读者提问
麻烦问一下,课程 1.4 篇的全局同步的导航栏步骤可以详细介绍一下嘛,脑子没太转过来😭谢谢大佬。
我的回答
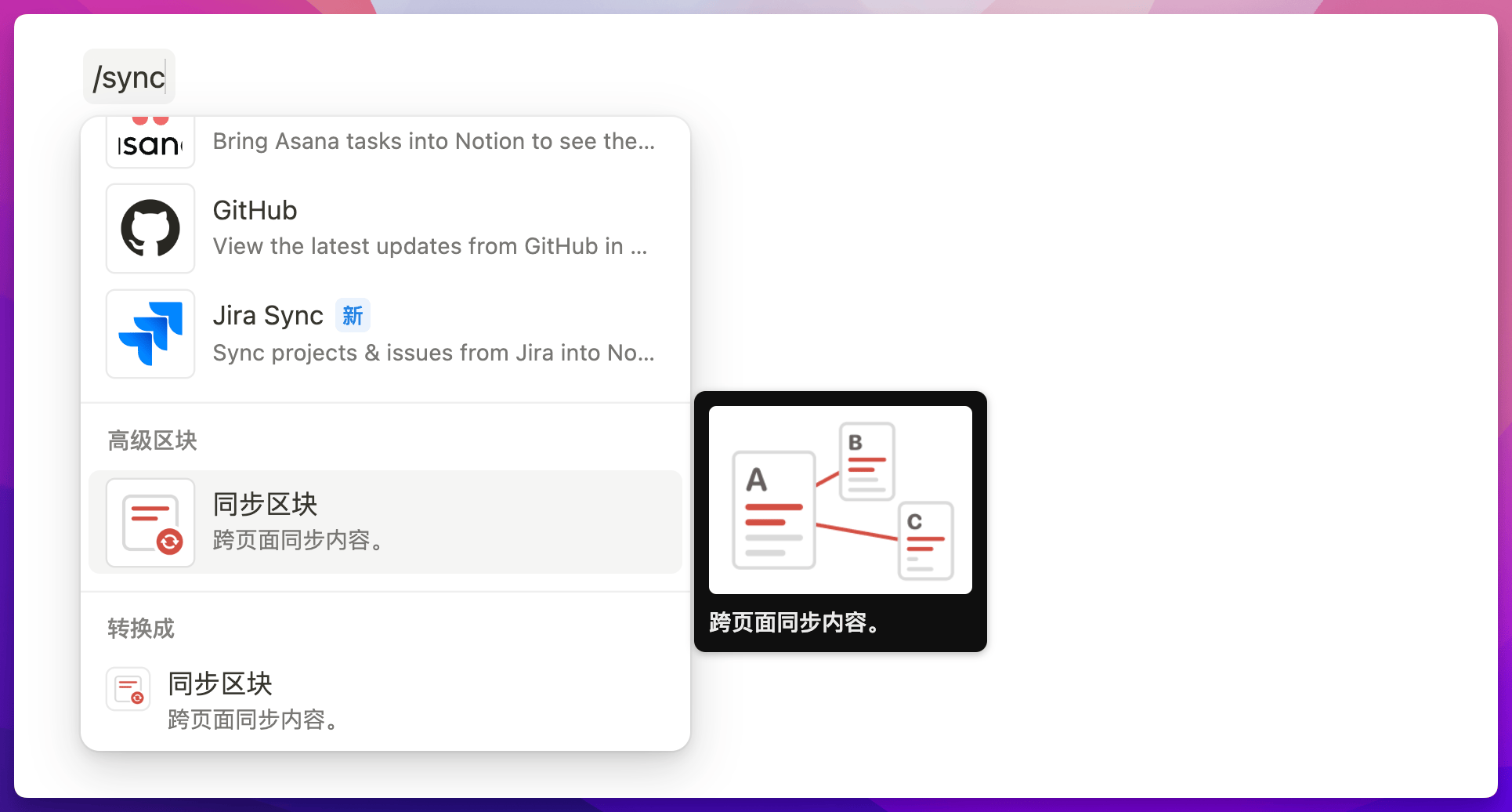
