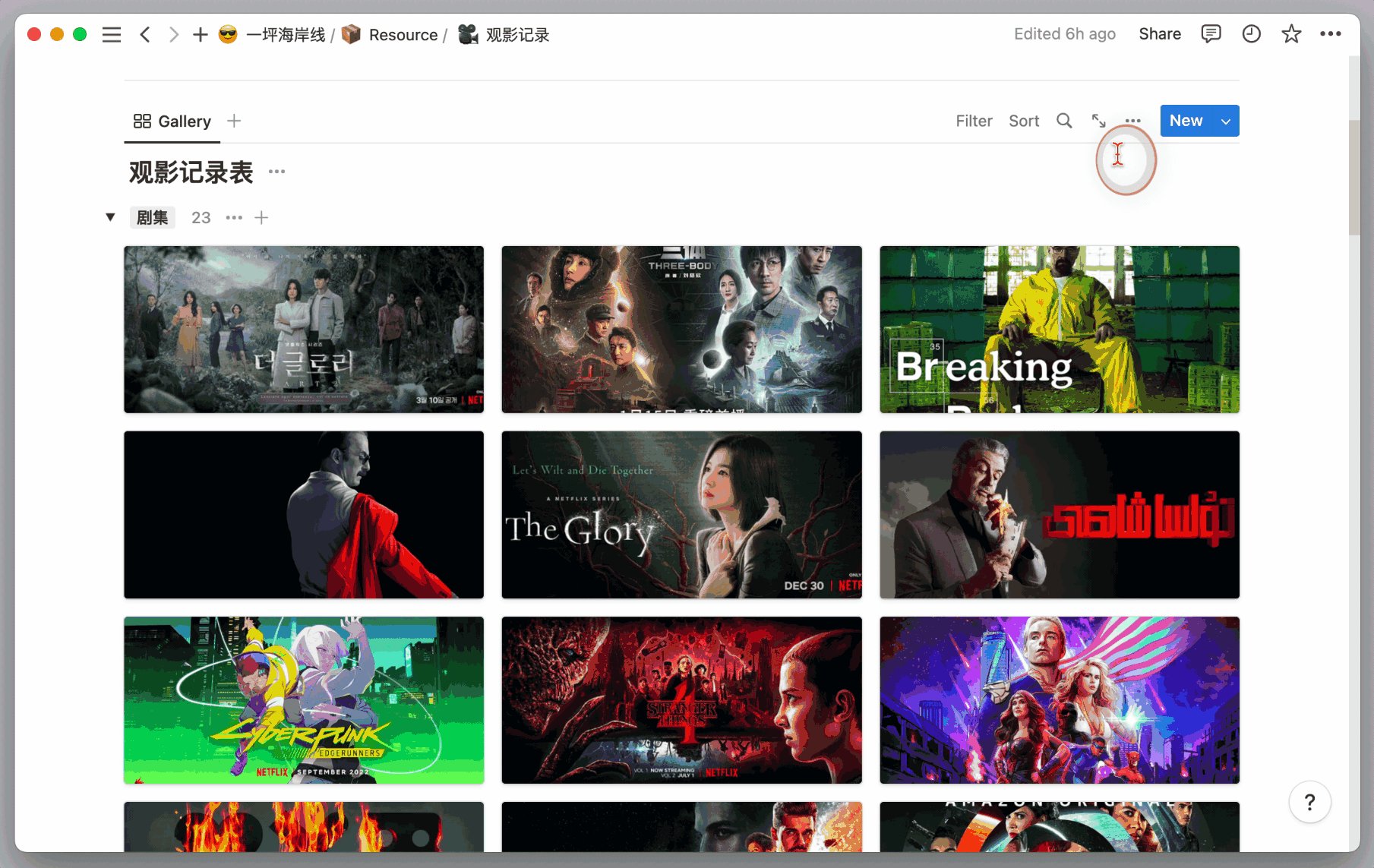
画廊视图顾名思义,就是以展示图像为主要目的的一种视图,在全部六种视图中,我认为它是相对简单,且用途也较为单一的一种。如果要增强它的功能,则免不了需要涉及 Formula 以及 Relation 等高级功能,所以本篇暂时不会涉及太过复杂的画廊案例。
基于数据库和画廊视图的特性,这个视图既可以是一个字面意义上的画廊,以罗列和展示封面图片为主要目