虽然早就知道 Claude 的 Artifacts 很好用,但因为注册困难,导致很长一段时间以来只能眼馋。最近才知道原来 POE 的 Claude 也可以使用 Artifacts,于是立刻充了 20 刀。
以下是我作为一个毫无编程经验的菜鸟,使用 Claude 的一些需求、思路和小成果,虽然都还非常基础,但已经足够让我体会到拥有 AI 的美好了。
用 Claude 制作一图流海报
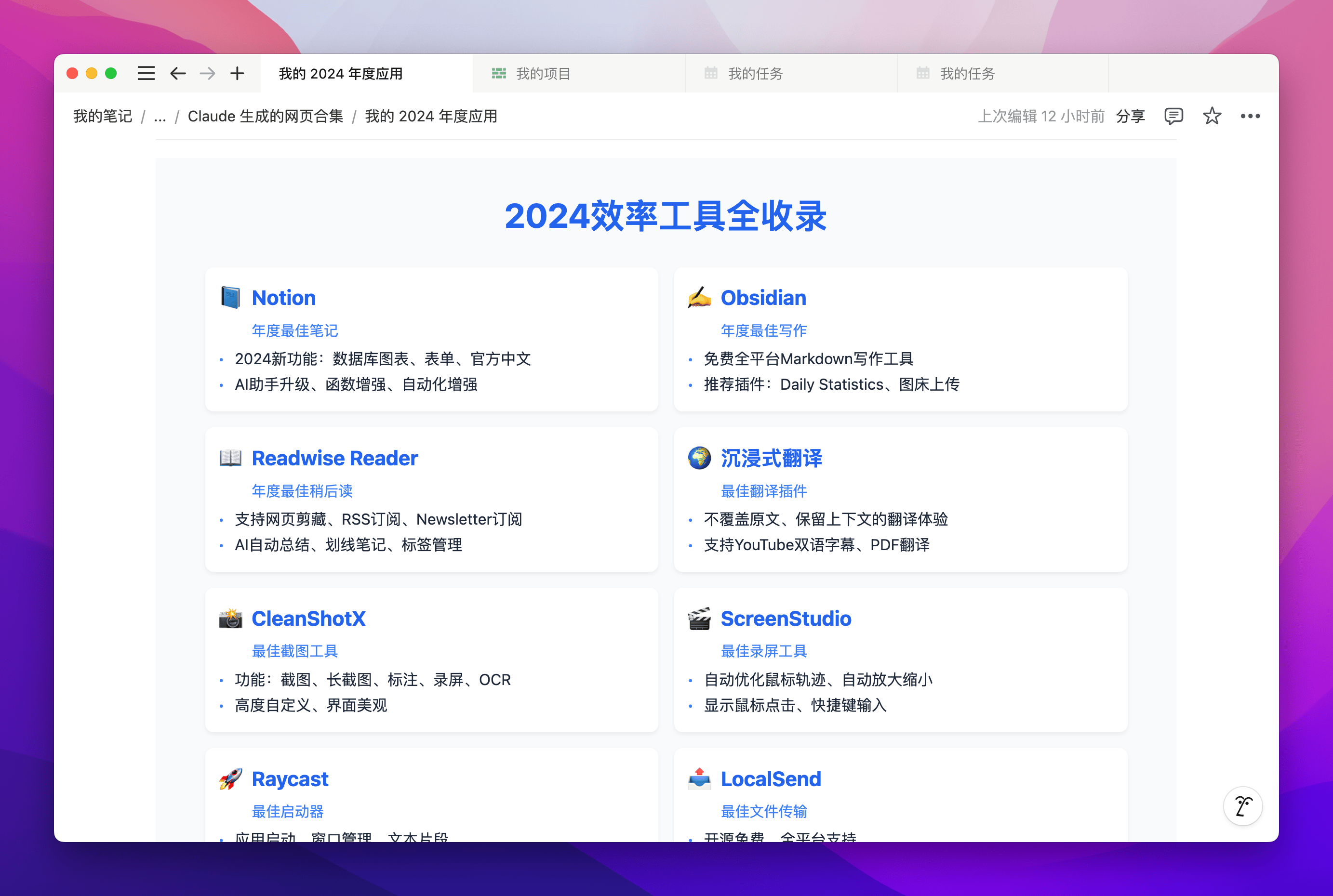
在写完这篇「2024 年度效率工具」后,我让 Claude 先总结出 10 款工具的精华要点,然后再输出一个好看的网页。
一开始 Claude 画的网页很不符合我的要求,没有任何设计,纯粹的文本堆叠。