首先使用命令 /sync 创建一个同步块

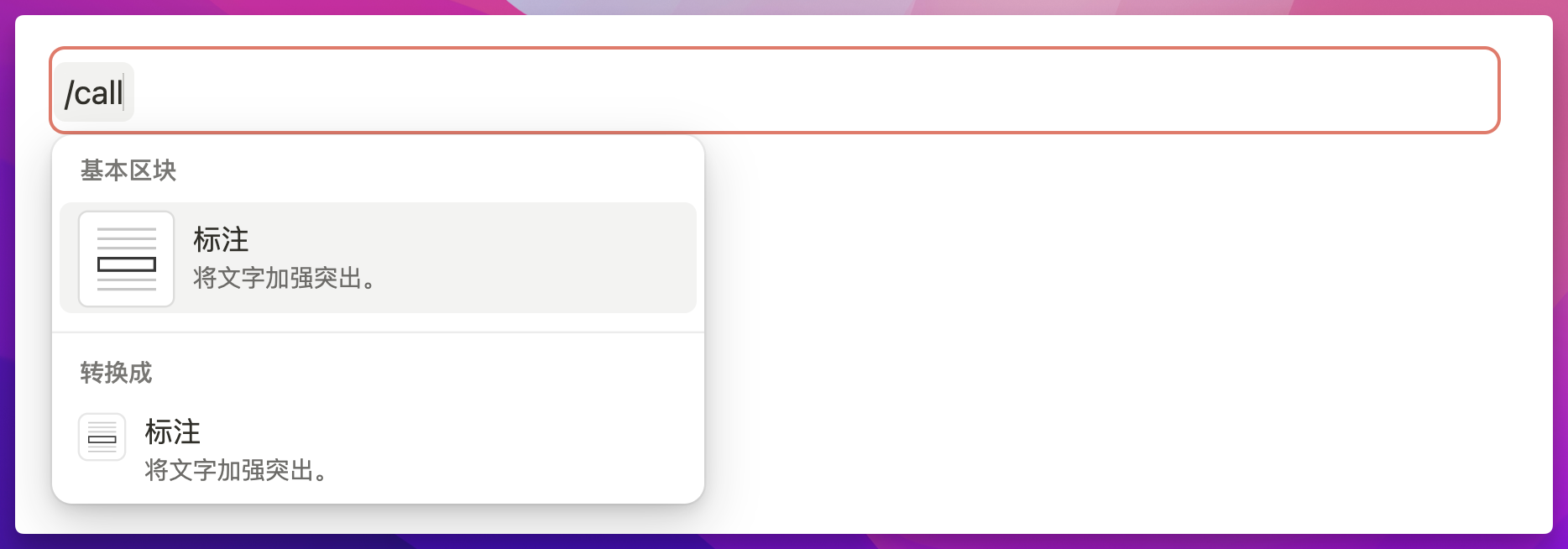
然后在同步块里创建一个「标记」区块,也就是 /callout ,这样可以让导航栏更好看一些