的;也可以成为多个文件夹的装订合集,其上的每张图片都是另一本相册、另一份文档、或者是另一个资料库的入口。
画廊的创建与设置
3 种创建方法
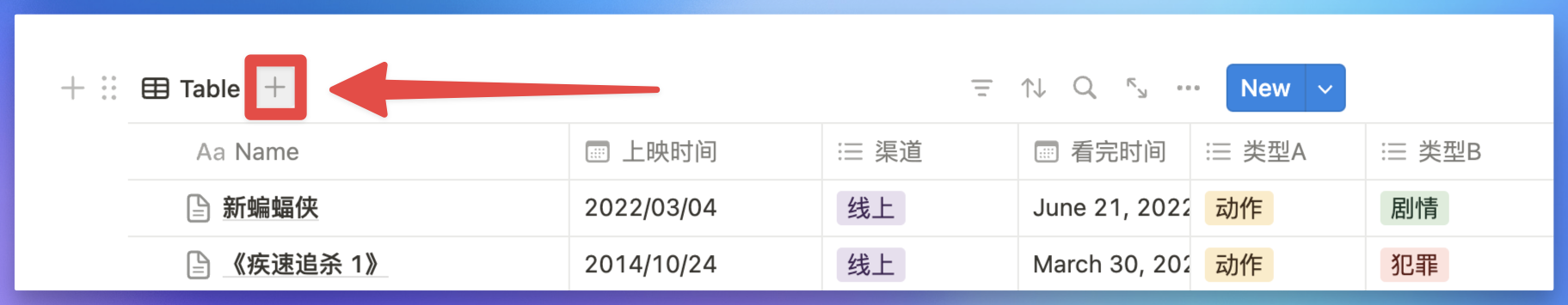
1、直接在现有的数据库上,点击左上角的加号按钮,即可添加新的 Gallery 视图。


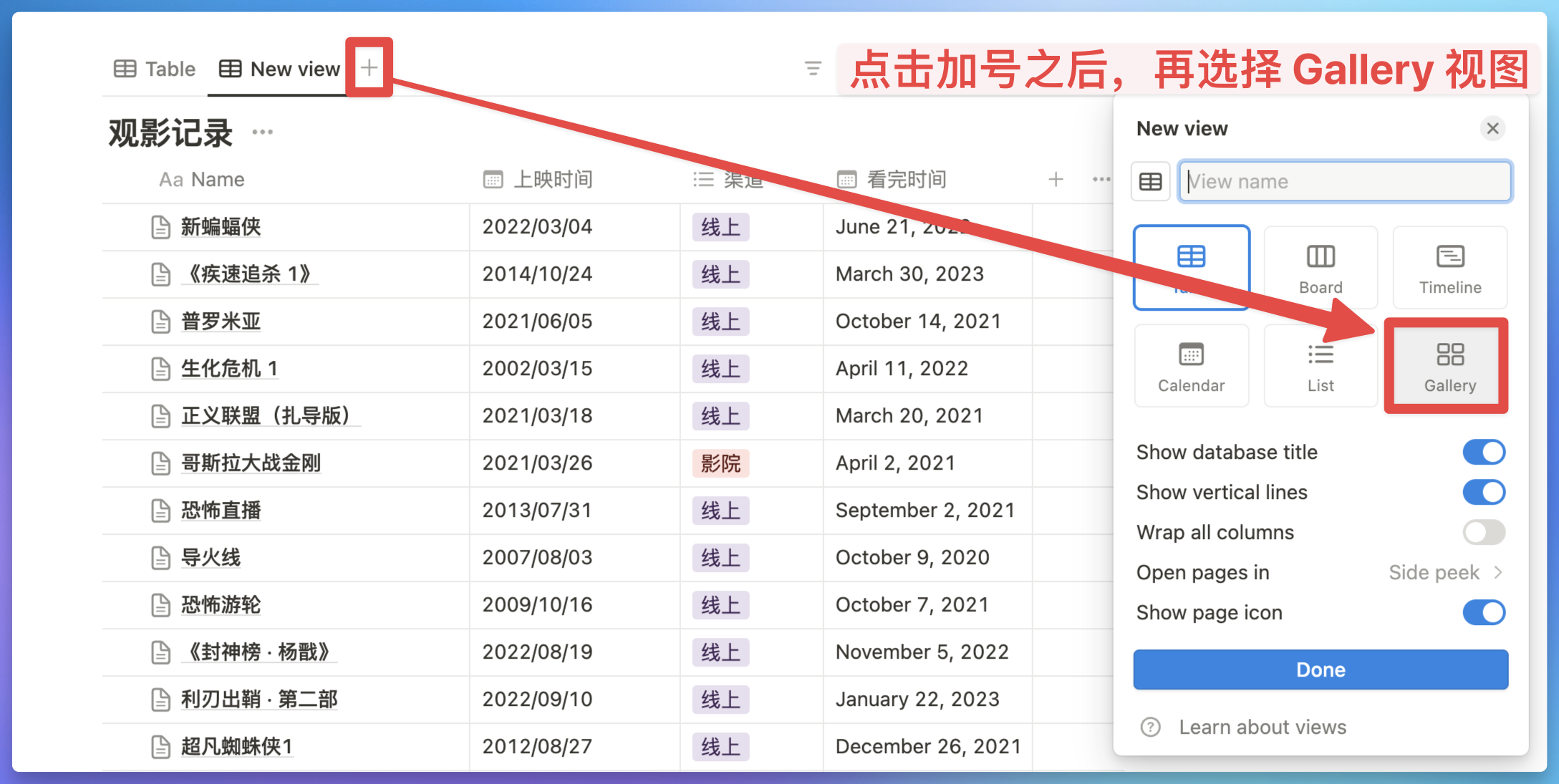
