本月 Notion 带来了多个实用更新,包括三个新函数(today、median、mean),大大简化了日期和数据计算。
同时,侧边栏选项卡(Inbox 和 Home)得到了优化,UI 细节也有诸多改进,例如图片 Alt text 功能、空白页面快捷操作等。最令人期待的是,Notion 正在开发原生侧边栏目录功能,旨在提供更便捷的导航体验。
Notion 的这些更新无疑将为用户带来更高效的使用体验。
Notion 新增函数 today、median、mean
本月 Notion 新增了三个函数,他们各自的名称和作用分别如下:
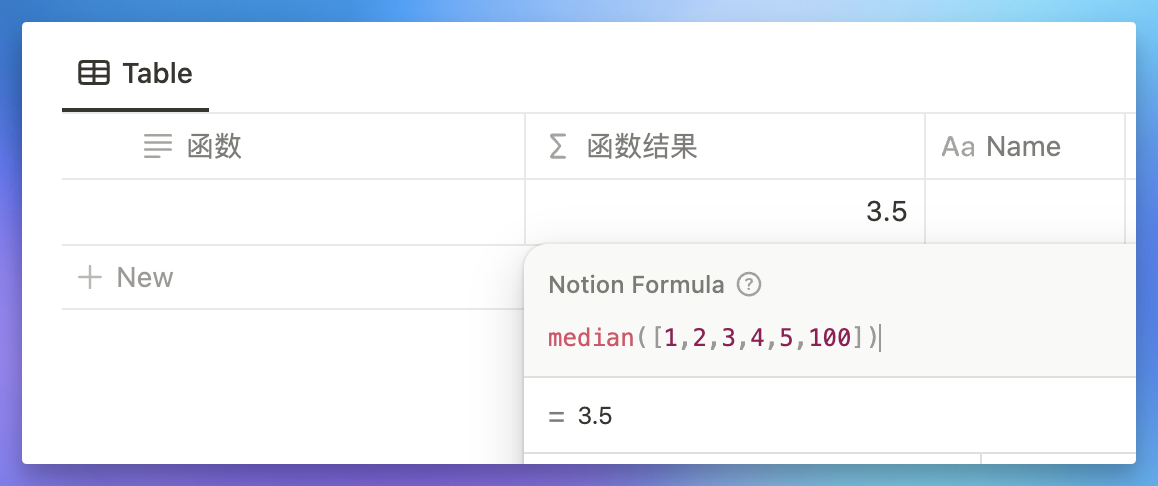
median():接受并返回数组的中位数

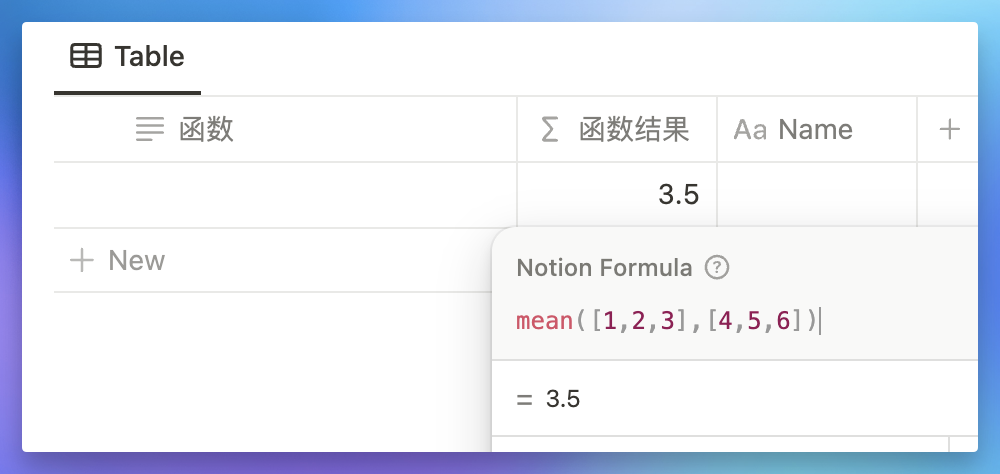
mean():接受并返回数组中的算术平均值

注:你可以阅读本栏目的 《功能追踪 01》,了解更多关于「数组」的概念与用法。
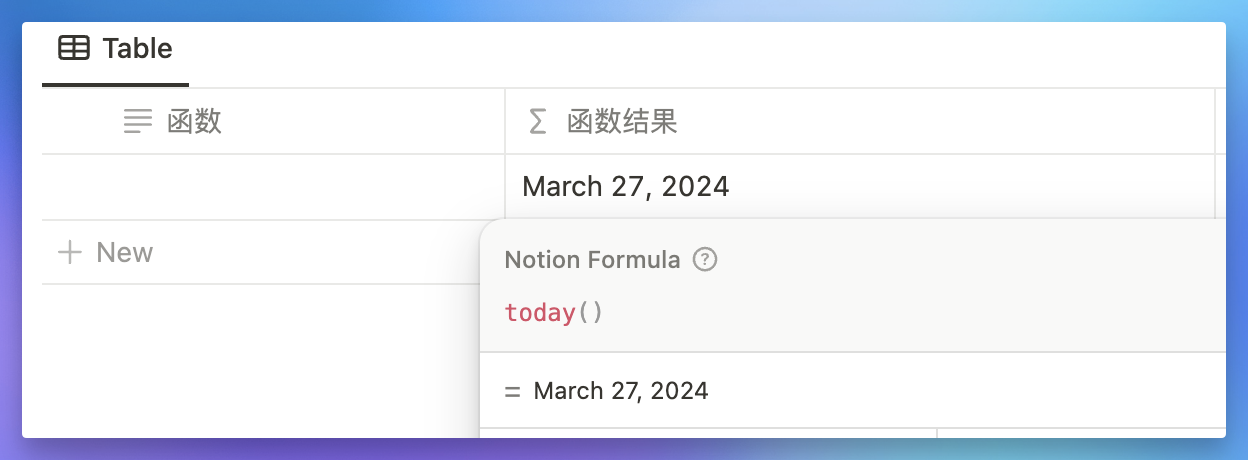
today():返回「今天」的日期