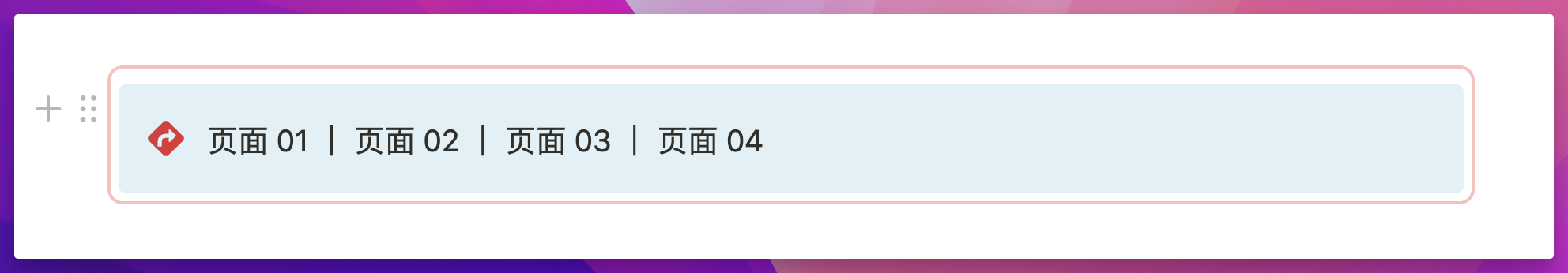
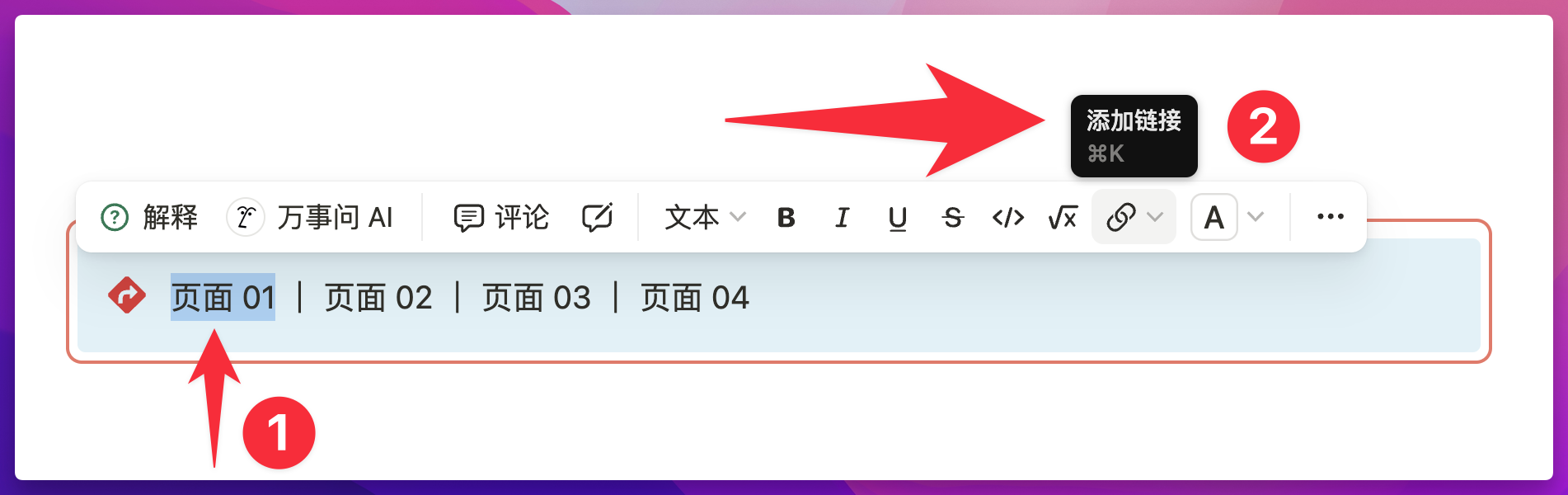
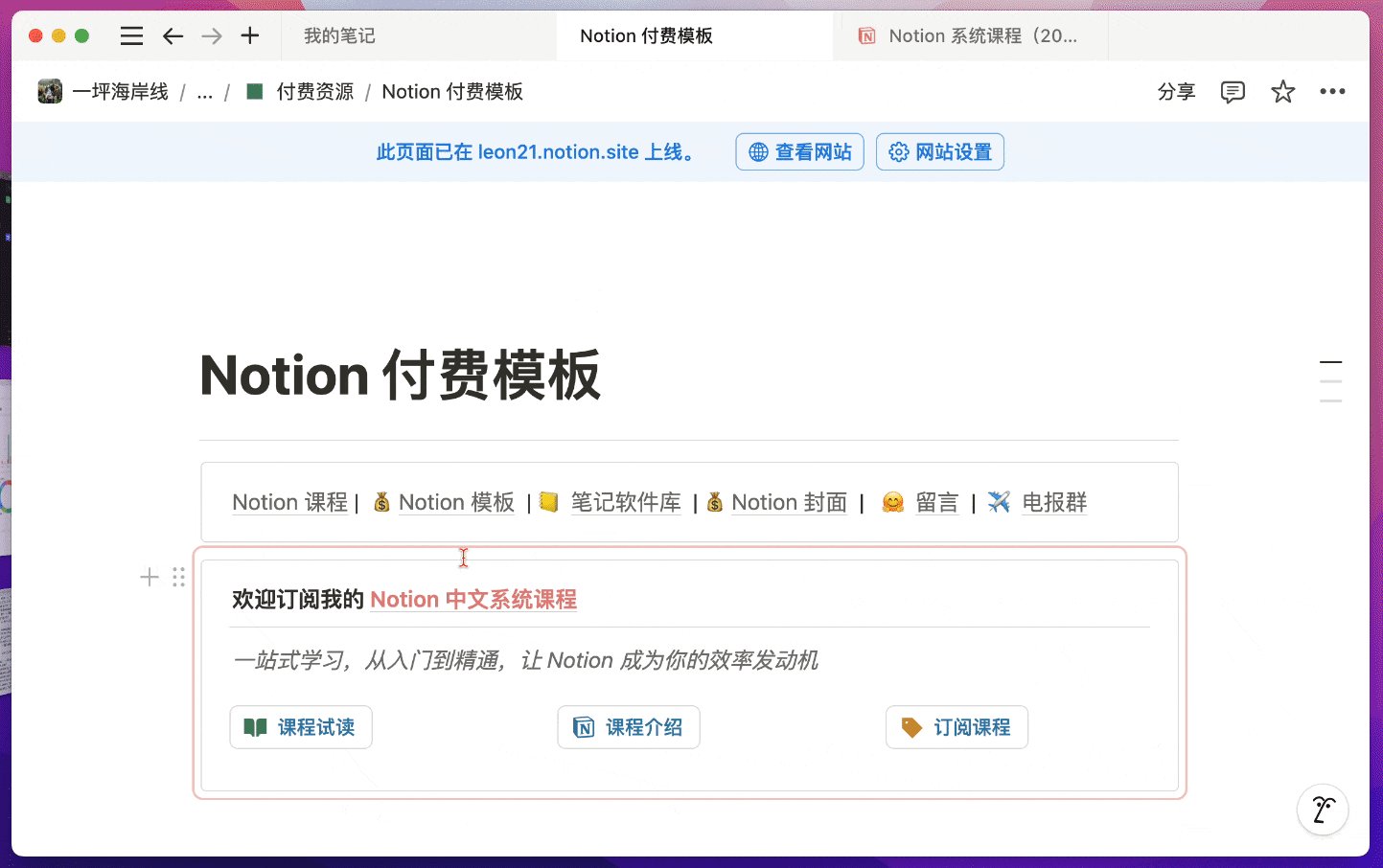
