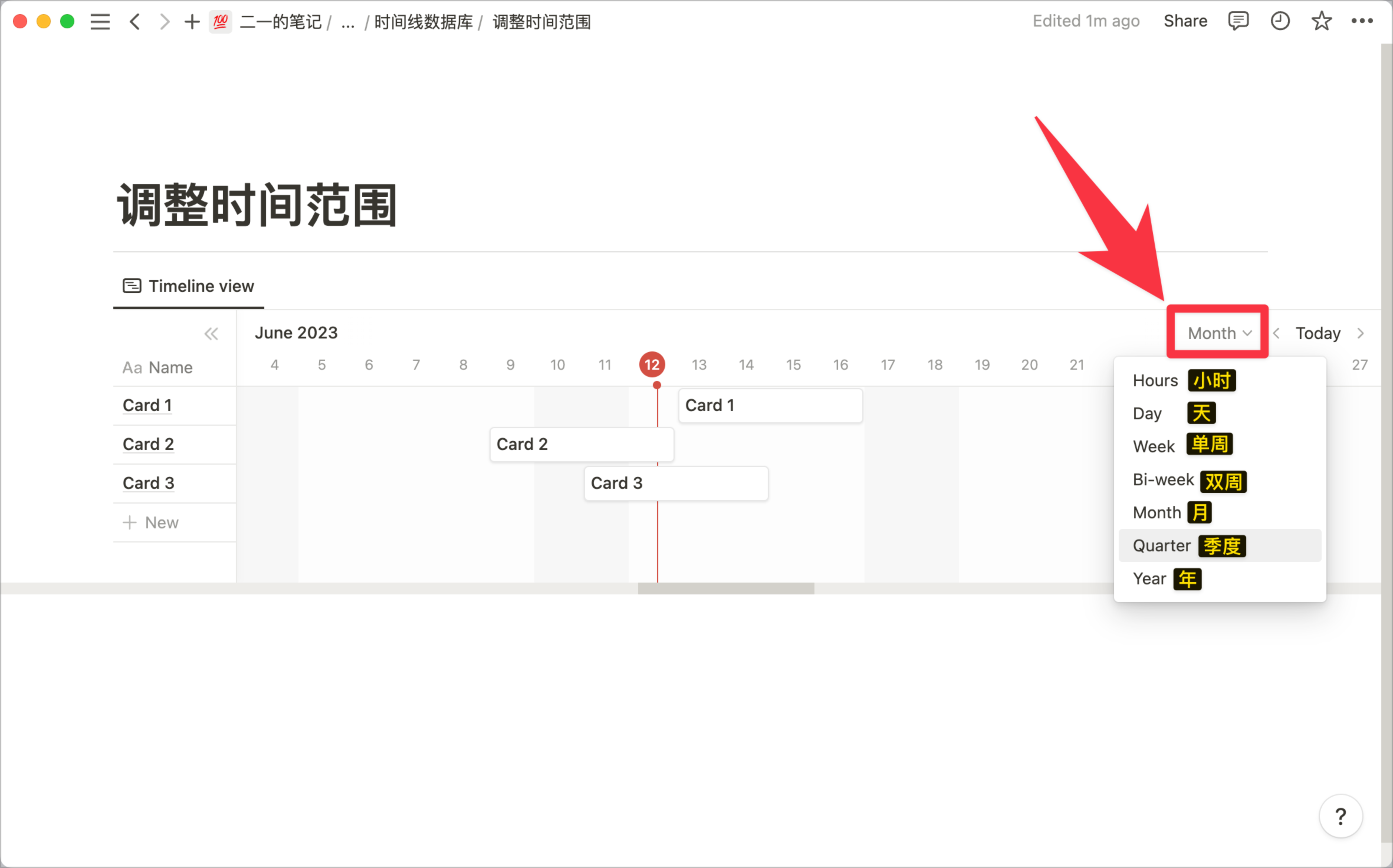
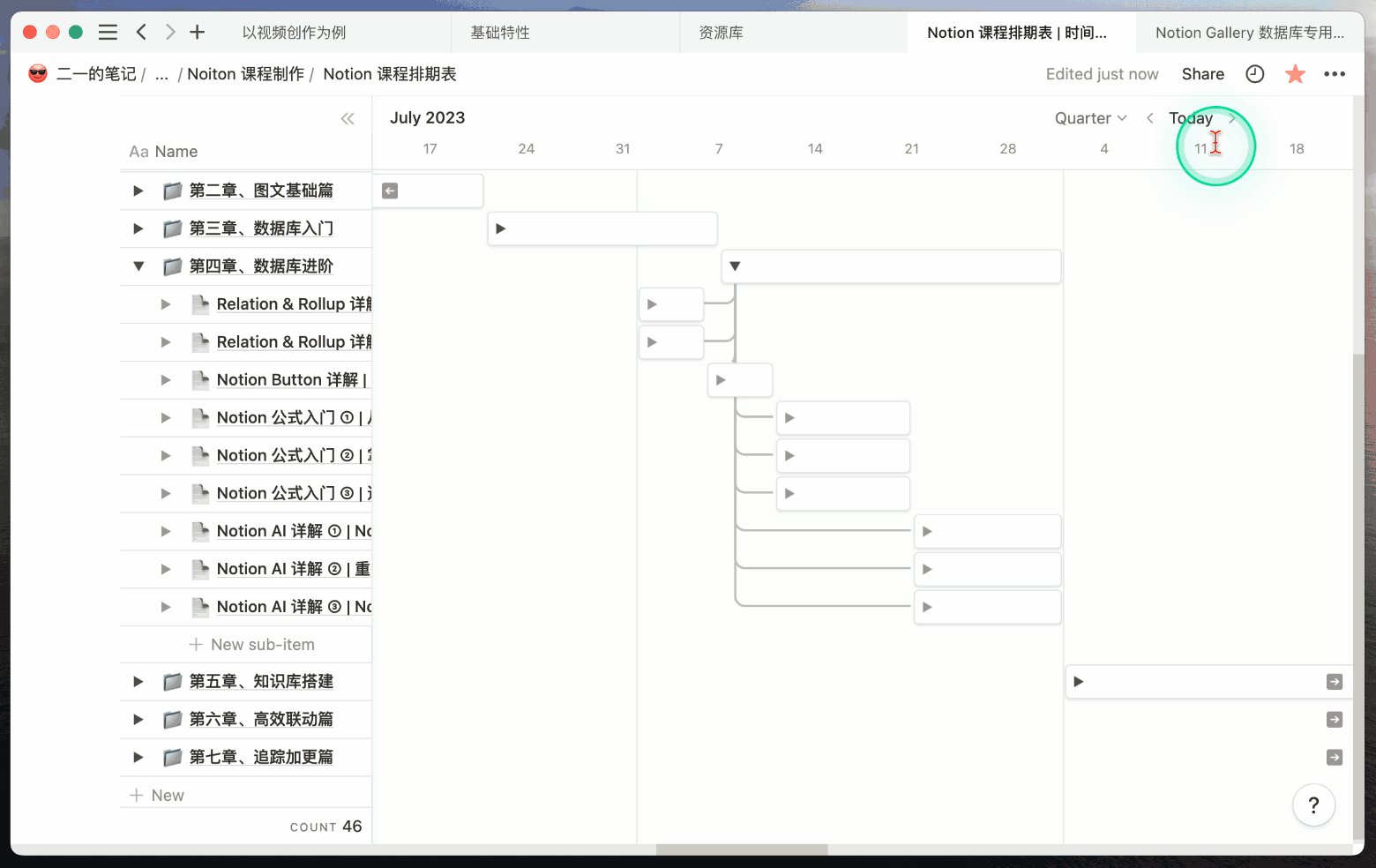
- 时间线右上角可以修改视图的时间比例,除此之外我们暂时无法通过其他方式来更改 Timeline 的时间缩放比例

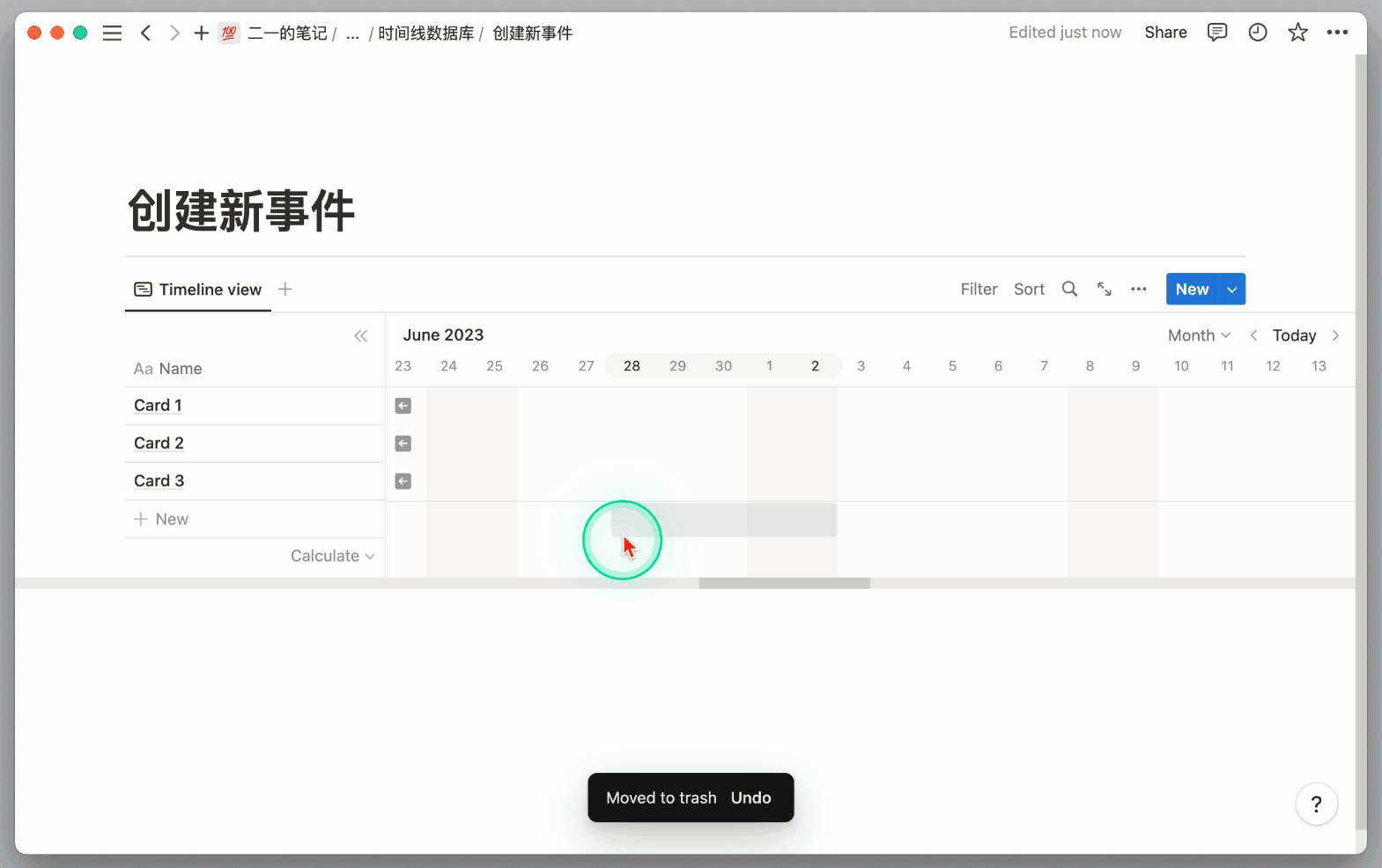
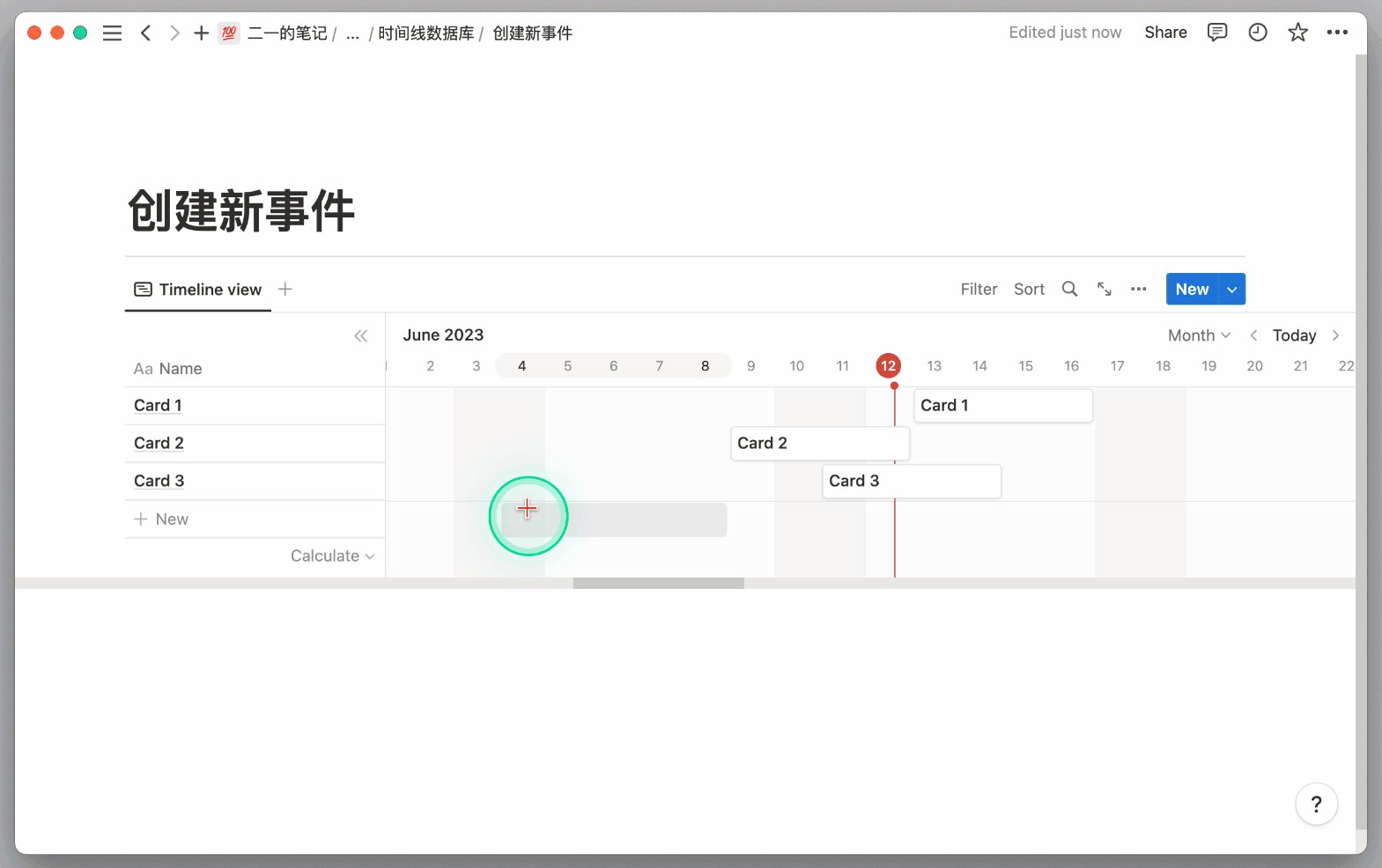