后来我想到或许可以借鉴李继刚的提示词,于是就先尝试让 Claude 用李继刚的提示词输出一个网页,然后让 Claude 模仿这个网页的设计,再来生成我需要的图片。
结果如下:

在有了初步的设计稿之后,我继续添加细节,让 Claude 增加一个用于放置二维码的位置,用来给公众号引流,就给如下:

如果你需要这个参考网页的话,可以访问我的 Notion 笔记
用 Claude 制作网站侧边栏
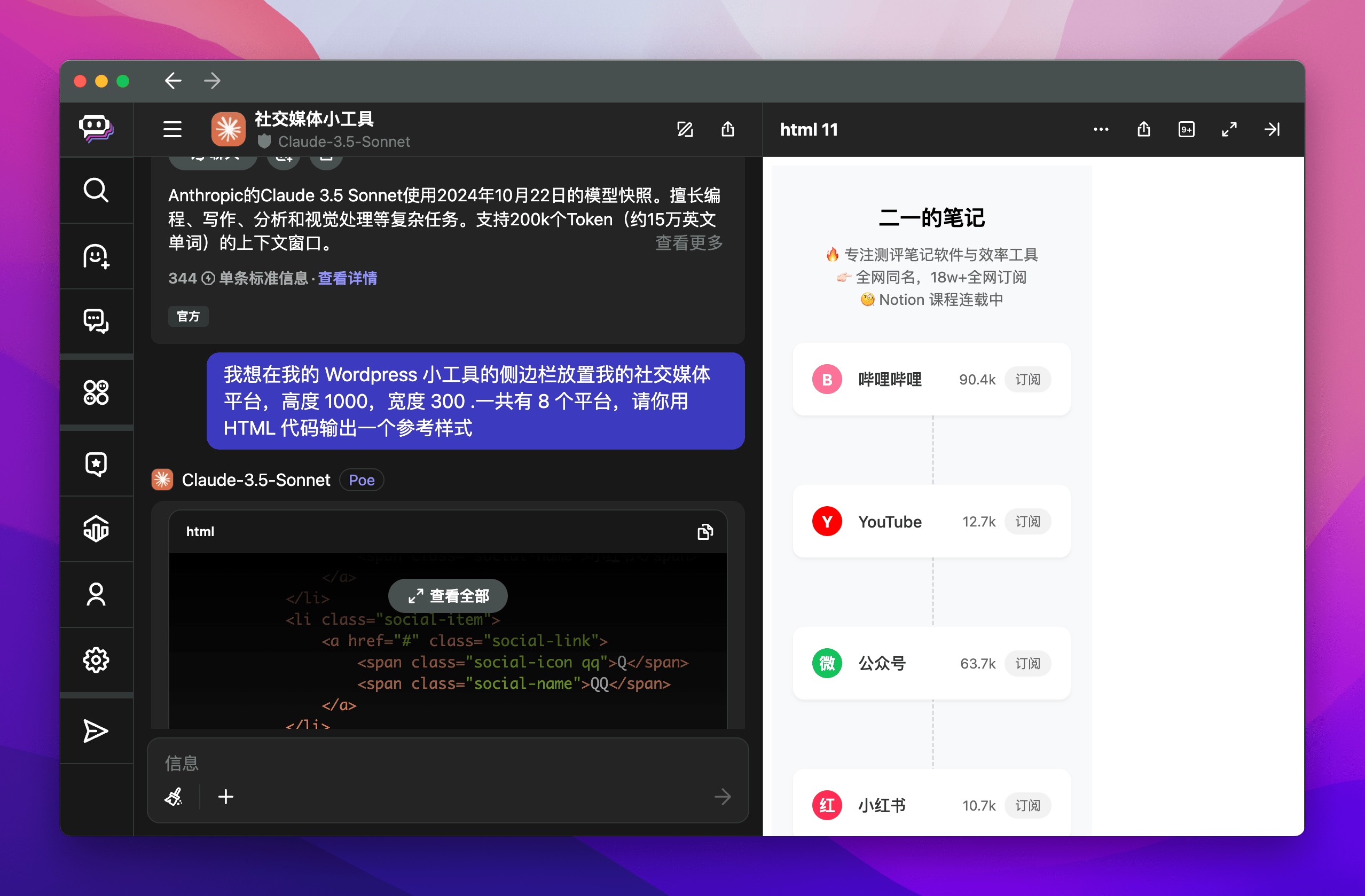
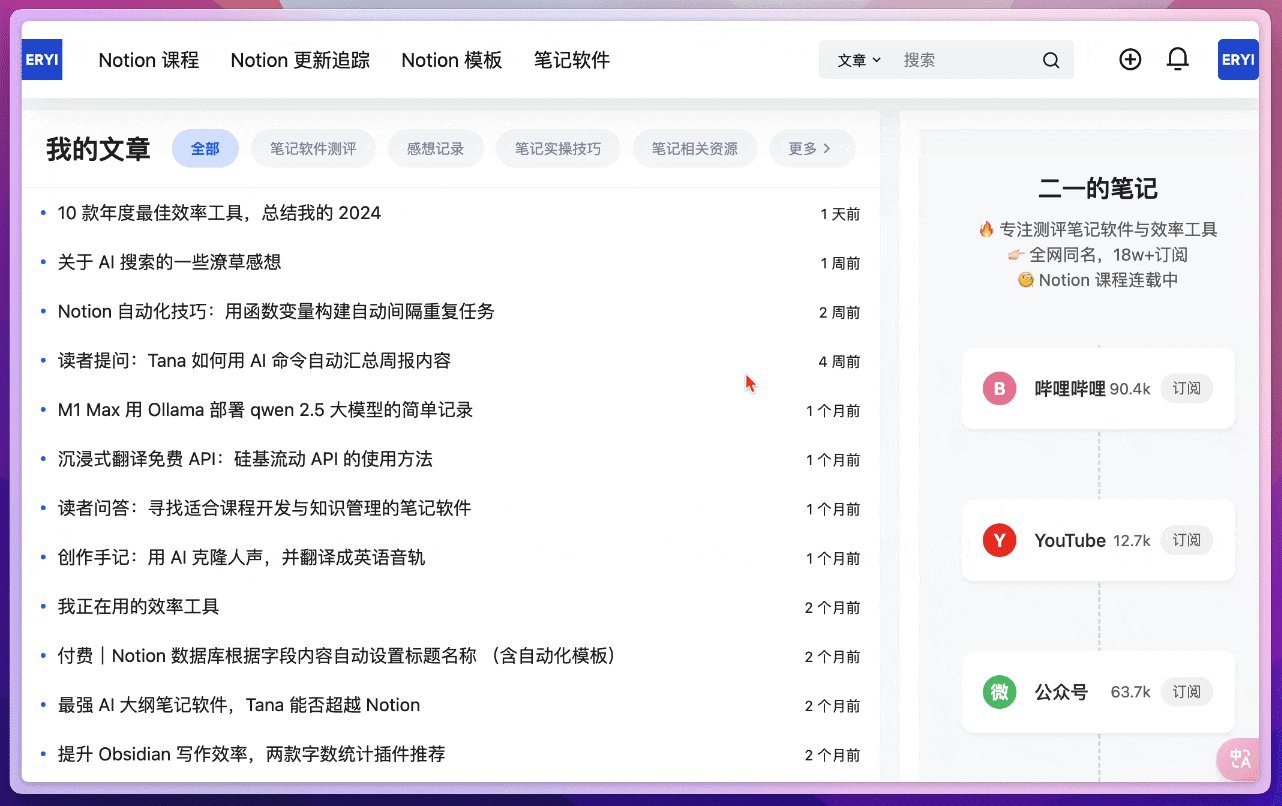
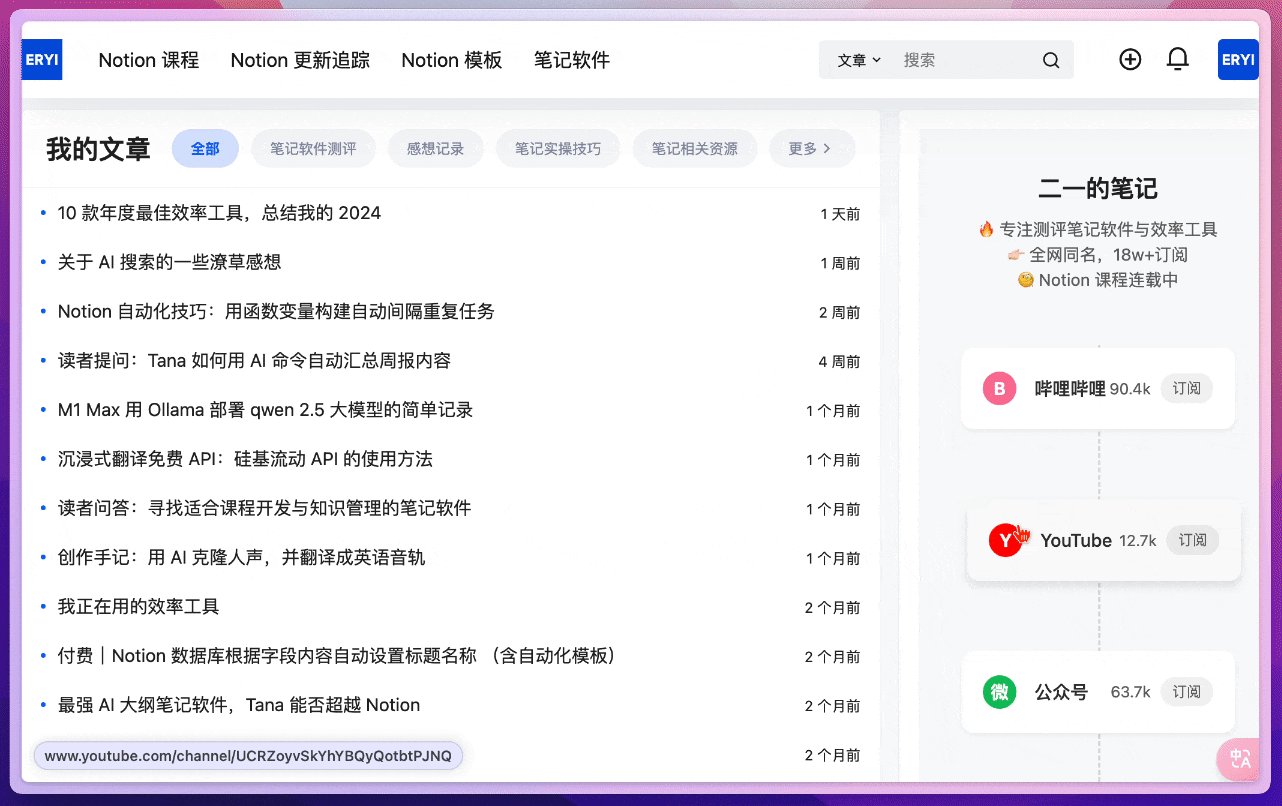