接着在 callout 里面,输入你想要的导航栏文字,例如下图:

然后把对应页面的链接粘贴到对应的文字上,如下图所示。这样一来,点击「页面 01」这一行字,就可以跳转到对应的页面。

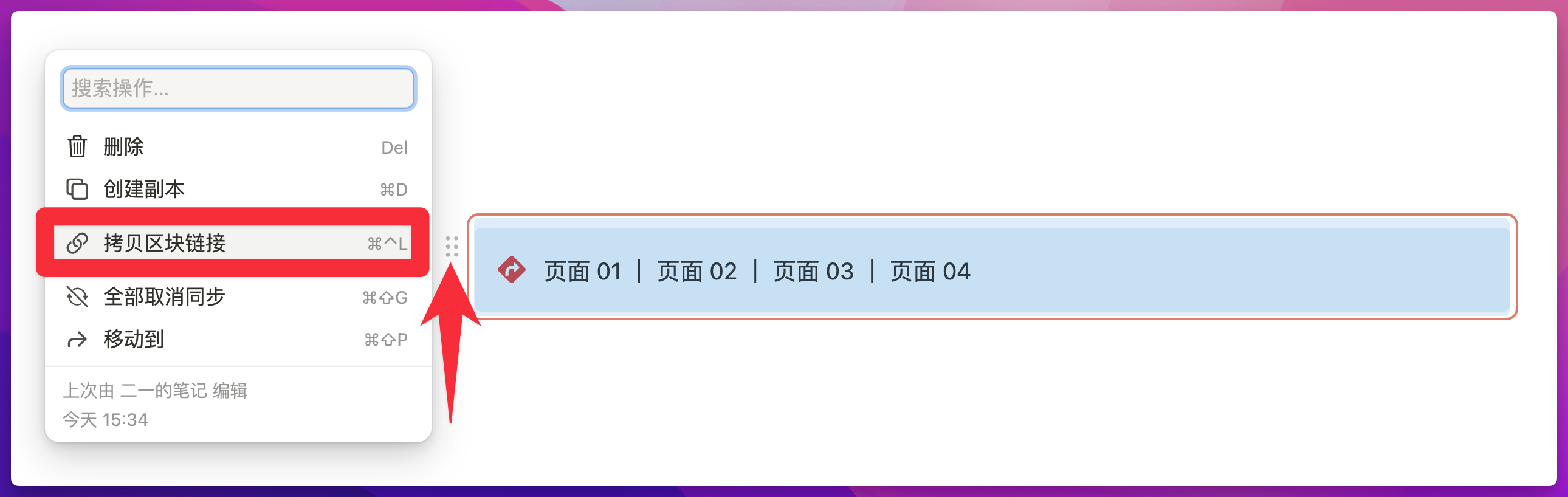
把 callout 里的超链接逐个设置完毕后,点击这个同步块的按钮,然后「拷贝区块链接」

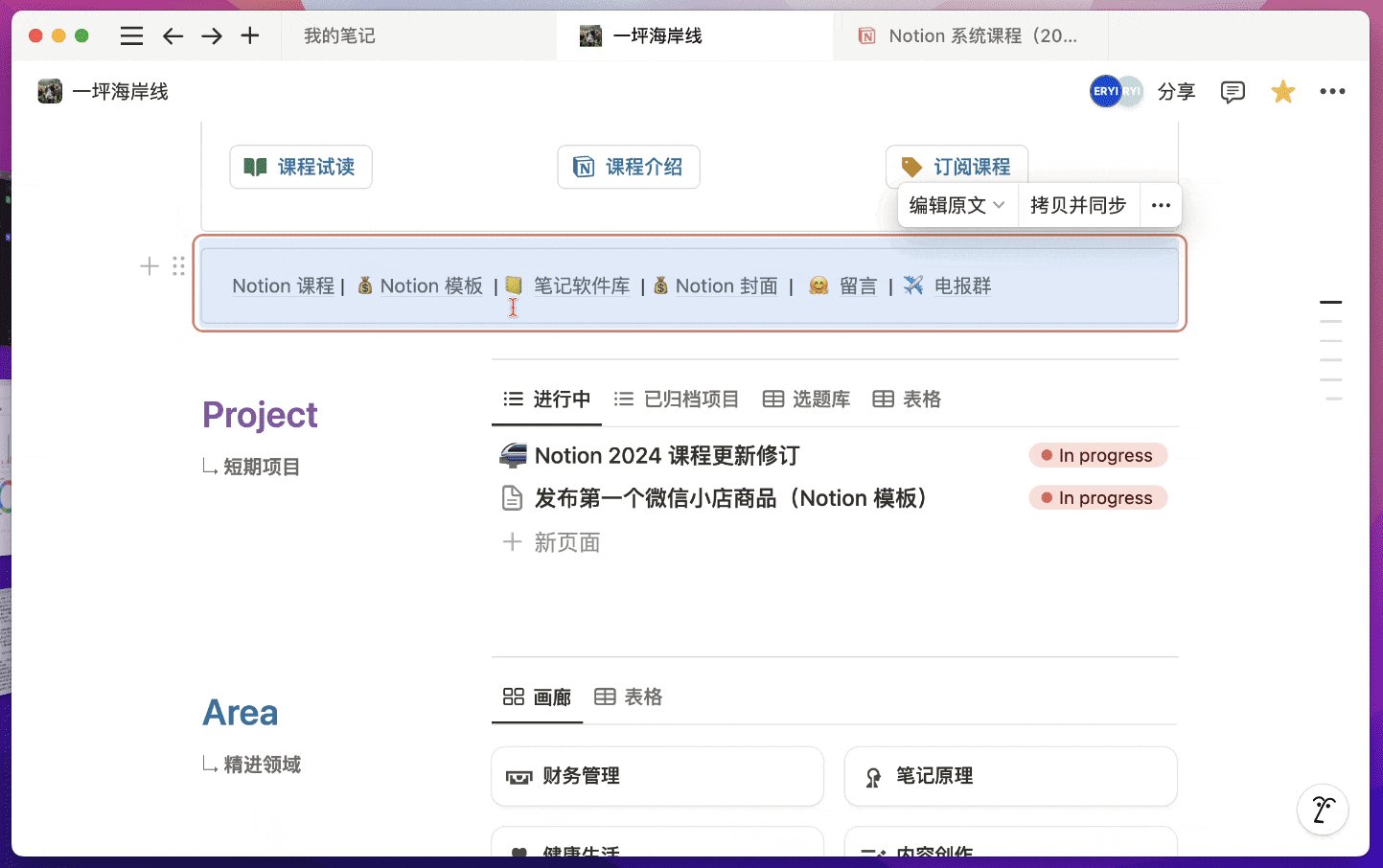