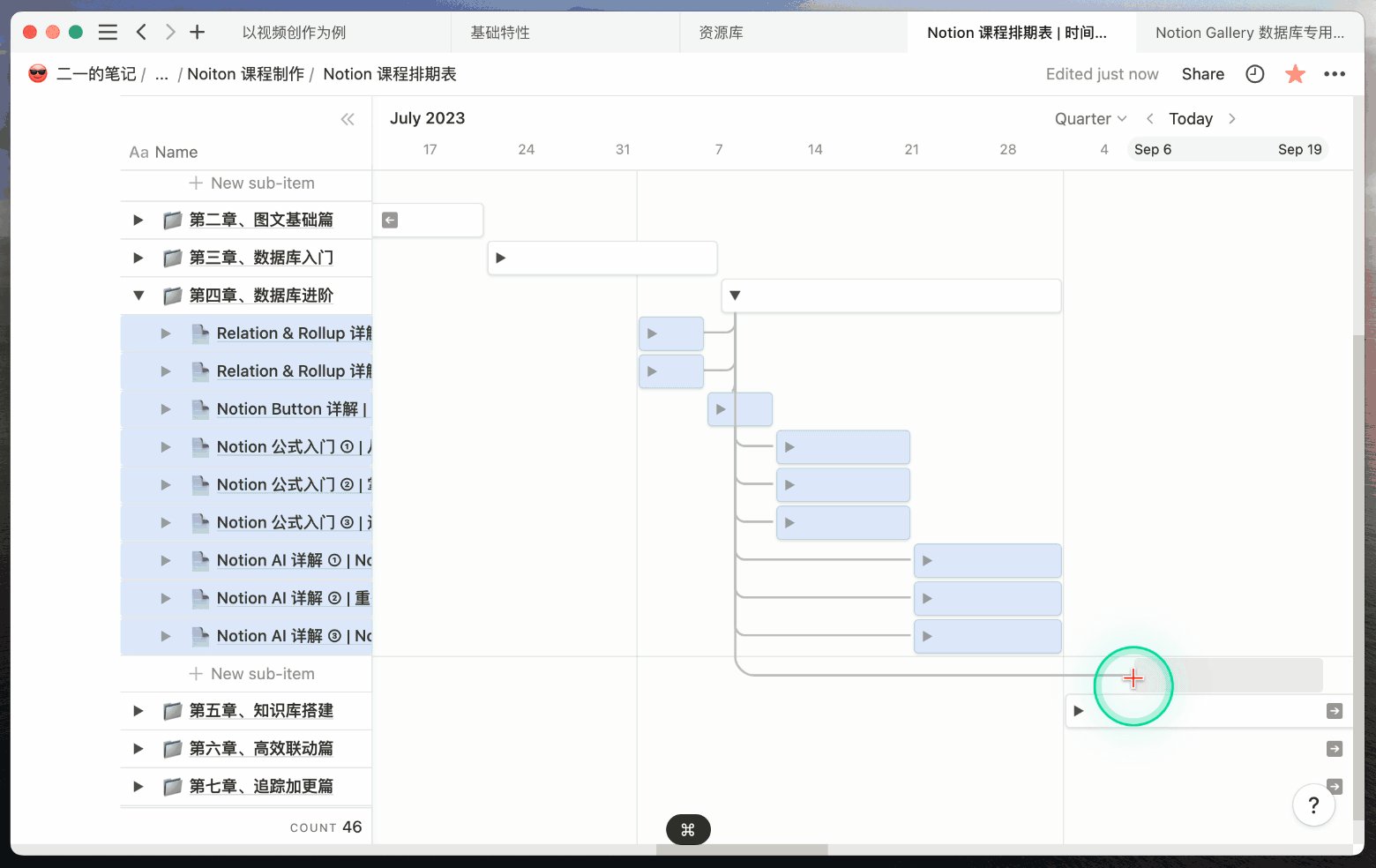
- 在时间线上点击任意空白位置即可创建一个新的事件

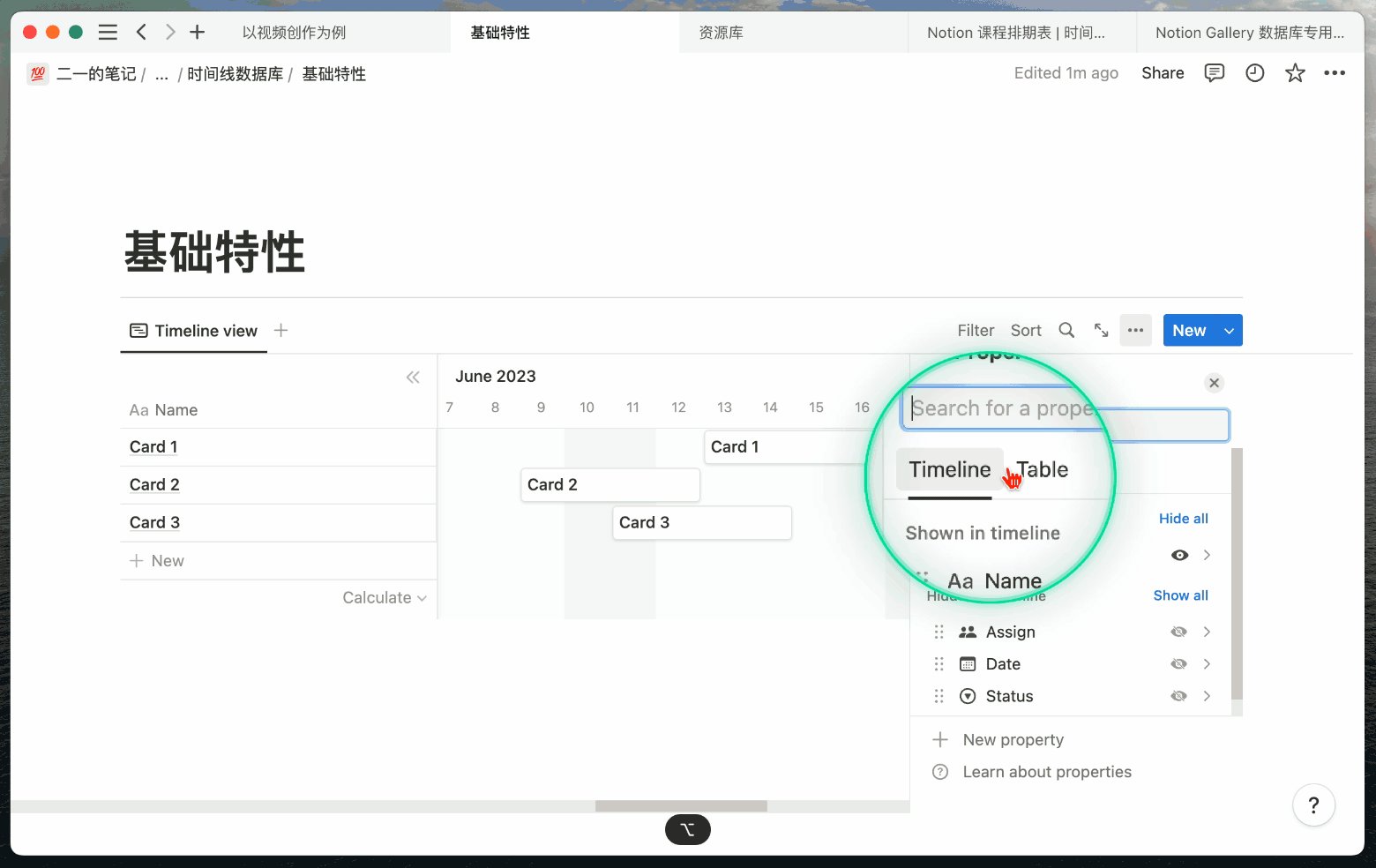
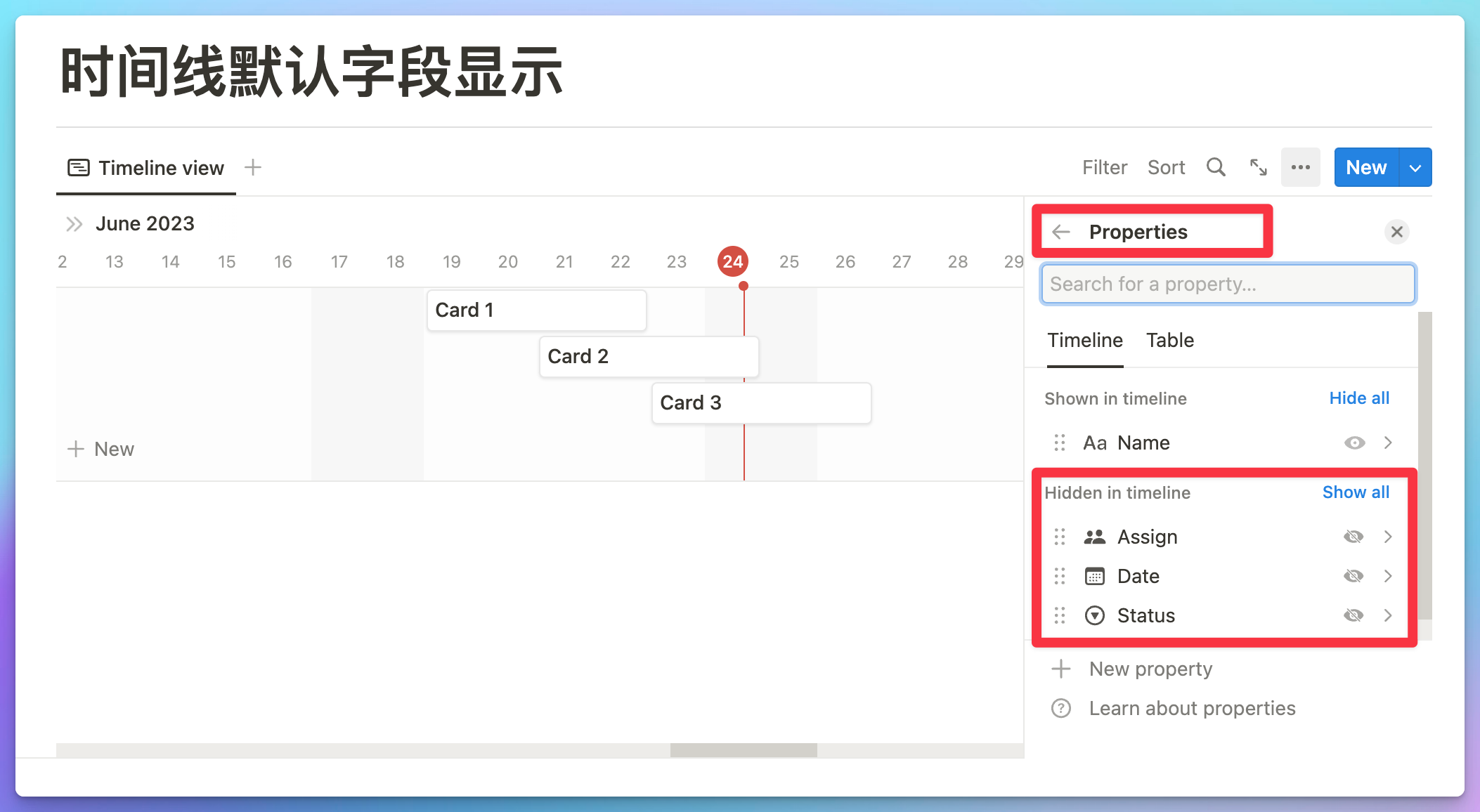
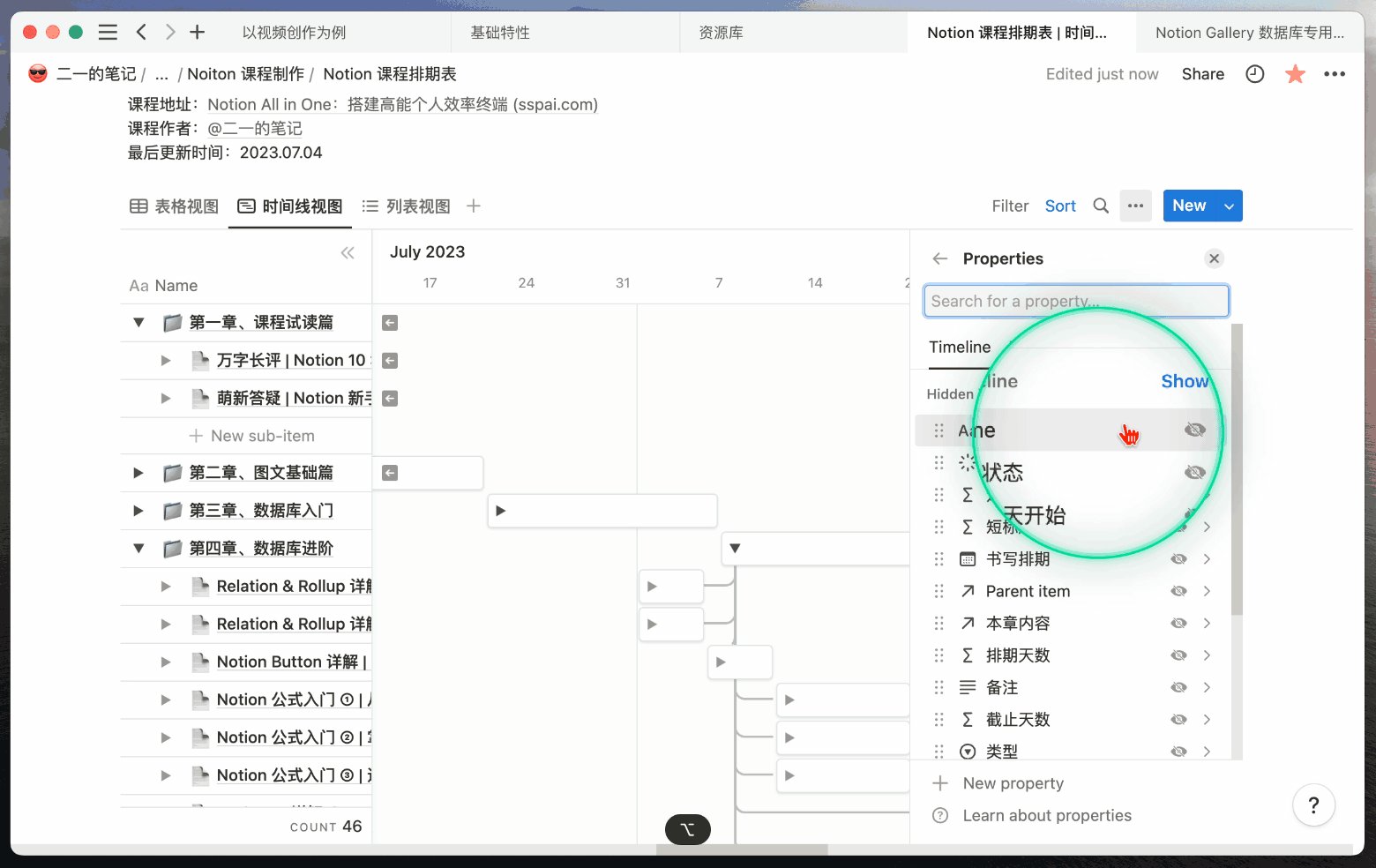