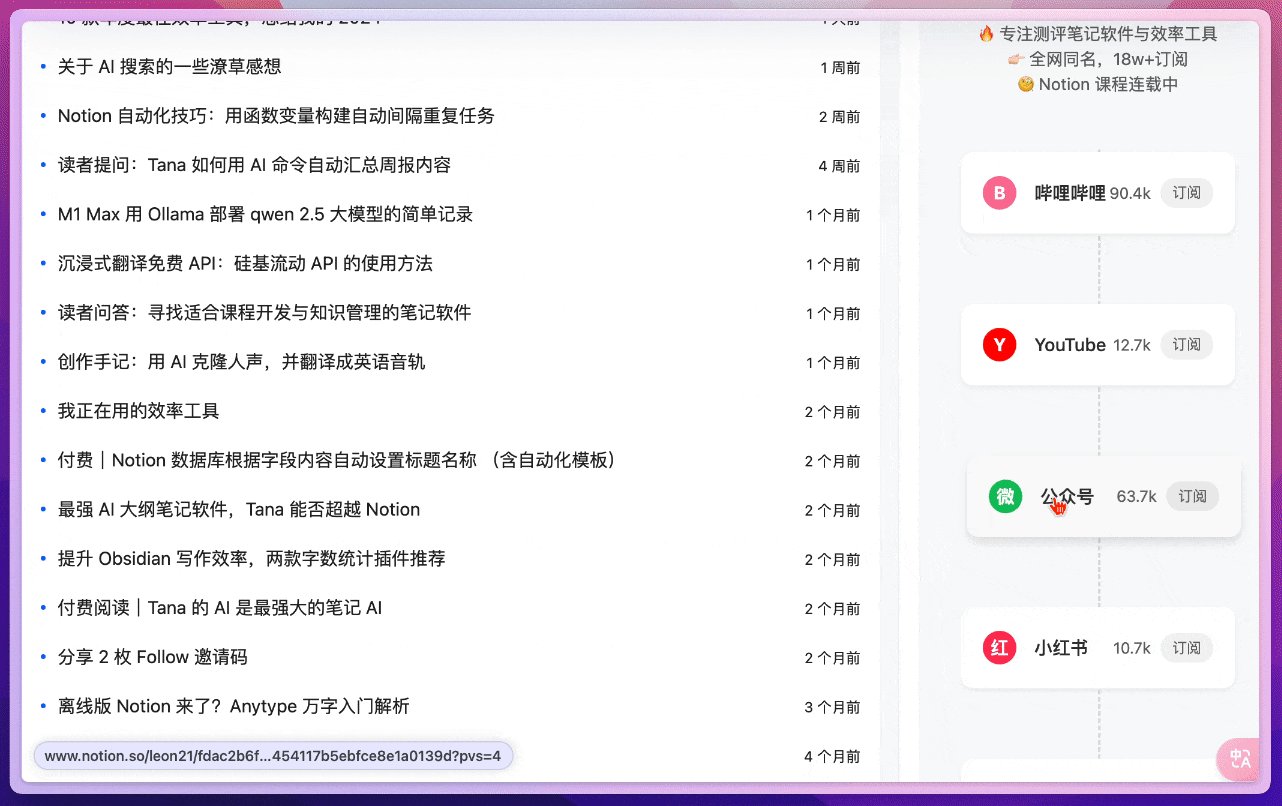
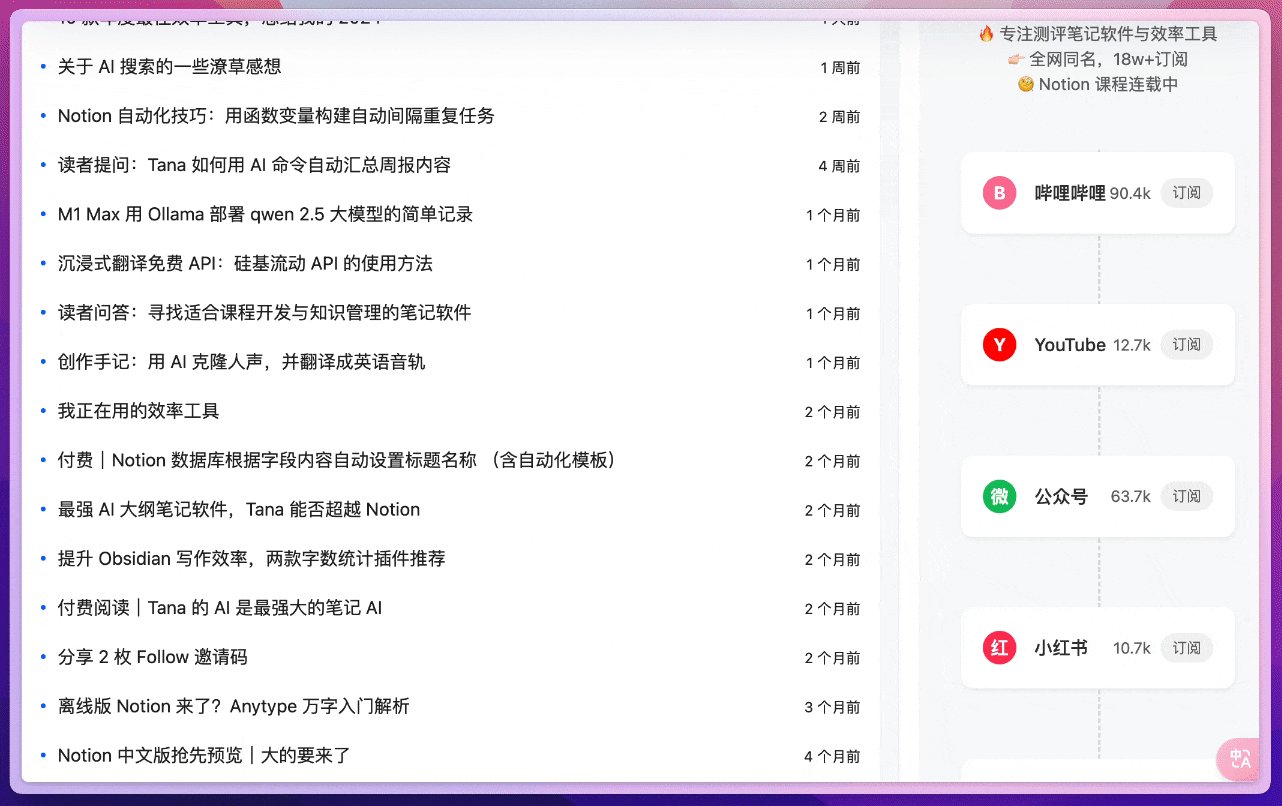
最近正好在重新修缮 我的博客,删掉了原来难看的侧边栏小组件后,尝试让 Claude 制作一个宽度和高度固定的 HTML 网页,结果还不错。
经过多轮调试,最终得到下面这样的样式