接着把这个链接粘贴到任意页面,粘贴的时候选择「同步区块」,就可以在任意地方,同步这个导航栏了。

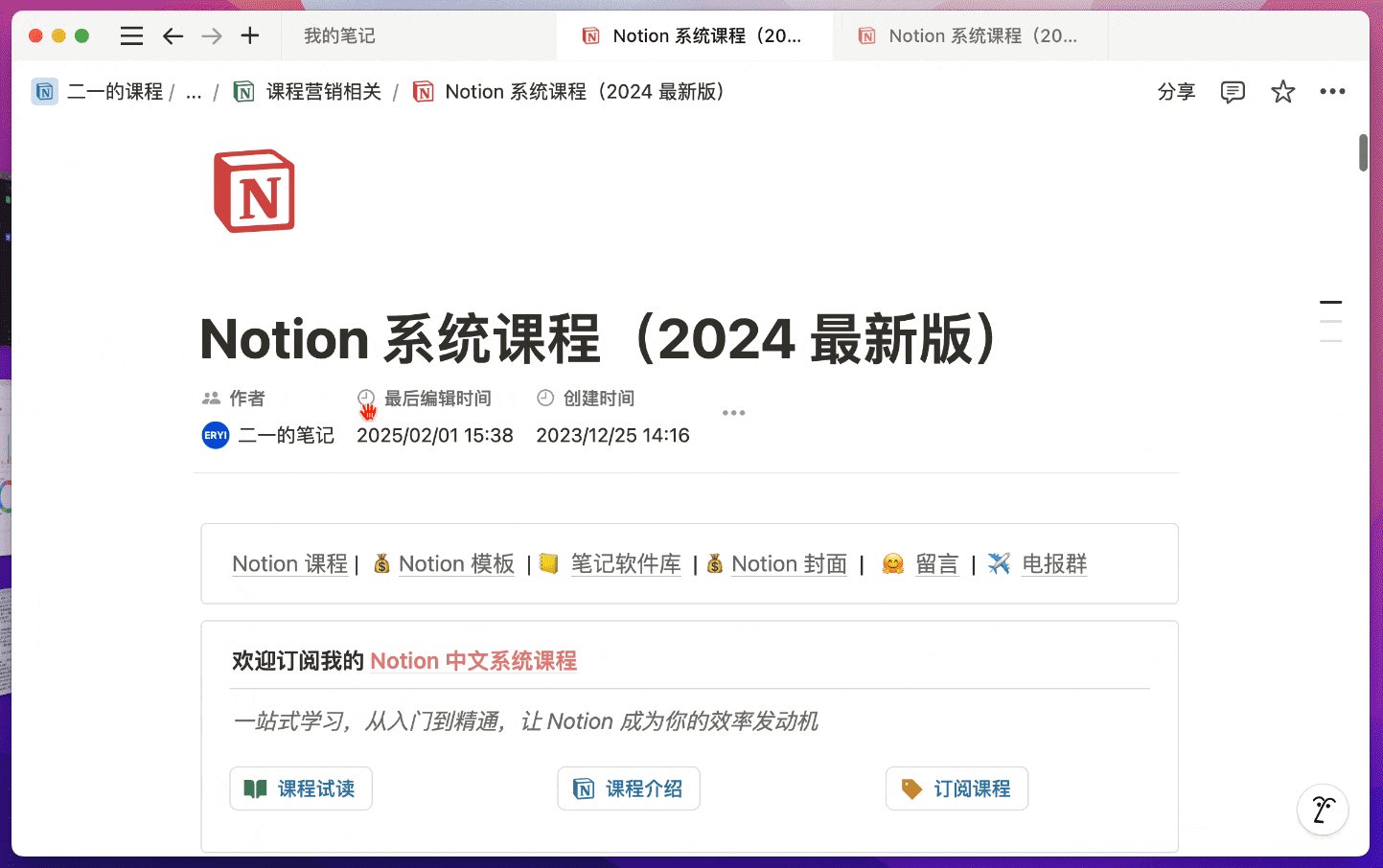