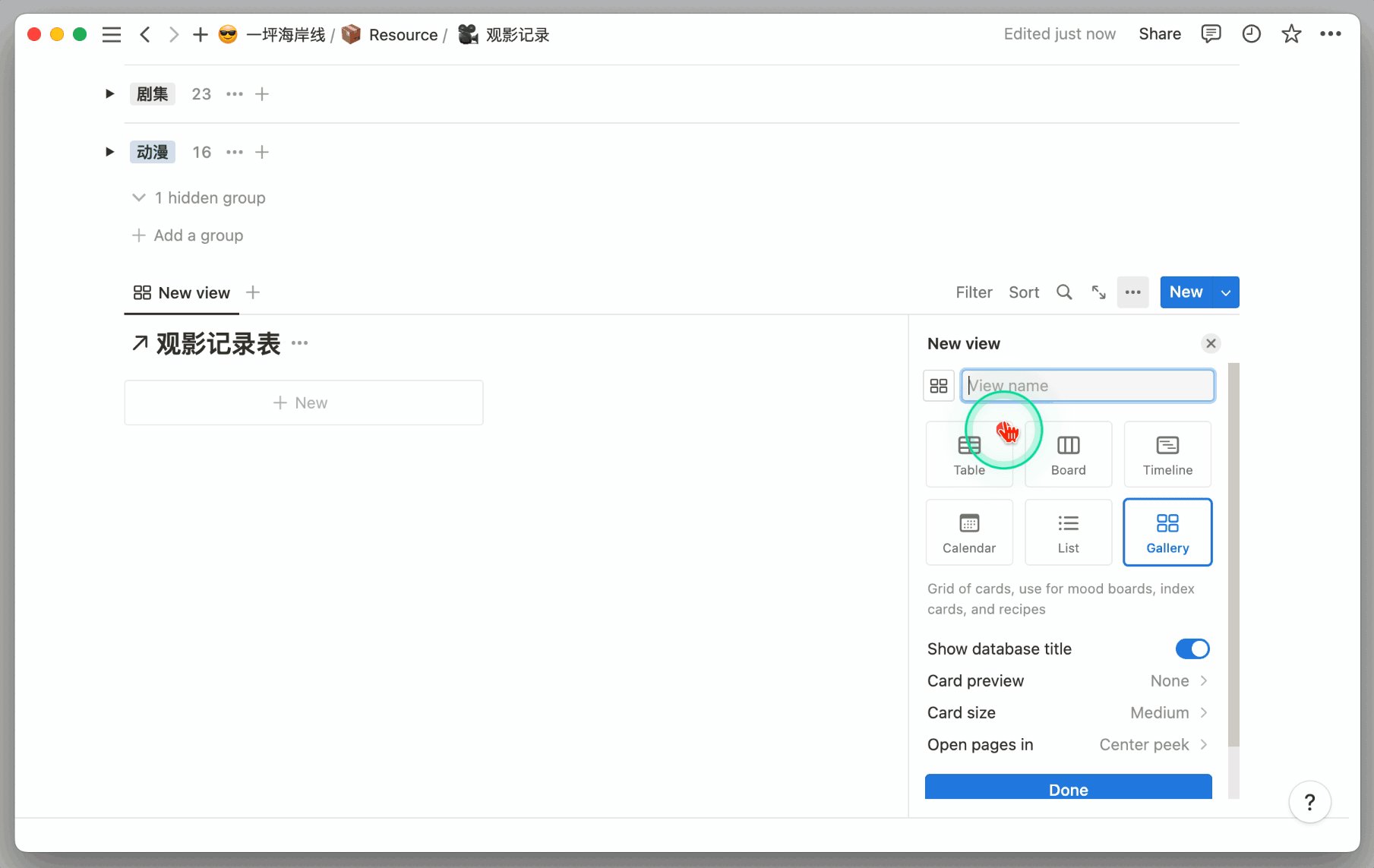
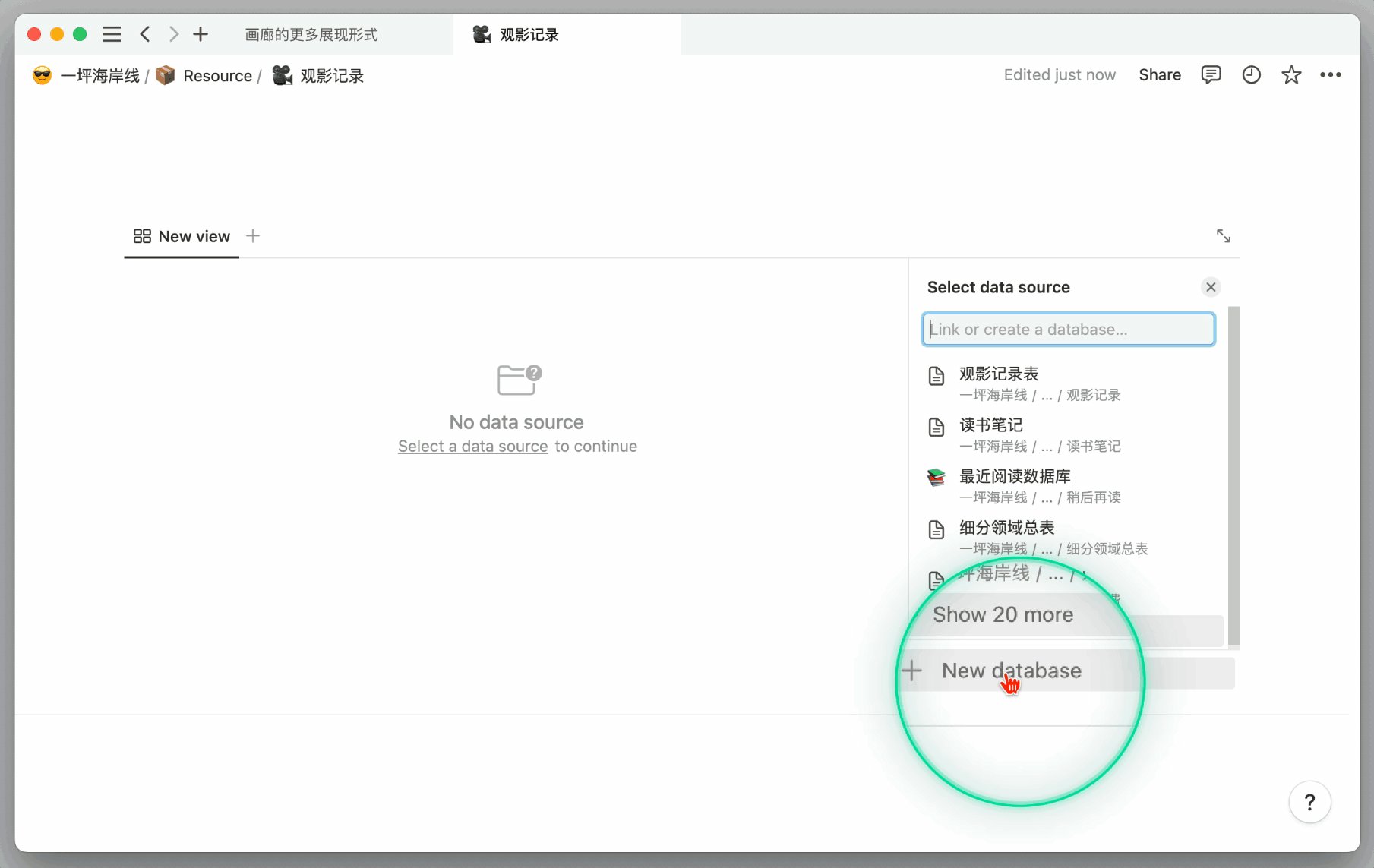
2、引用现有的数据库,并为其添加画廊视图(Gallery)。
如果你不清楚如何引用一个数据库的话,可以回顾课程的 这篇文章,并搜索关键词「镜像数据库」。在这个方法下,当你引用了某个已经存在的数据库之后,还需要再手动为这个数据库添加一个画廊视图:

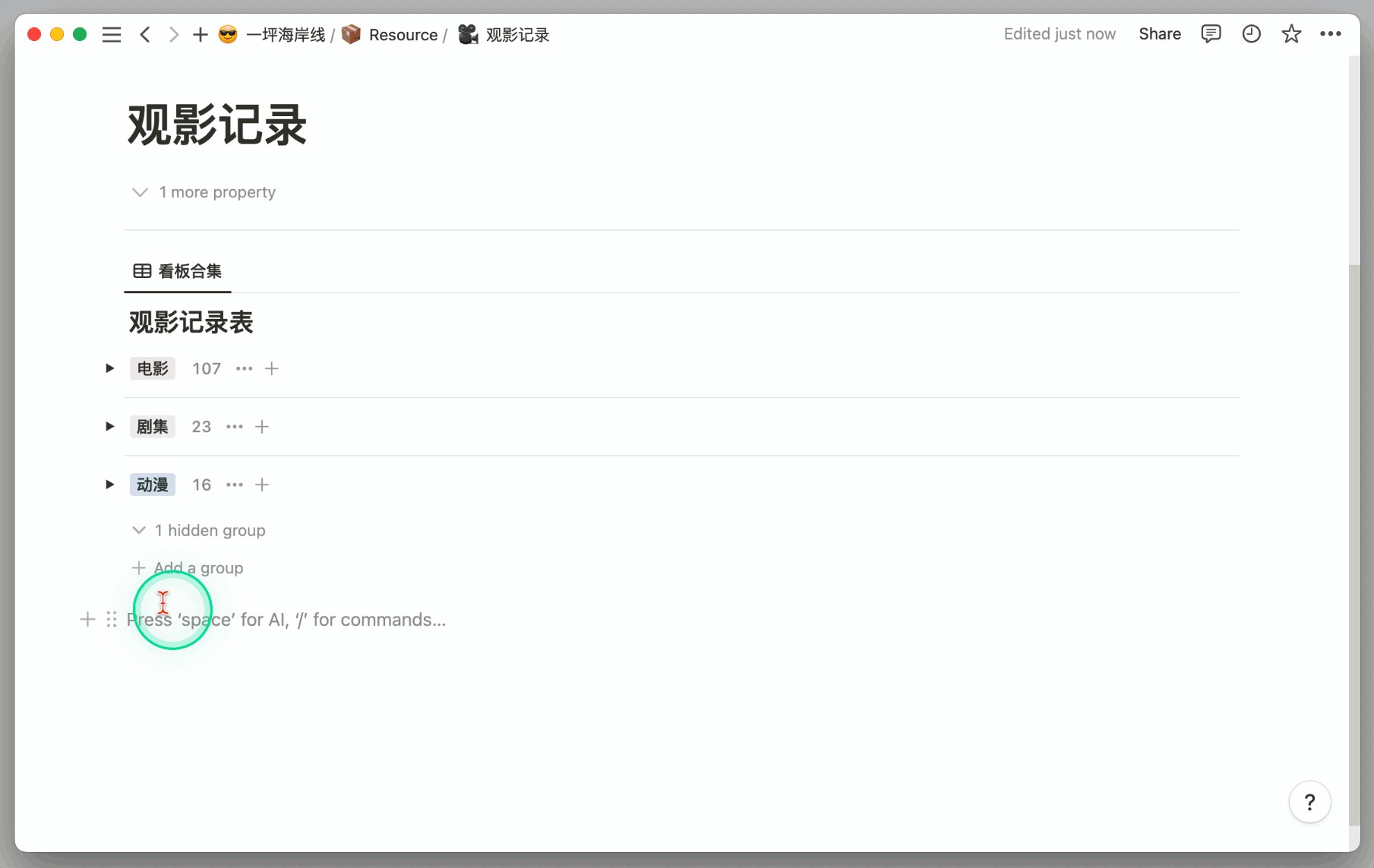
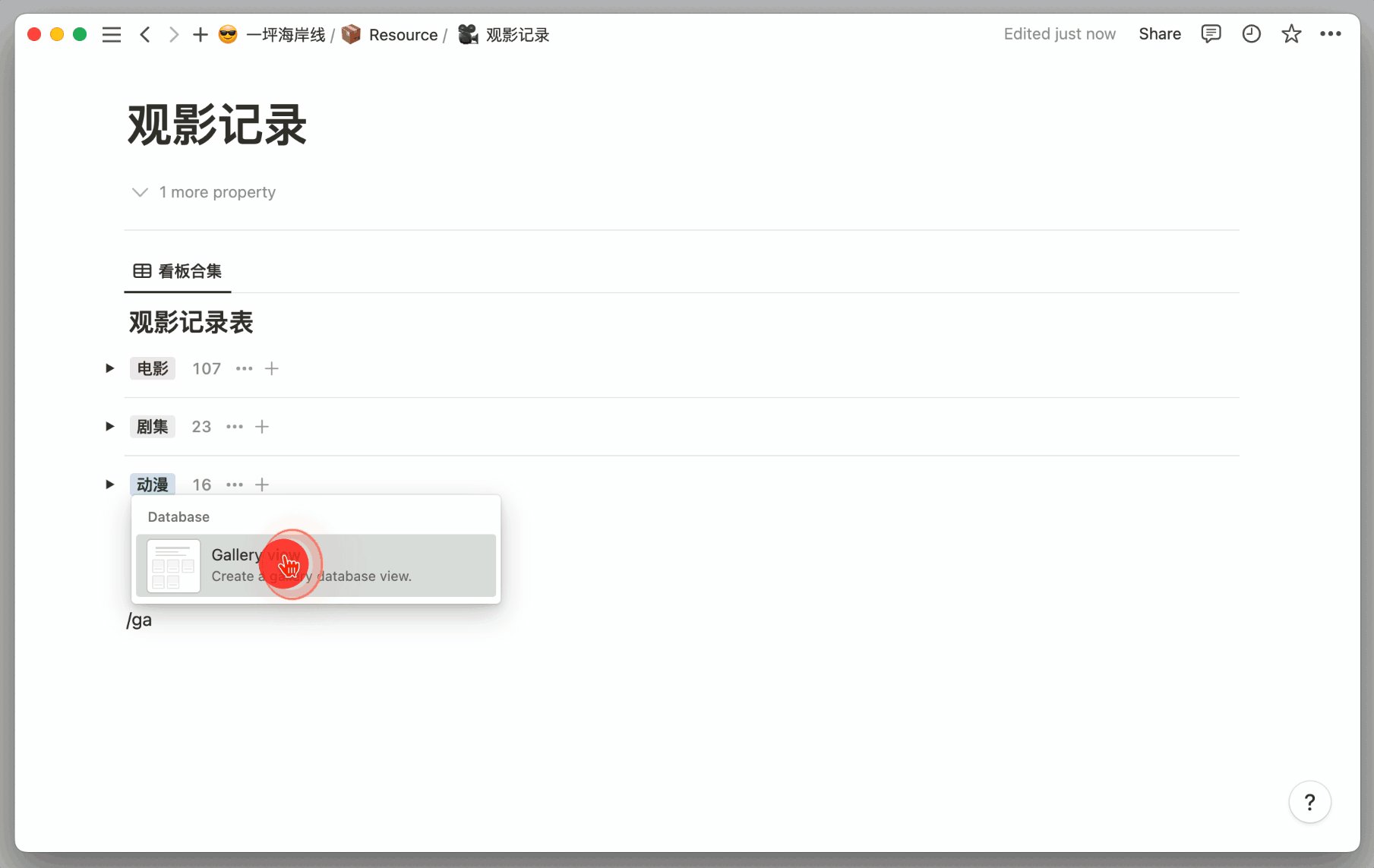
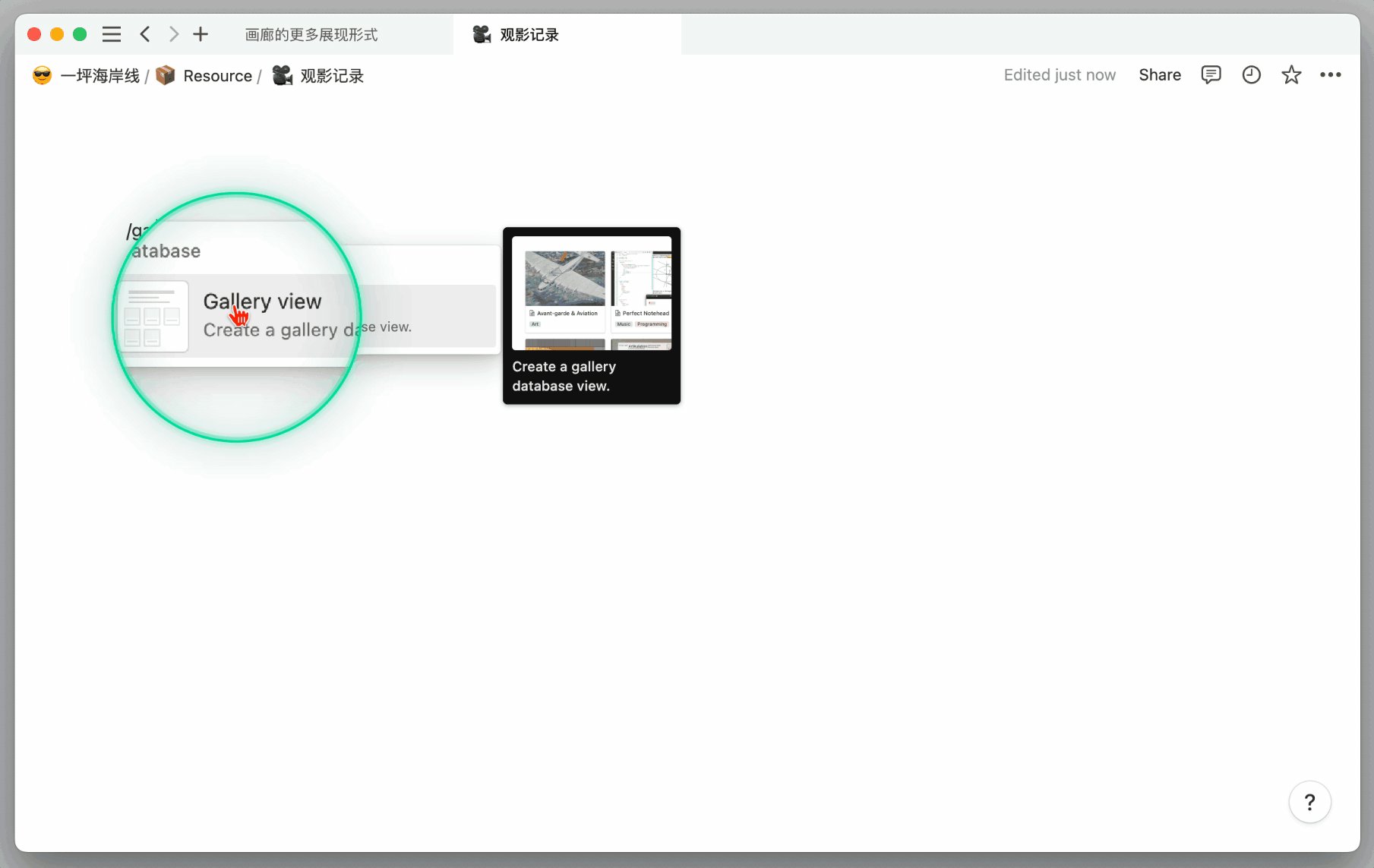
3、使用 /gallery 命令直接创建一个新的画廊数据库

画廊封面设置
设定画廊封面来源
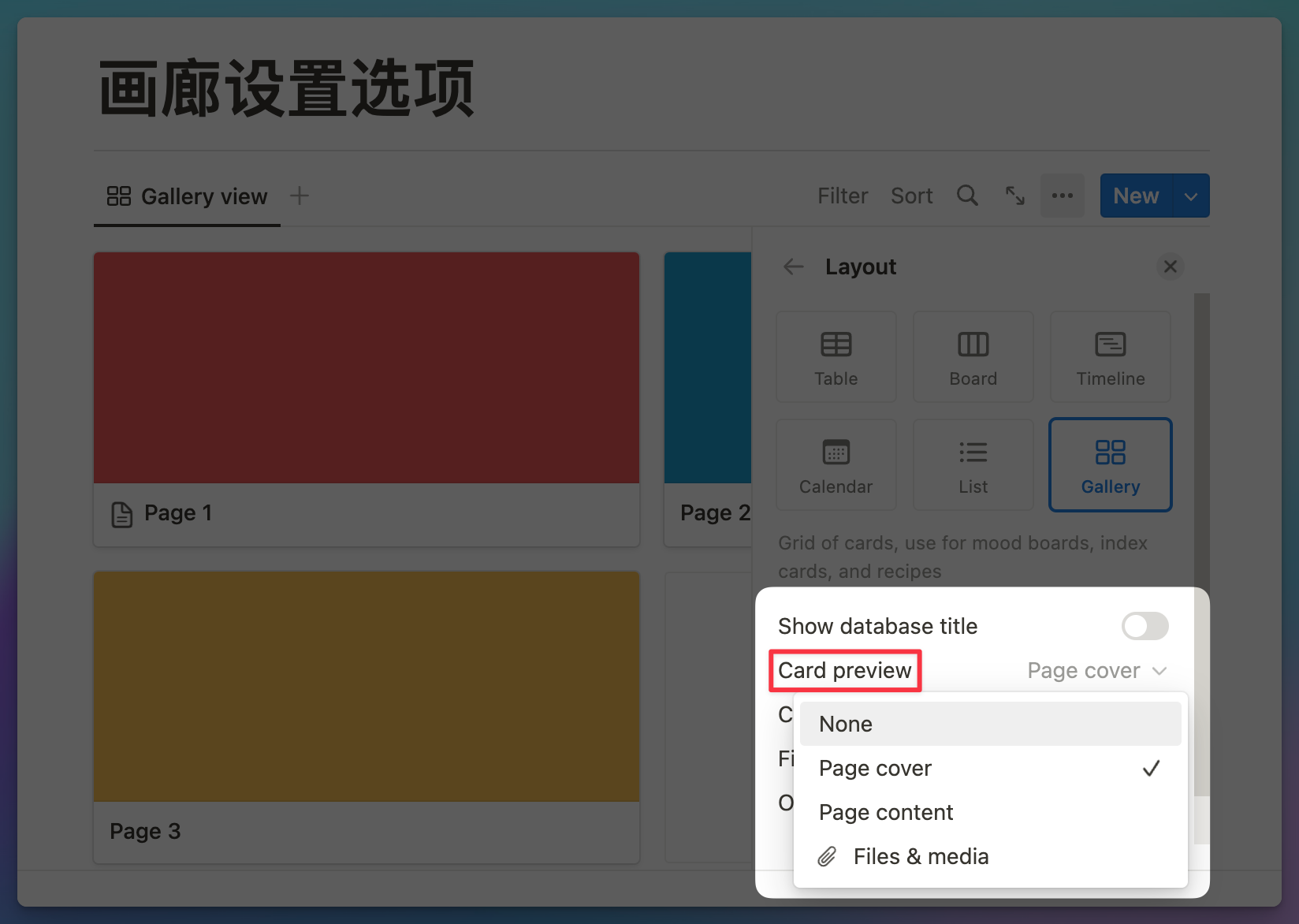
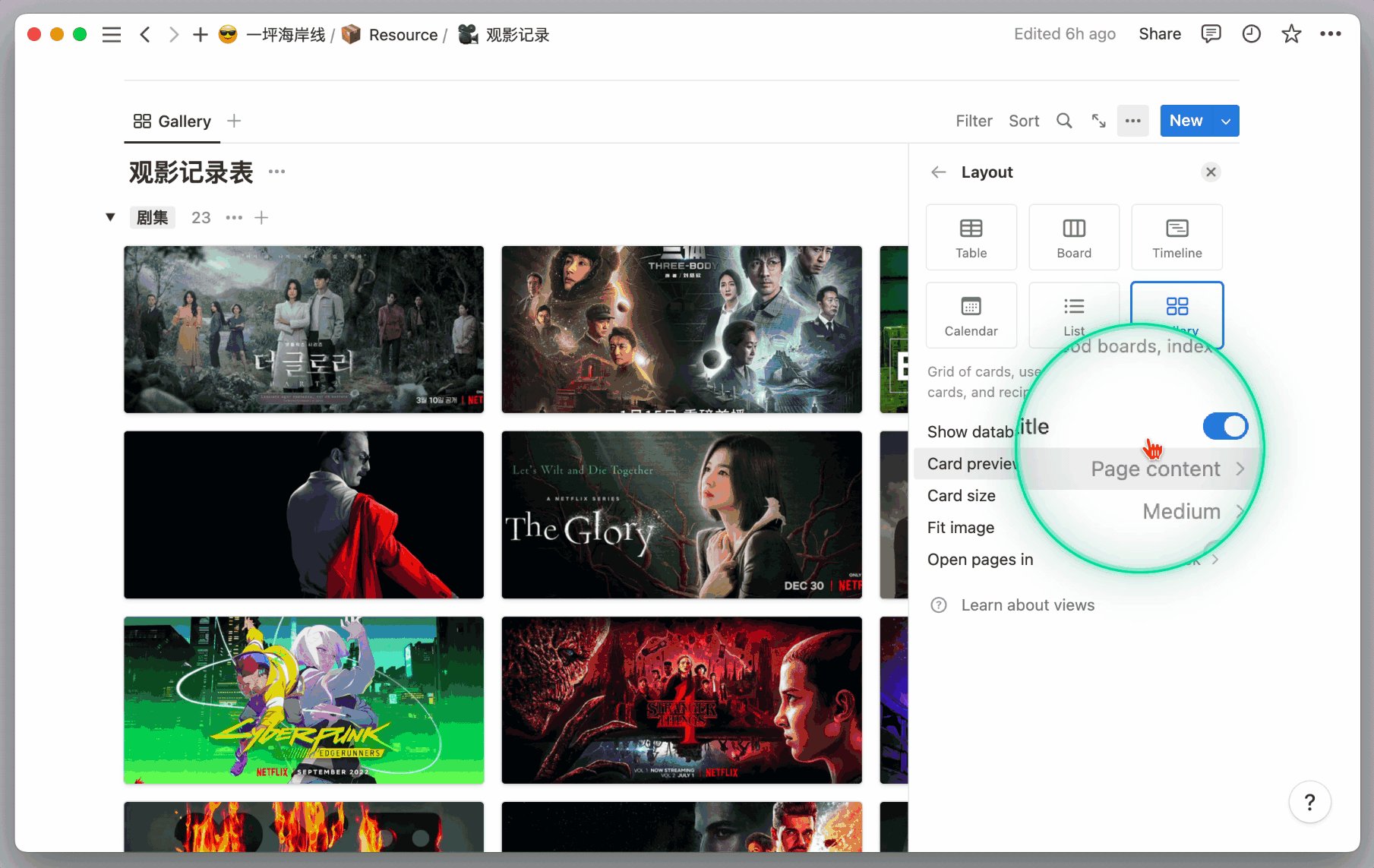