- 默认情况下,时间线视图只会显示 Title 这个字段的信息,所以如果你希望能在时间线上显示更多内容,例如任务负责人,任务状态等,则需要在「数据库设置 – Properties」选项中开启:

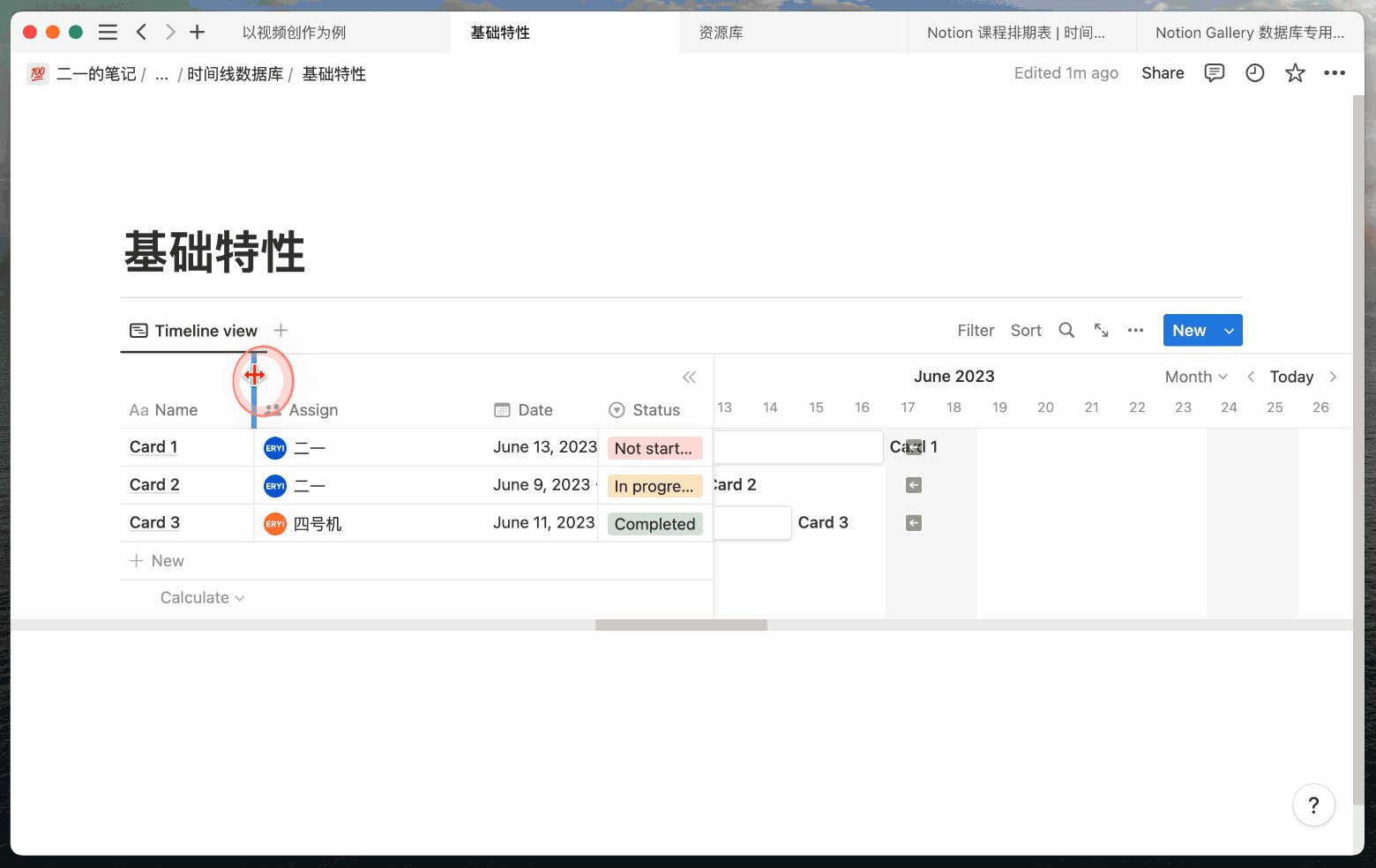
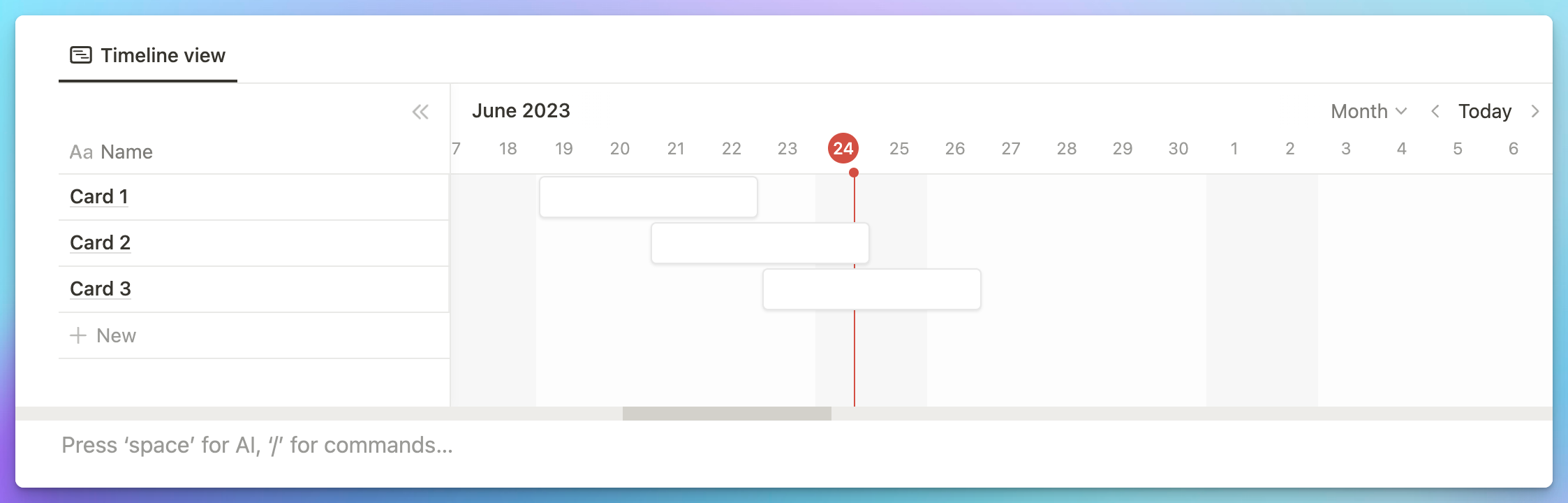
当你打开了左侧的 Table,则可以隐藏包括 Title 在内的所有字段:

就我个人使用经验而言,我通常都倾向于将表格打开,然后将时间线的标题隐藏,因为如果时间线上的标题太长的话,就会把整个视图弄得非常杂乱难看。

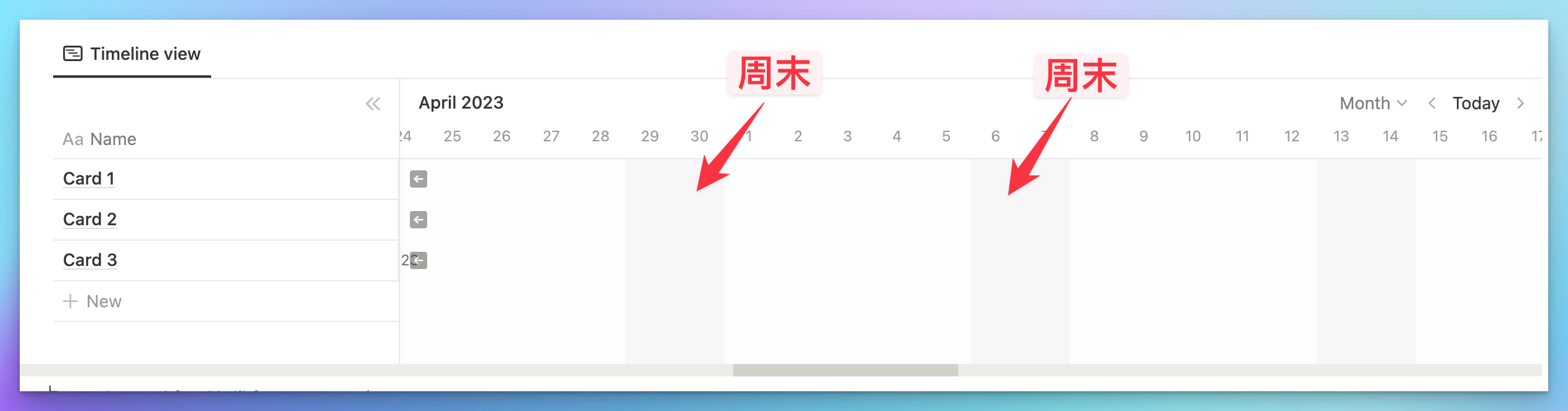
- 时间线视图中,灰色的部分即是周末

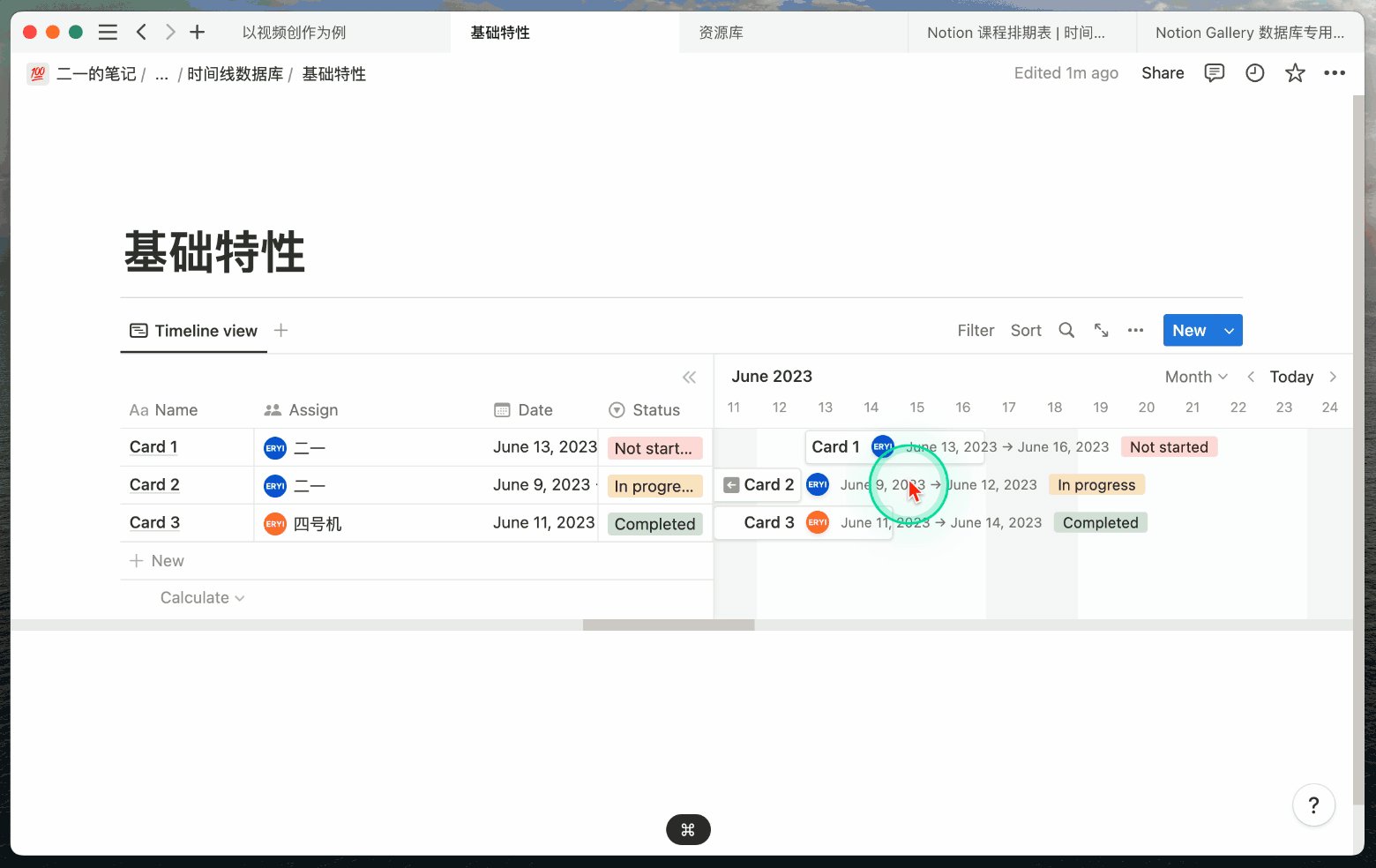
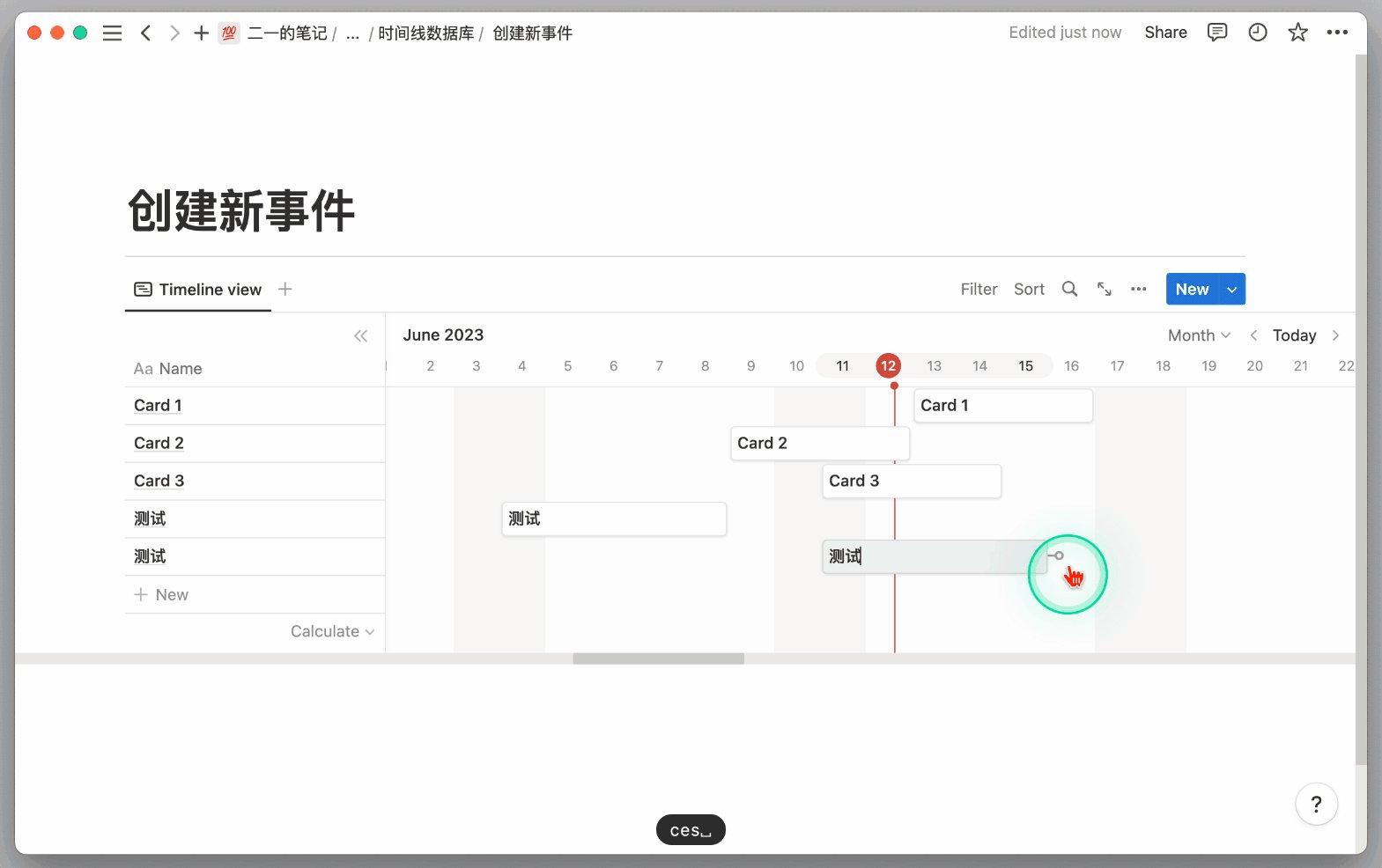
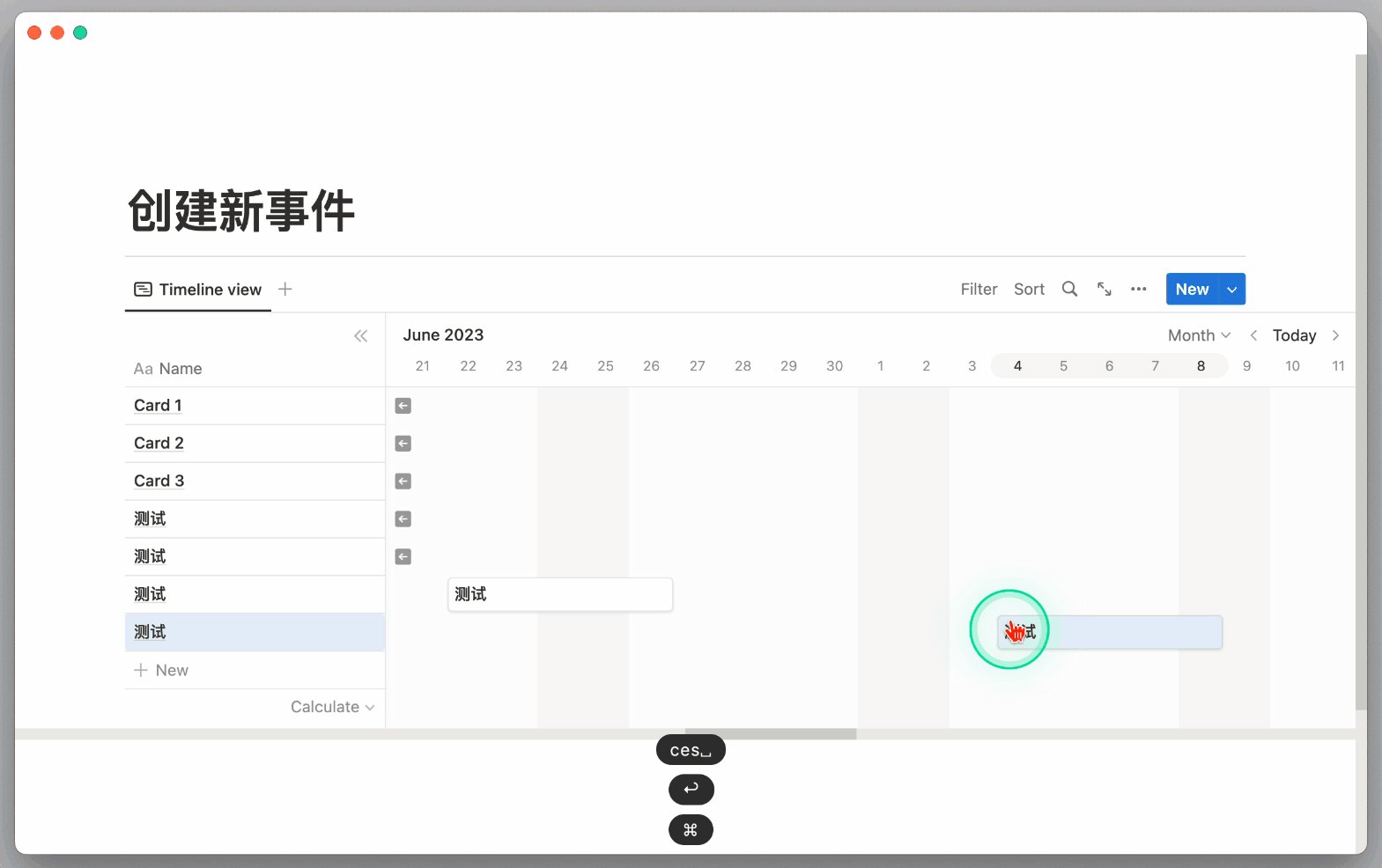