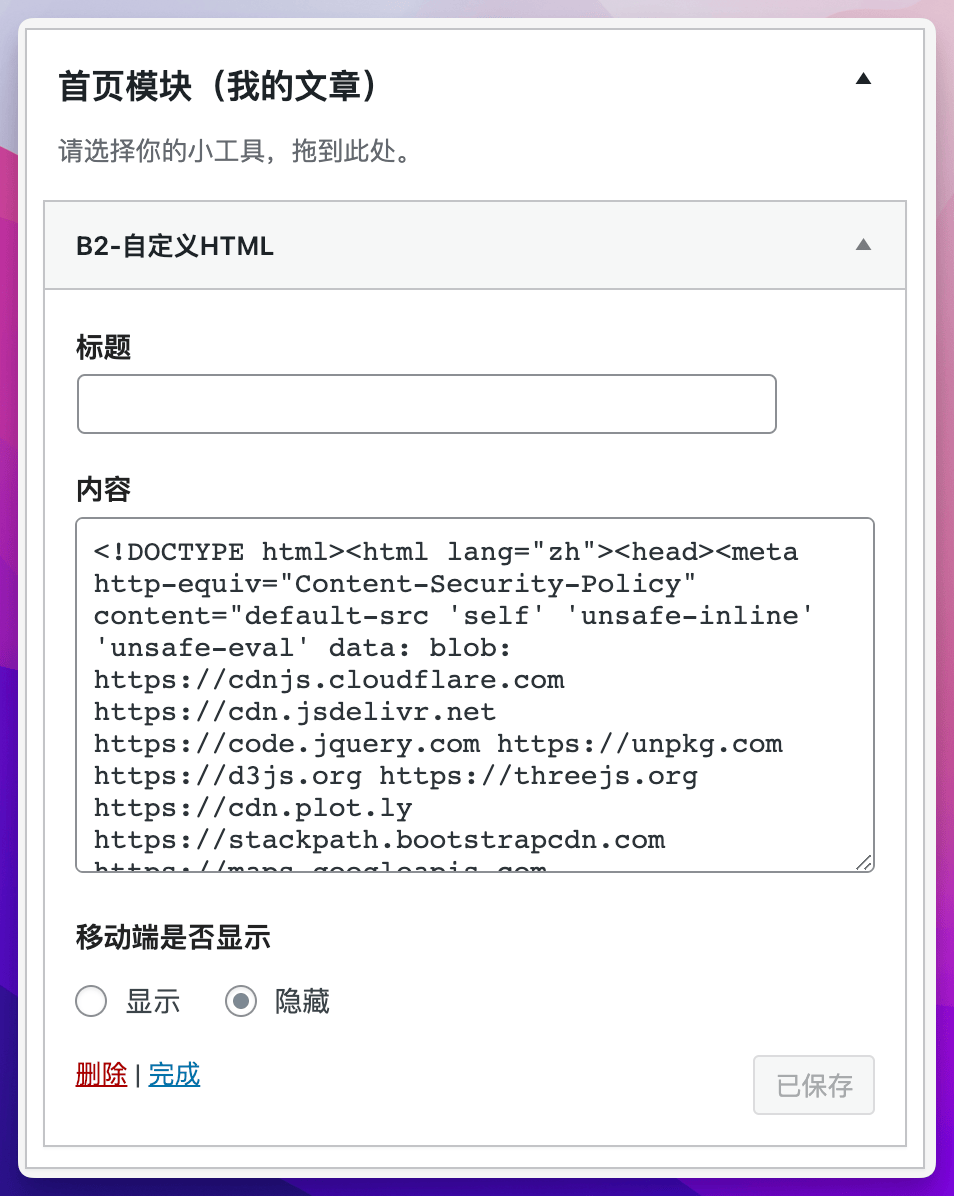
将生成的 HTML 代码直接放在 WordPress 的「小工具」中

一个还算美观的社交媒体聚合模块就做好了,可以点击超链接跳转到对应的平台,并且还有浮动卡片的效果。

网页源文件:点我
用 Claude 提供封面设计思路
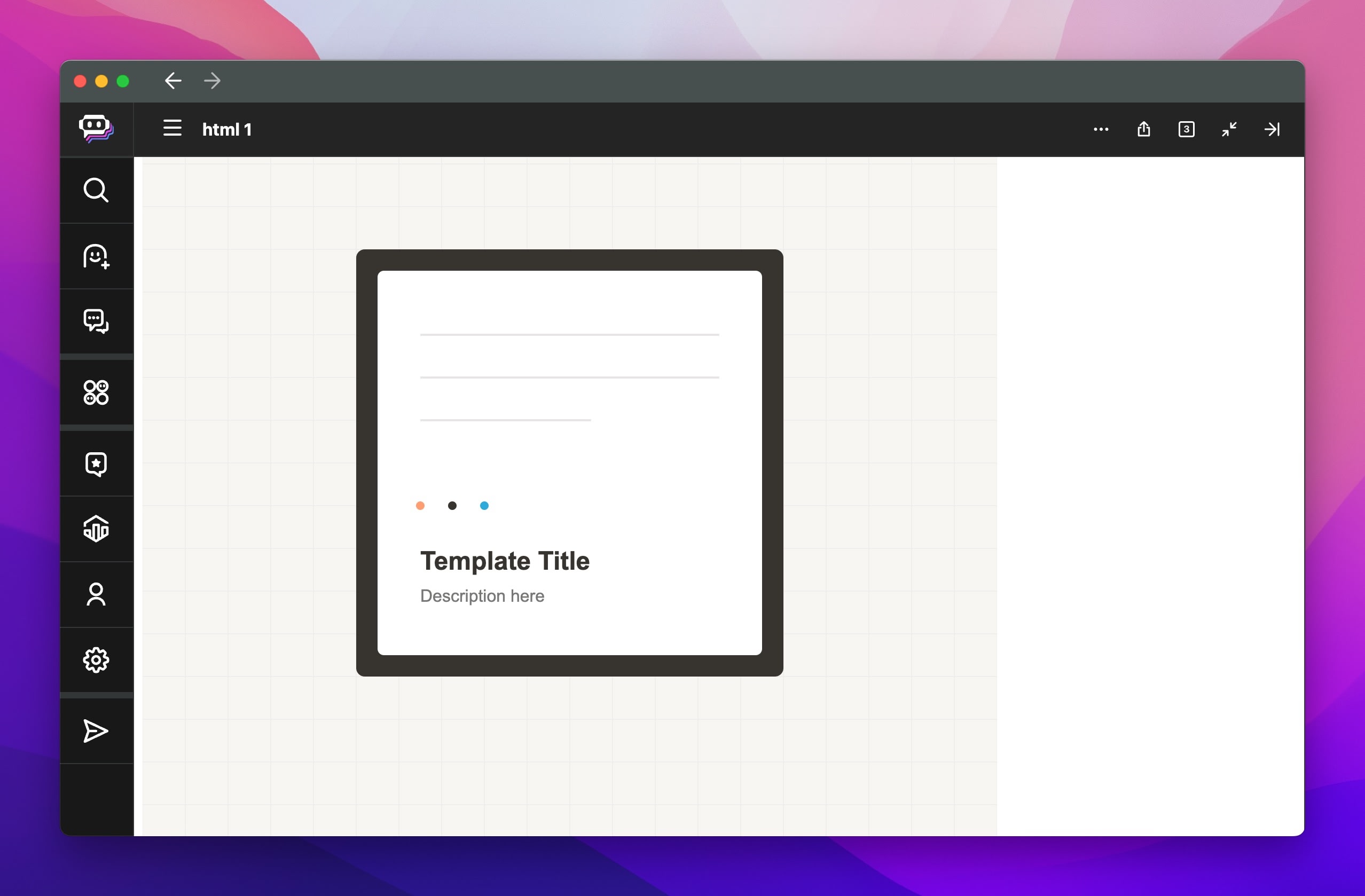