如果你要修改封面来源的话,可以在 数据库设置 - Layout - Card preview 中选择画廊封面的图片来源。
图片来源的可选项有 4 种:
- 不设置封面(None)
- 页面顶部封面(Page Cover)
- 页面图文中的第一张图片(Page content)
- 附件字段中的图片 (File & media)

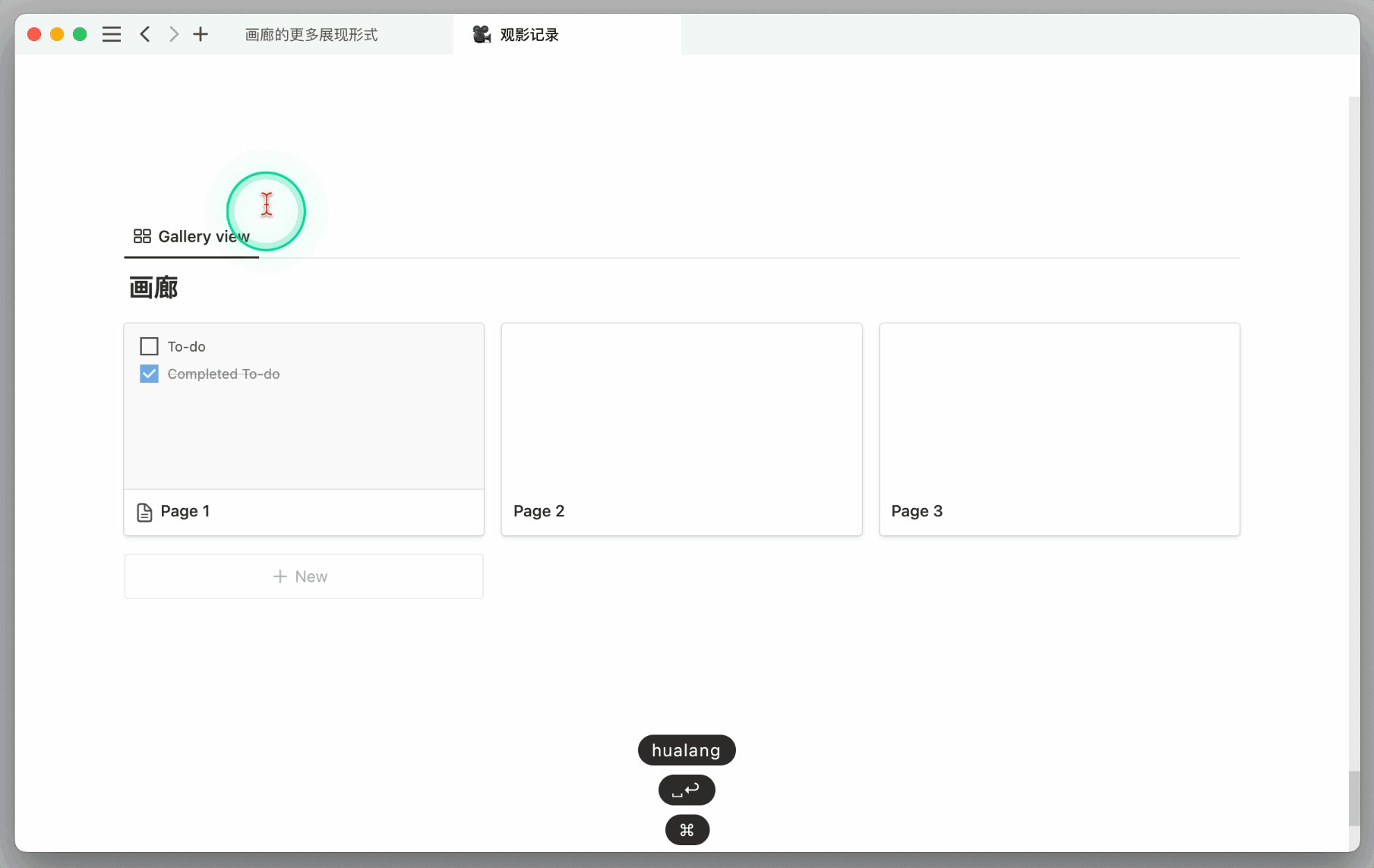