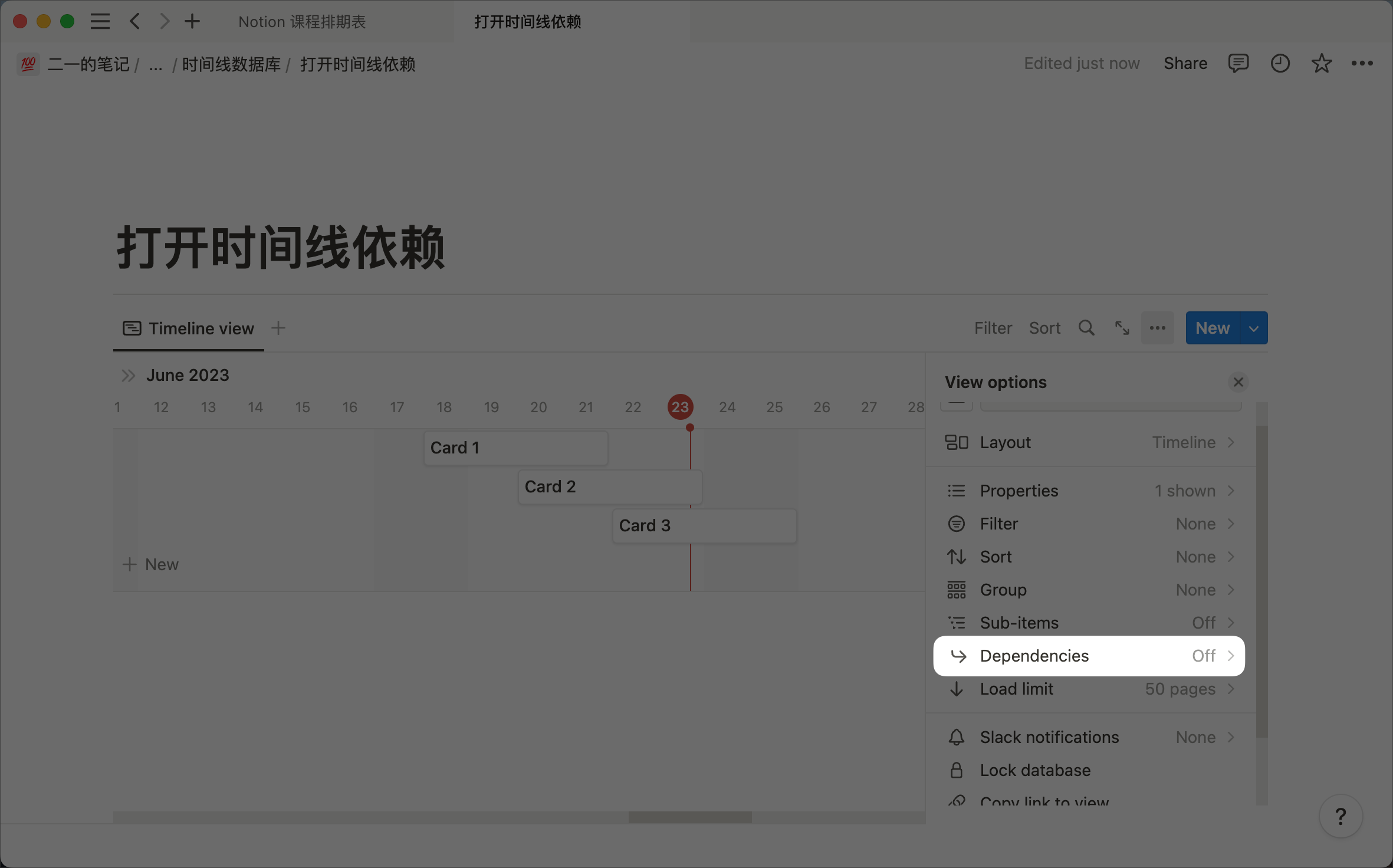
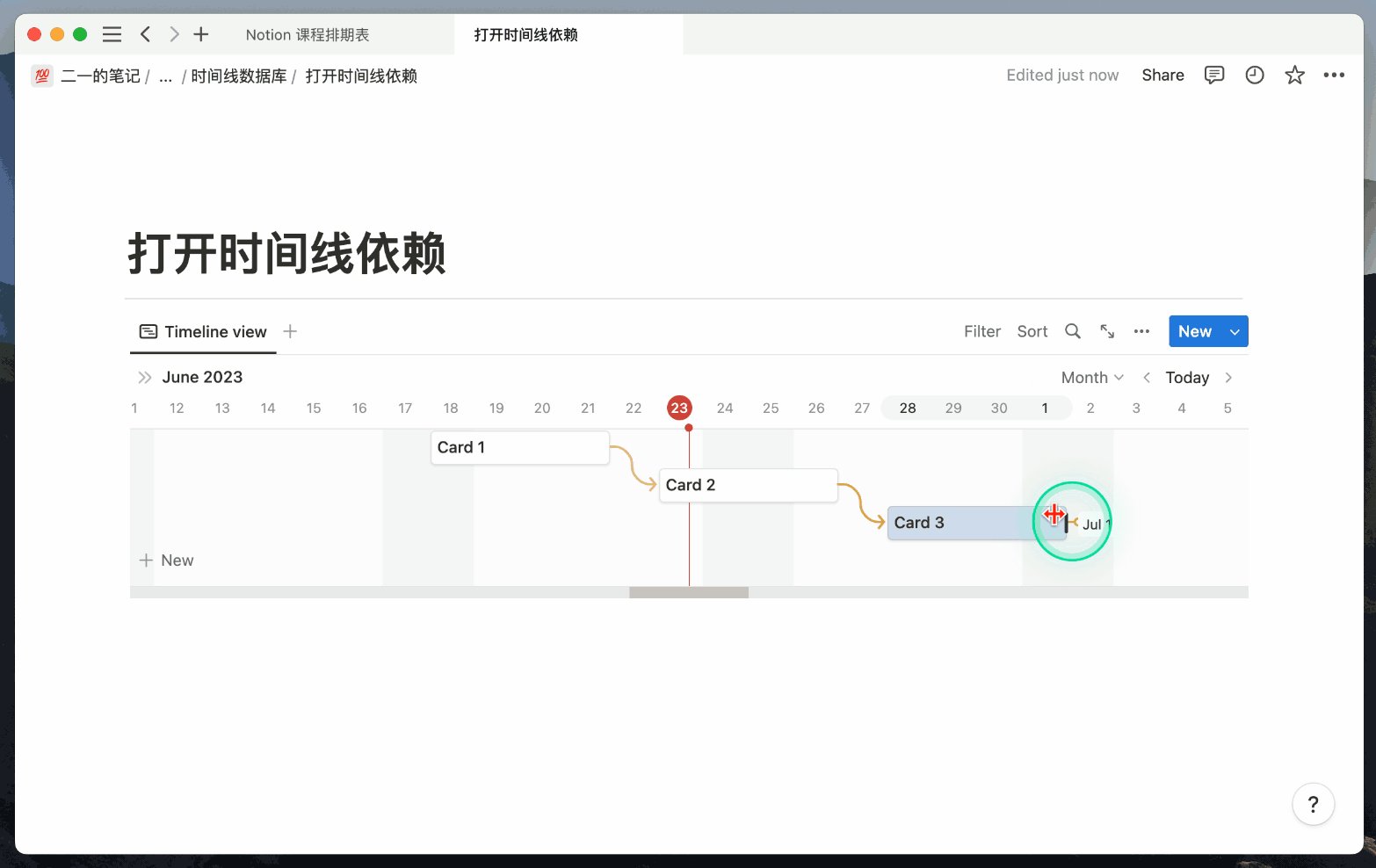
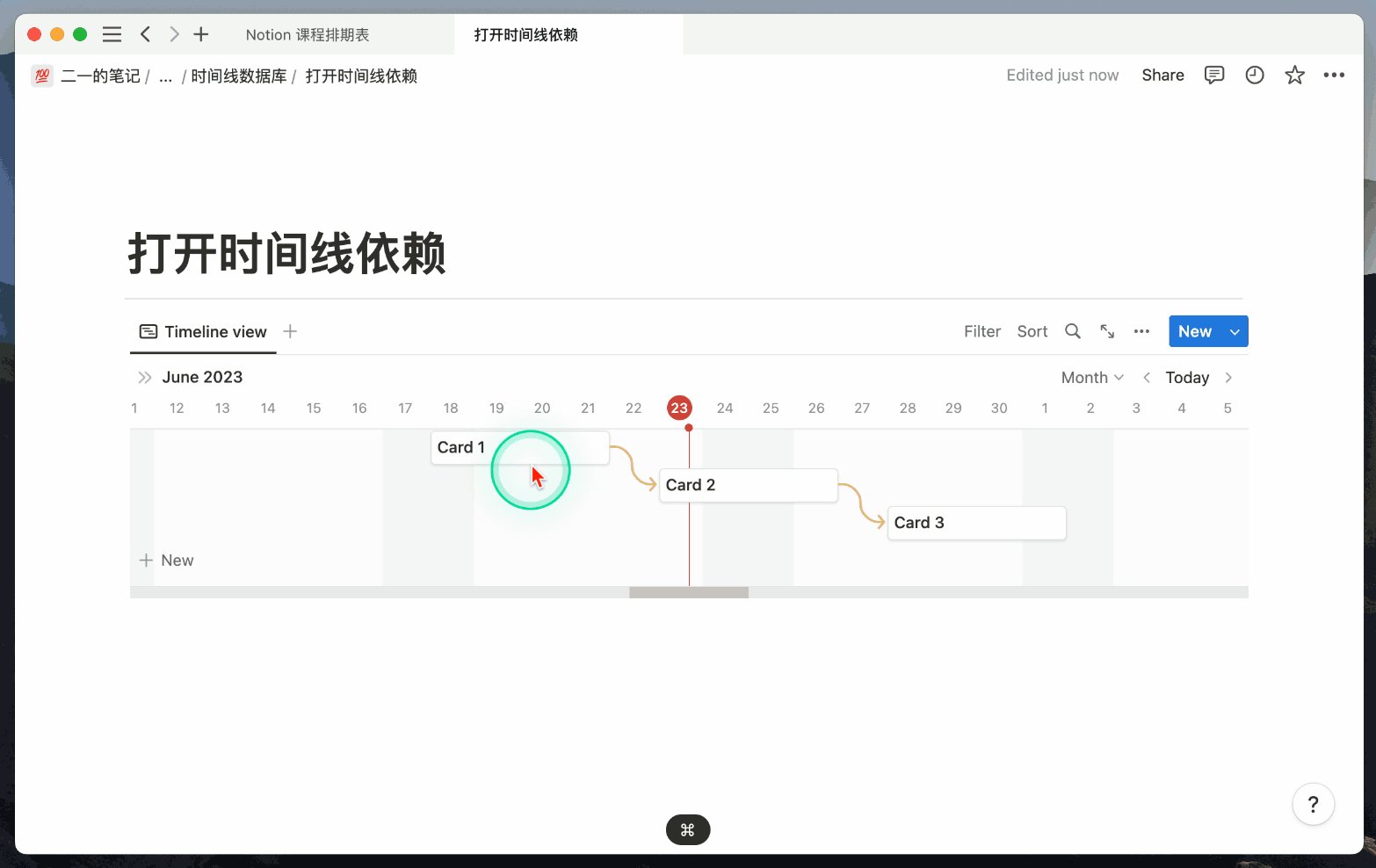
- 可以在时间线中创建任务之间的依赖关系(Dependencies)

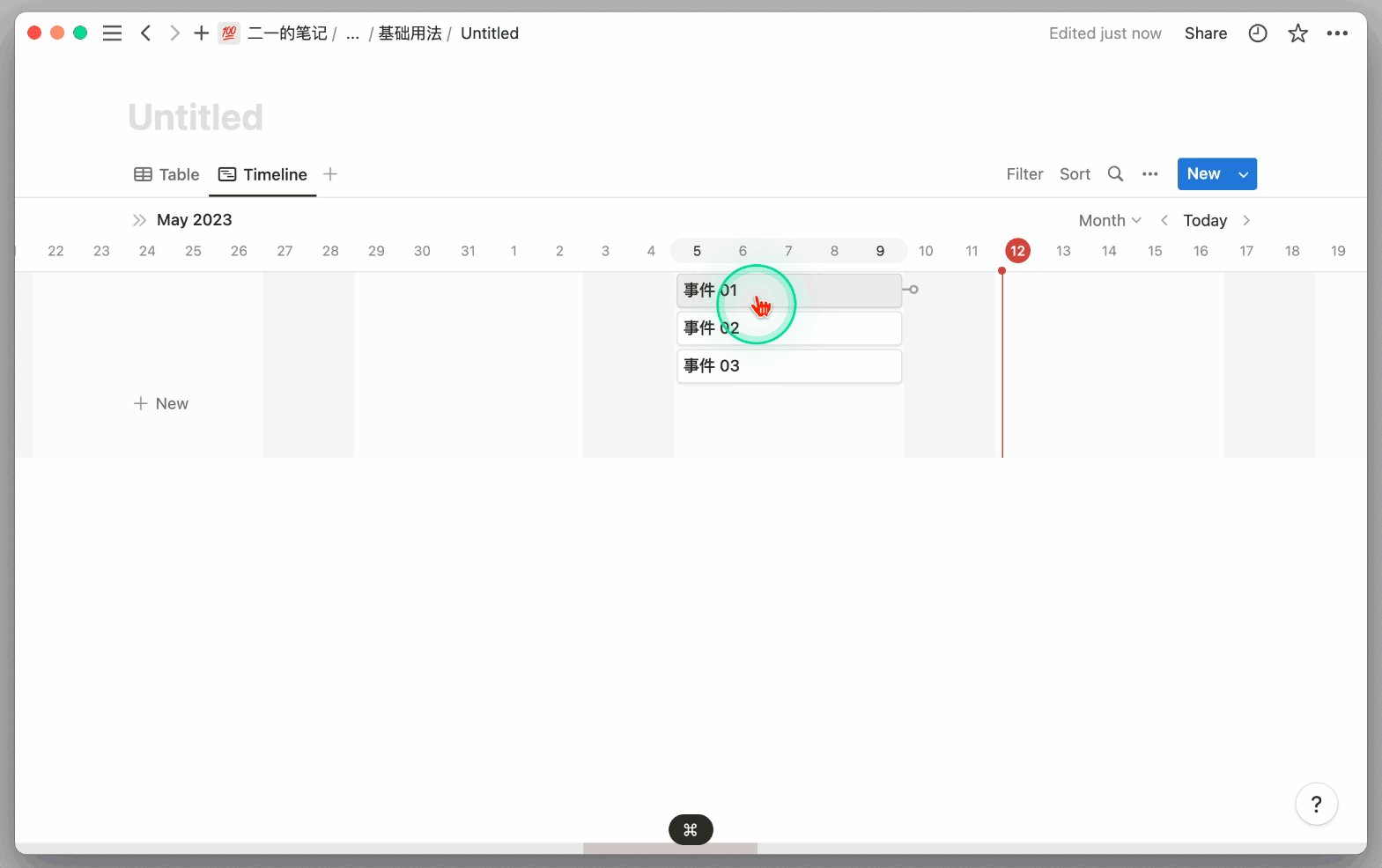