为了给我的 Notion PARA 模板画更好看的封面,我把我的需求告诉了 Claude,让它能够直接用 SVG 输出有 Notion 设计风格的海报,它直接给出了我满意的答案

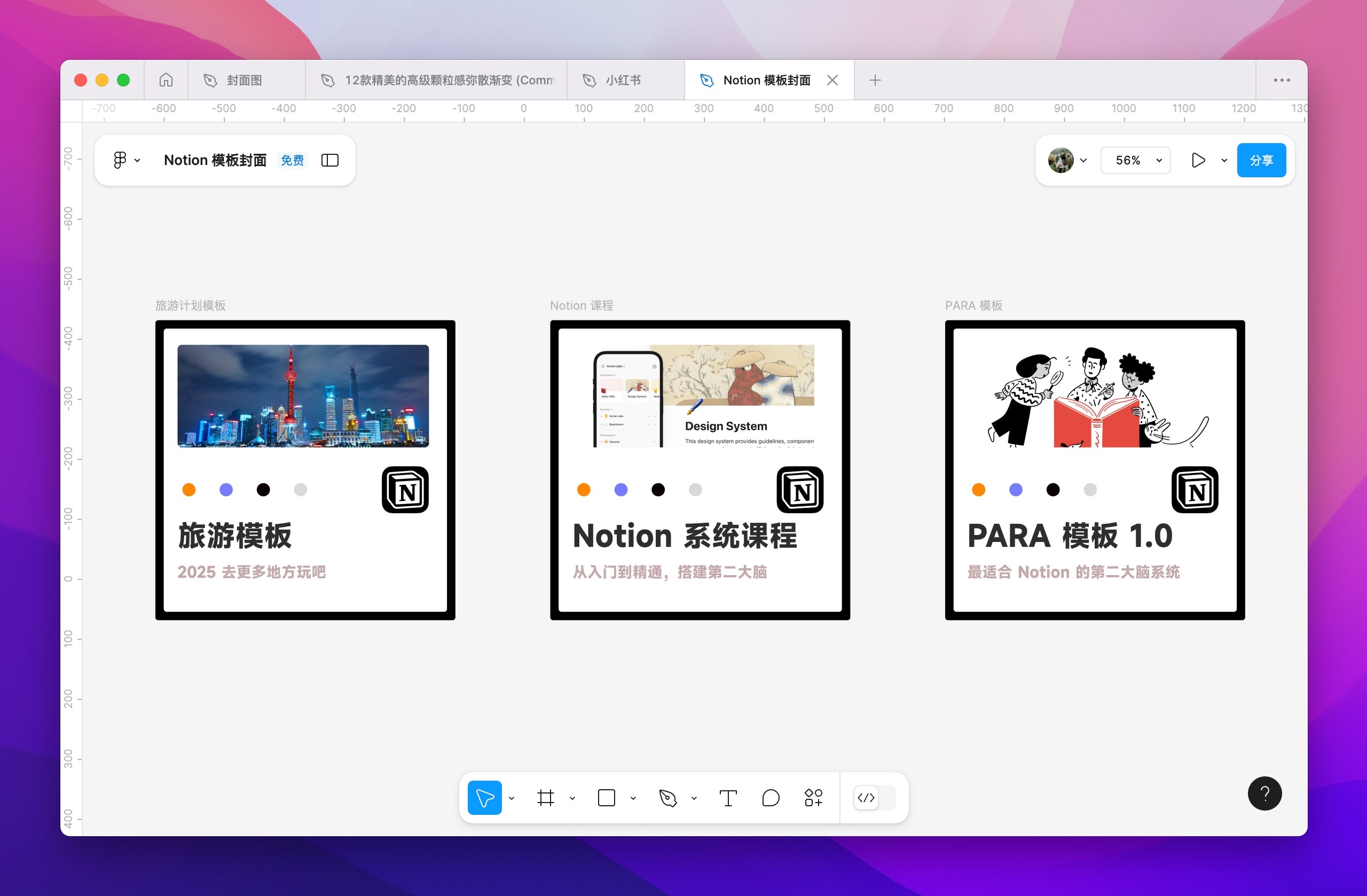
我就直接模仿这个样式,一比一的在 Figma 中画出来了

以上就是这两天用 Claude 做的东西,以后如果还有什么新花样,再来更新。
如果你账号注册不便,可以尝试这个 Claude 账号合租平台:点我 ,95 折优惠码 eryi
本站所有文章,除非特别说明或标注,均为本站原创发布。转载本文需附上本文链接,未经授权,禁止大篇幅复制、盗用、采集或发布本站内容至其他网站、书籍等各类媒体平台。