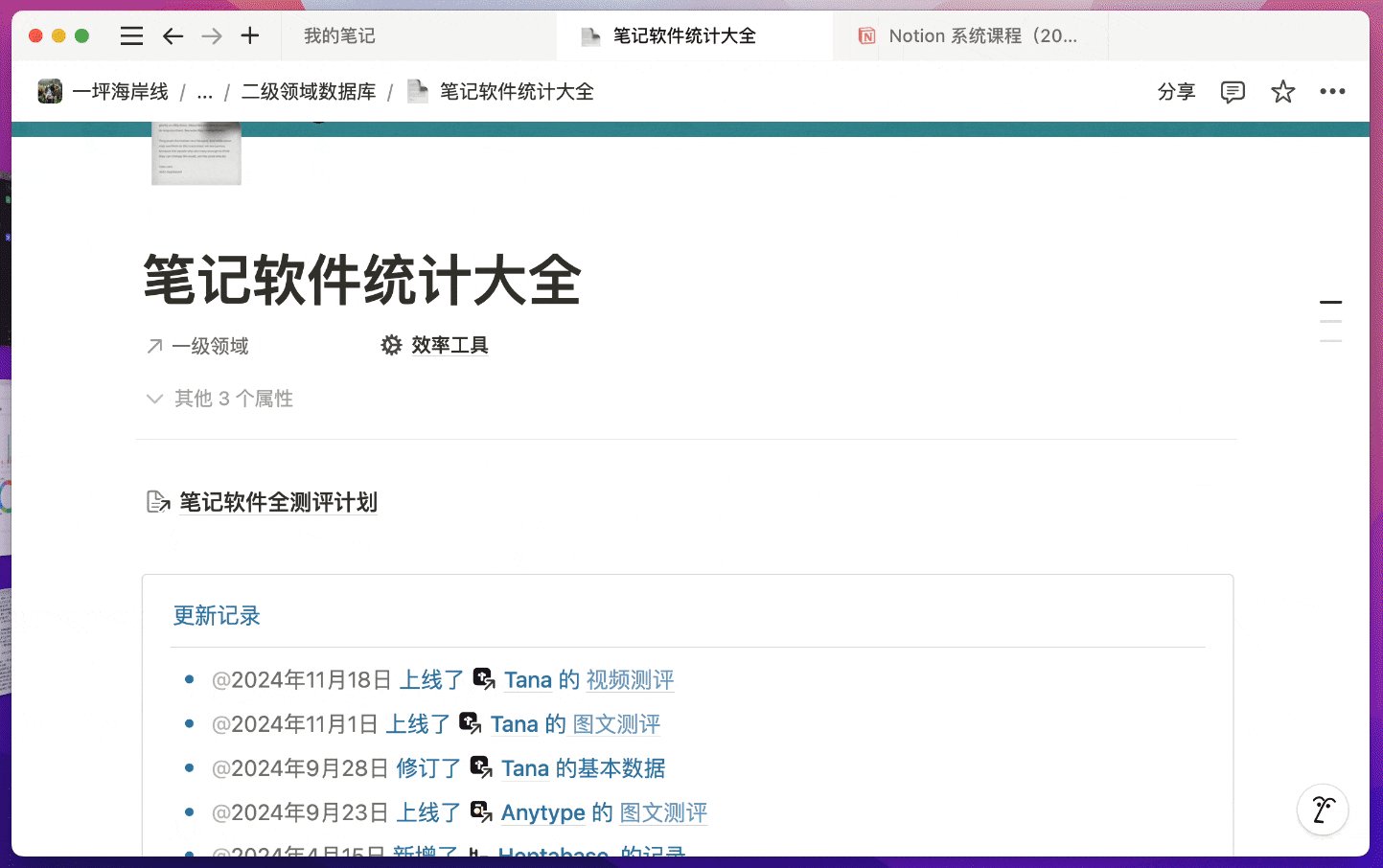
具体效果:

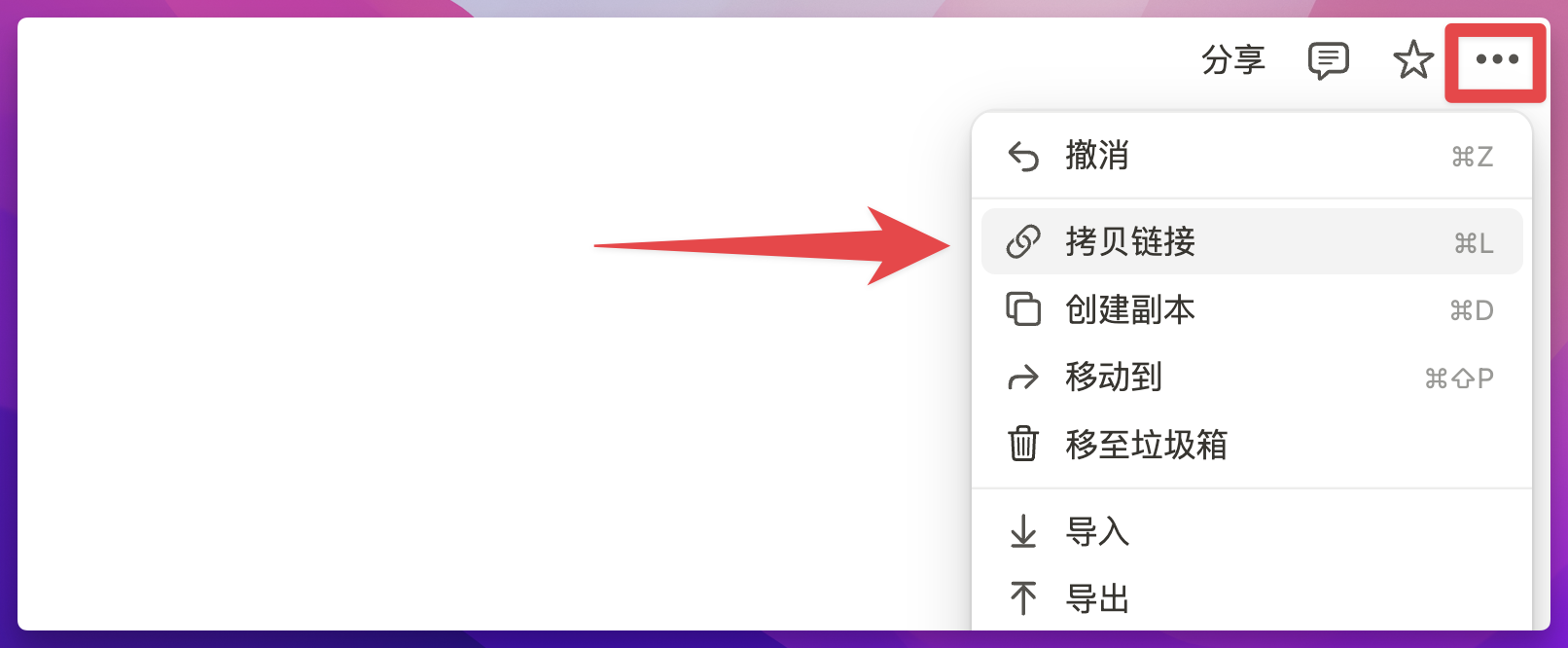
如何获取页面链接
可以点击右上角的三个小点,然后「拷贝链接」,也可以使用快捷键 Ctrl+L

关联阅读
本站所有文章,除非特别说明或标注,均为本站原创发布。转载本文需附上本文链接,未经授权,禁止大篇幅复制、盗用、采集或发布本站内容至其他网站、书籍等各类媒体平台。