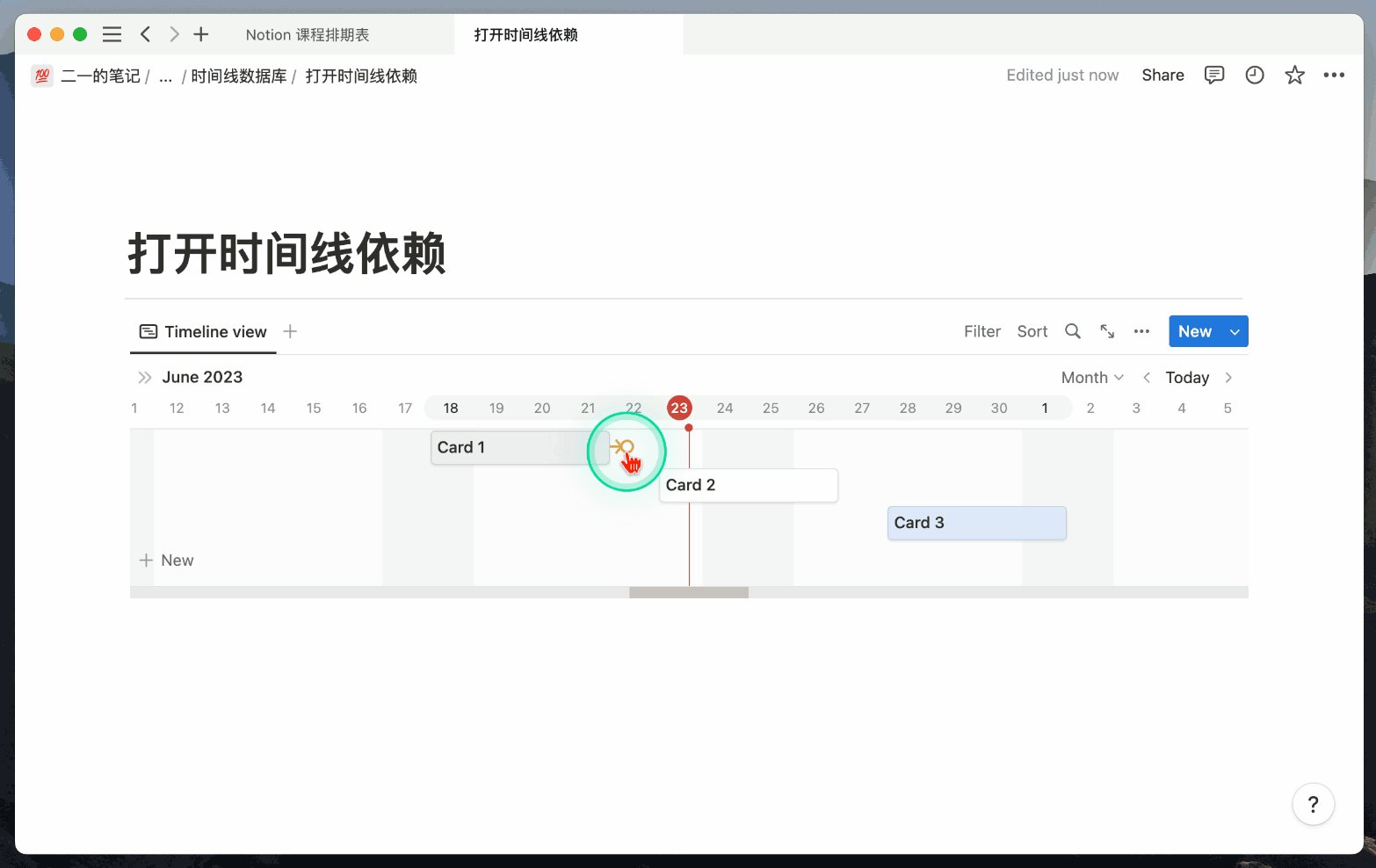
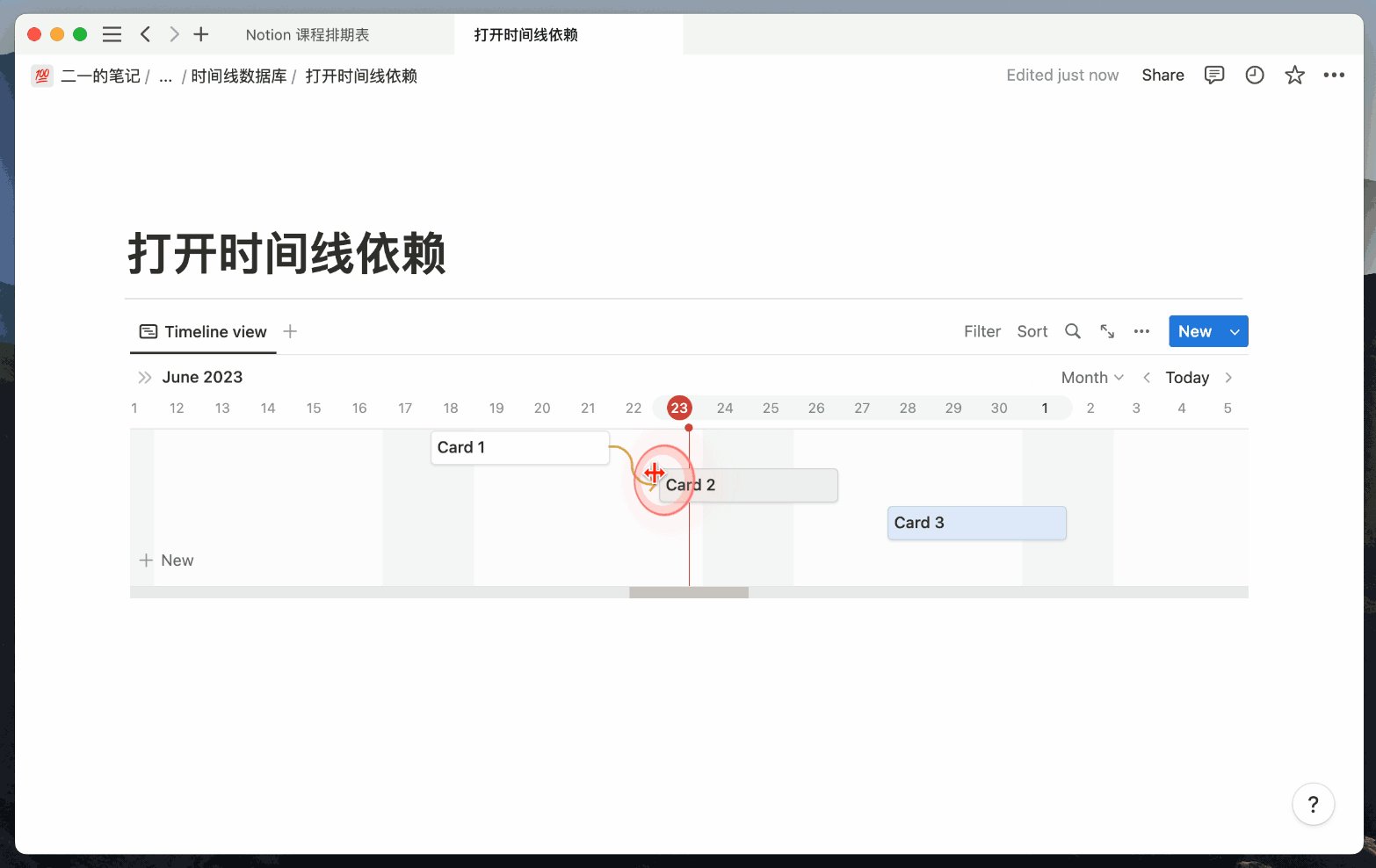
通过将任务卡片进行连线操作,就可以指定任务之间的先后顺序或者依赖关系。
例如要想玩塞尔达,需要先买个 Switch;要想出国旅游,必须先办理护照;四百米接力需要先跑完第一棒,才能接着跑第二棒;这种任务的先后关系(或者依赖关系)在时间线视图中就可以通过连线和箭头来体现:

到这里我们就基本介绍完了时间线视图最基本的几个特性,在接下来的文章中,我会用几个实例带大家入门时间线视图的基础用法。
一般来说,对于信息量比较庞大的任务或者项目,时间线视图通常会比较难操作(录入信息不方便),所以我通常不会直接在新的时间线视图上编辑复杂的任务事件,而是会先在表格视图下录入基本的任务信息、时间节点、任务优先级、或者是项目负责人等信息,然后再切换到时间线视图下进行「俯瞰式」的审查,以及调整时间线上有冲突的任务事件。
时间线的适用场景
Notion 课程摘选
本文摘选自我的 Notion 付费系统课程,你可以 点击了解更多。
这是一套给知识工作者的 Notion 终极指南,包含 40+篇基础&进阶课程,超过 15 万字,赠送 35+ 个配套模板,无限次答疑,从入门到精通,包揽全部学习周期。
本站所有文章,除非特别说明或标注,均为本站原创发布。转载本文需附上本文链接,未经授权,禁止大篇幅复制、盗用、采集或发布本站内容至其他网站、书籍等各类媒体平台。