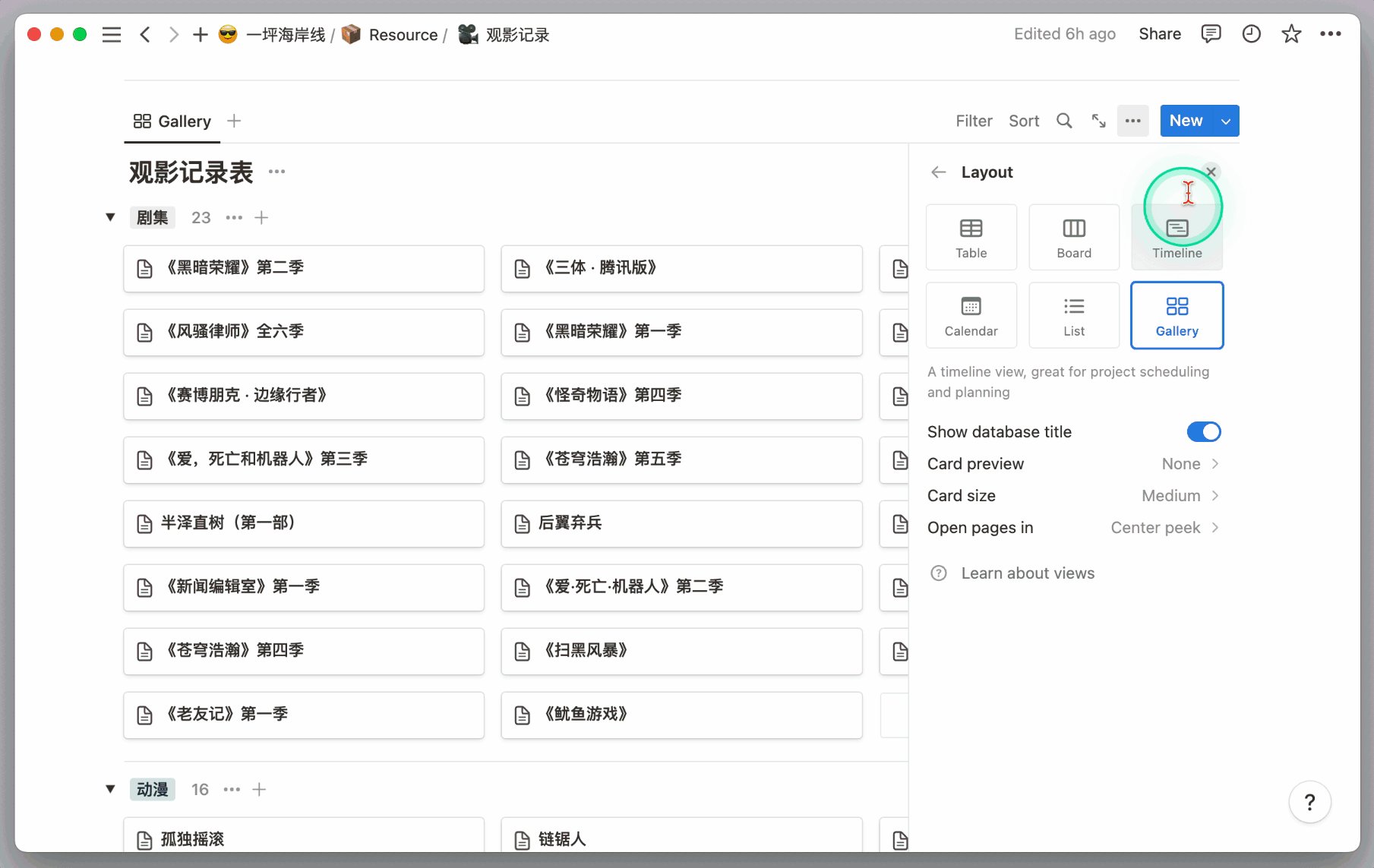
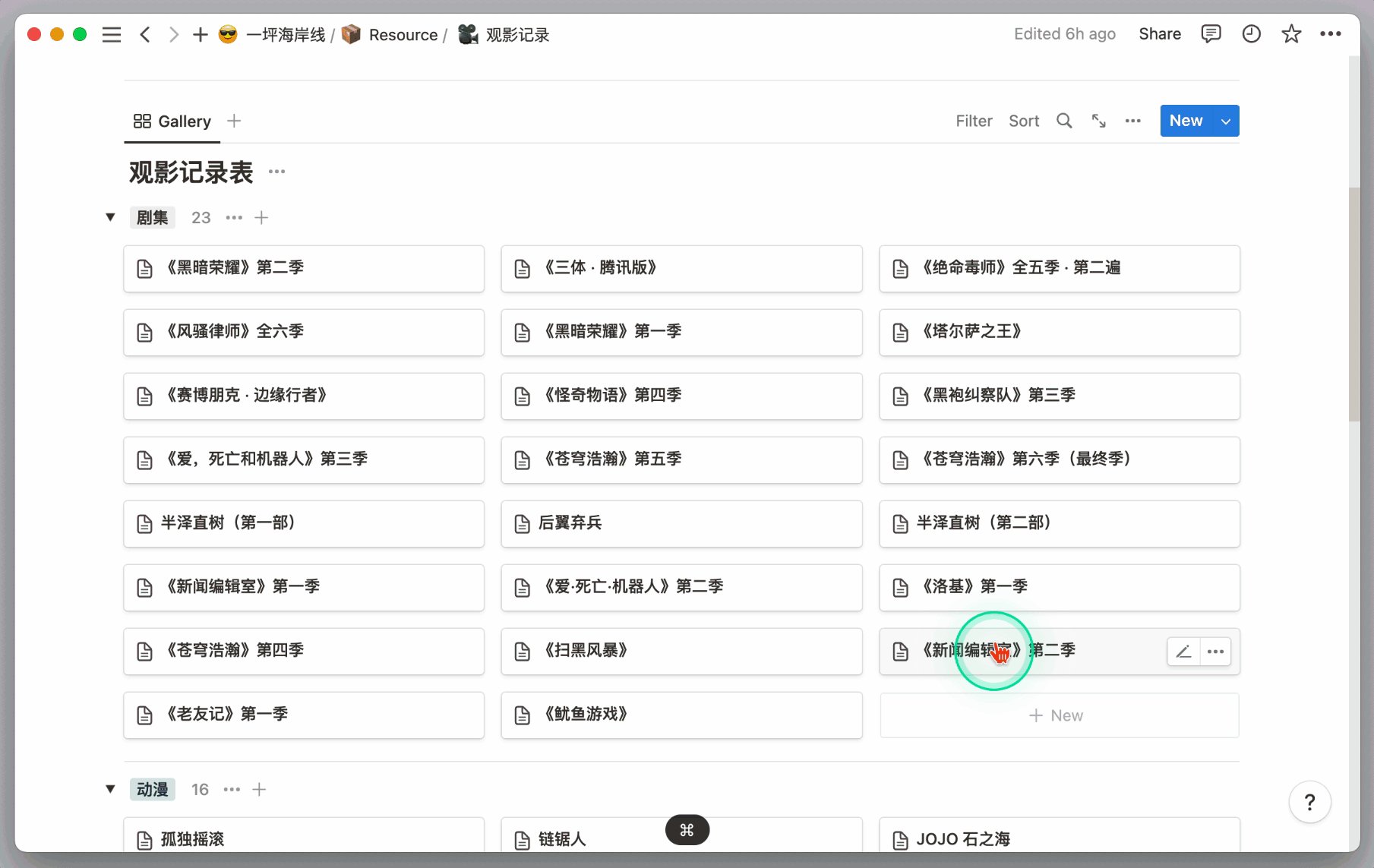
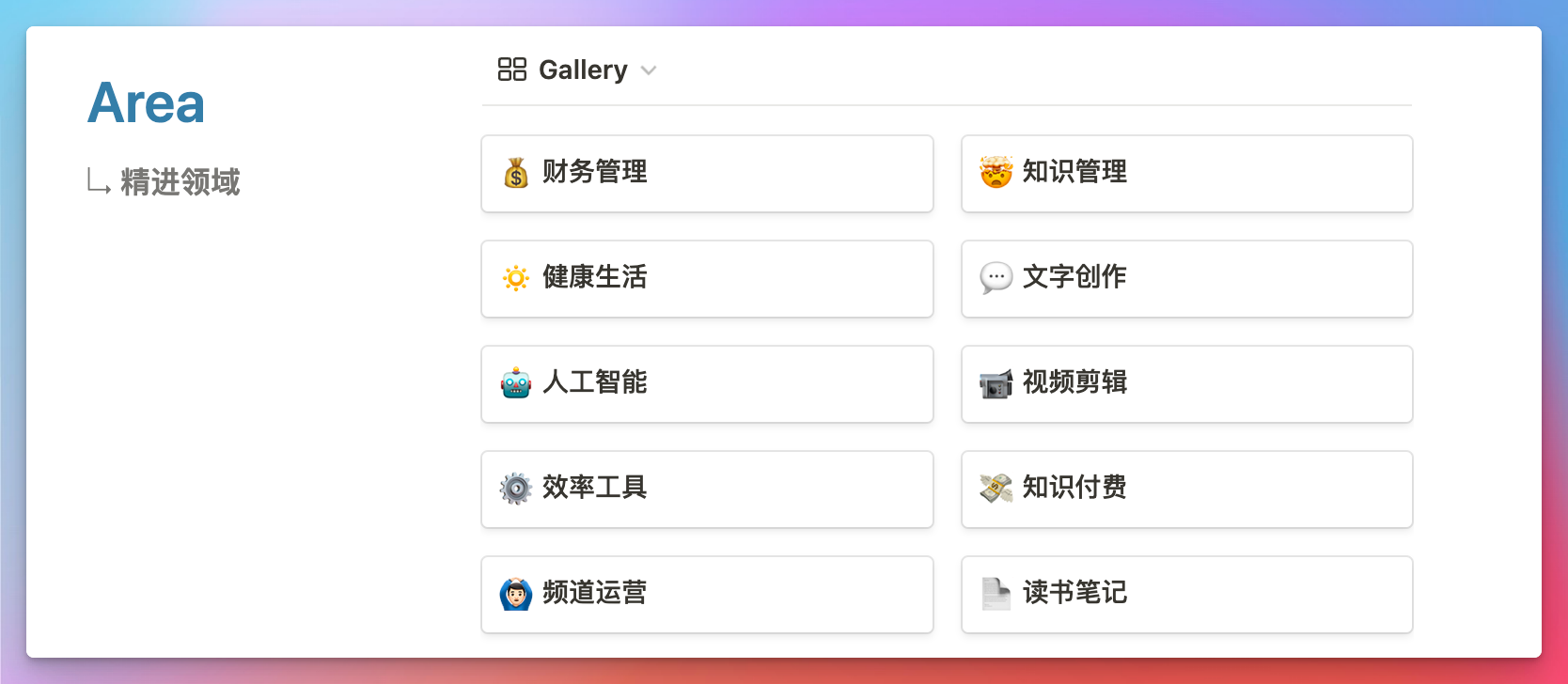
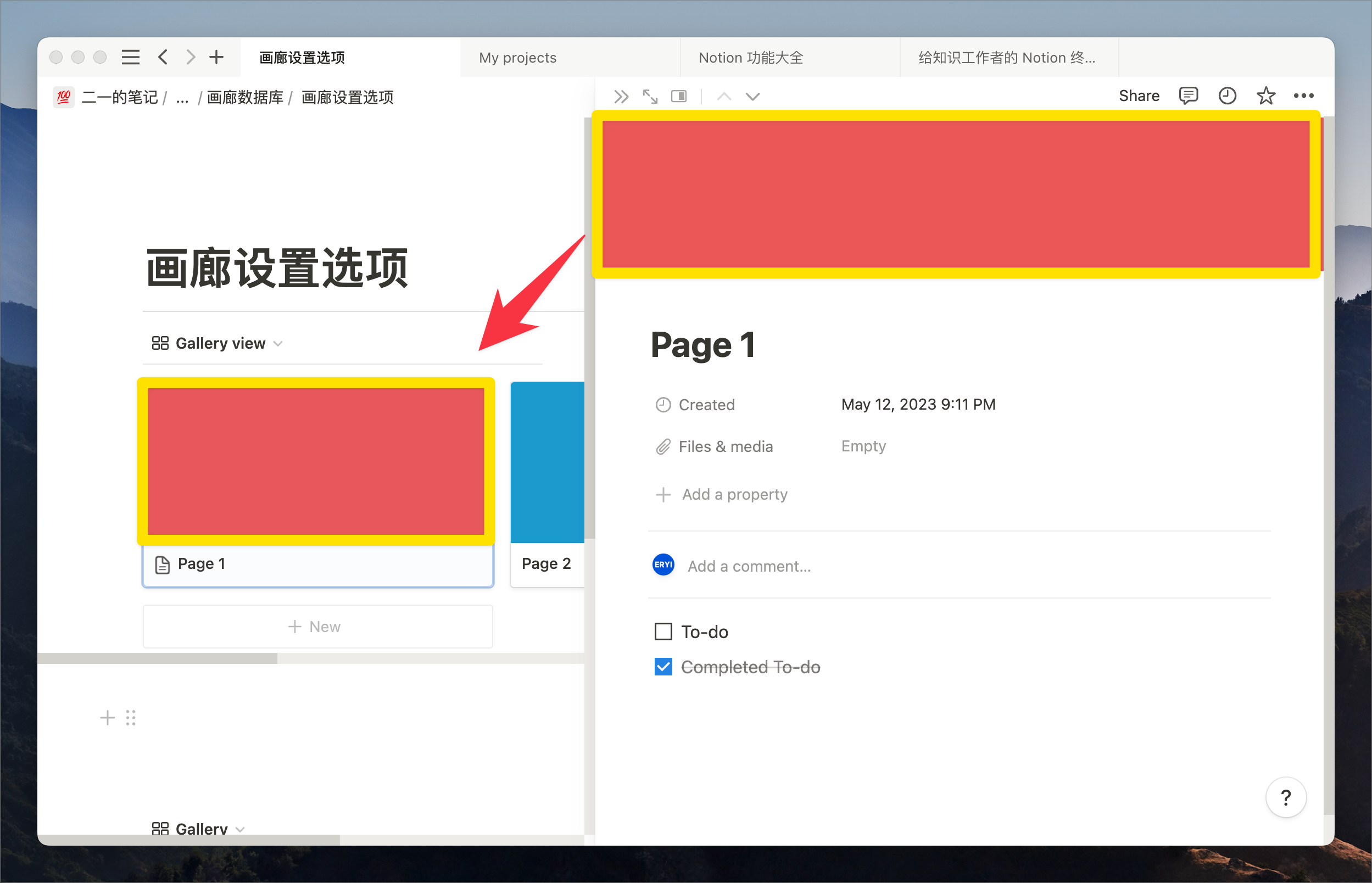
如果你将封面来源设置为「None」的话,画廊就会变成长条按钮状:

如此一来你就可以用「分栏排版」构建出这样的页面排版了:

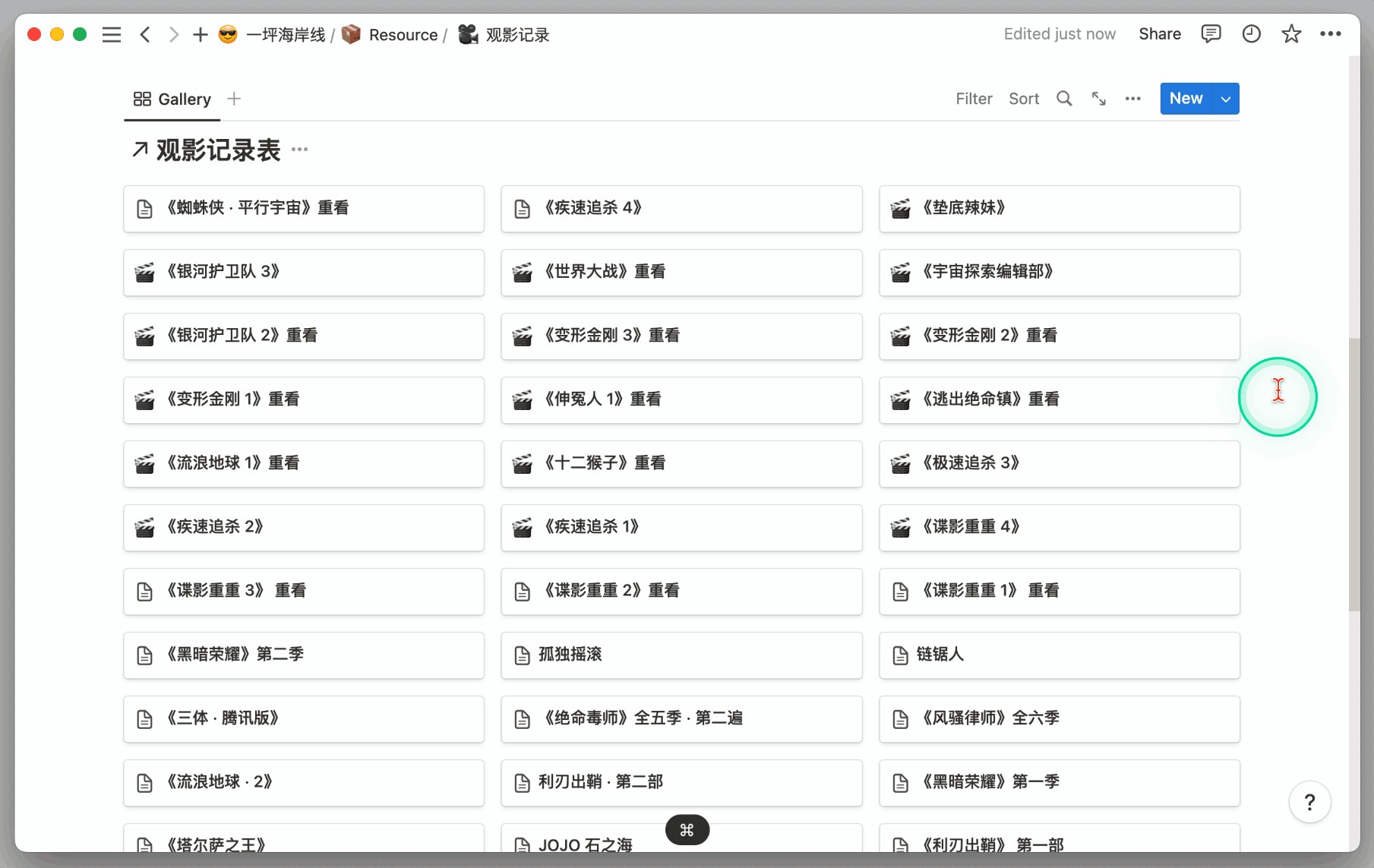
如果你将画廊封面来源设置为 Page Cover,则画廊会读取页面的顶部头图作为封面:

如果你将画廊封面来源设置为 Page content,并且文章内部不存在任何图片的话,则封面位置将变得「透明」,文档内的文字内容将直接显示出来,这样一来你或许可以用画廊视图构建一个任务四象限表。
Notion 课程摘选
本文摘选自我的 Notion 付费系统课程,你可以 点击了解更多。
这是一套给知识工作者的 Notion 终极指南,包含 40+篇基础&进阶课程,超过 15 万字,赠送 35+ 个配套模板,无限次答疑,从入门到精通,包揽全部学习周期。
本站所有文章,除非特别说明或标注,均为本站原创发布。转载本文需附上本文链接,未经授权,禁止大篇幅复制、盗用、采集或发布本站内容至其他网站、书籍等各类媒体平台。