这个函数的出现解决了很多过去函数案例中经常出现的「小问题」。
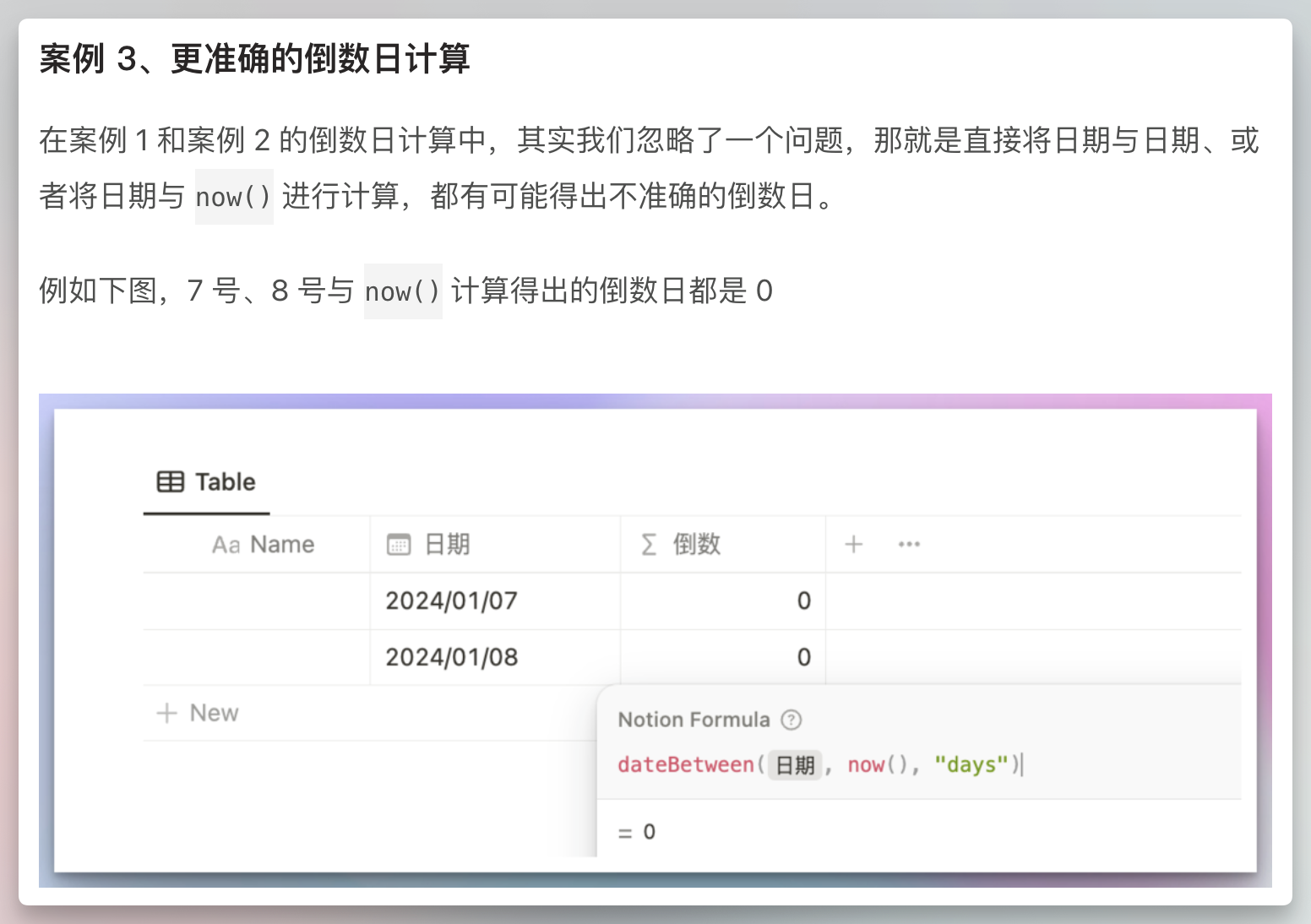
在 today() 这个函数出现之前,只有 now() 函数能与「现在」这个概念相关,但 now() 函数不仅会返回今天的日期,还会返回当下的具体时间点,这就导致在计算倒数日或者时间差的时候,因为这多出的「时间点」,而需要做很多额外的工作。你可以在本栏目 3.4 篇 搜索关键词「更准确的倒数日计算」,来回顾一下过去的麻烦操作.

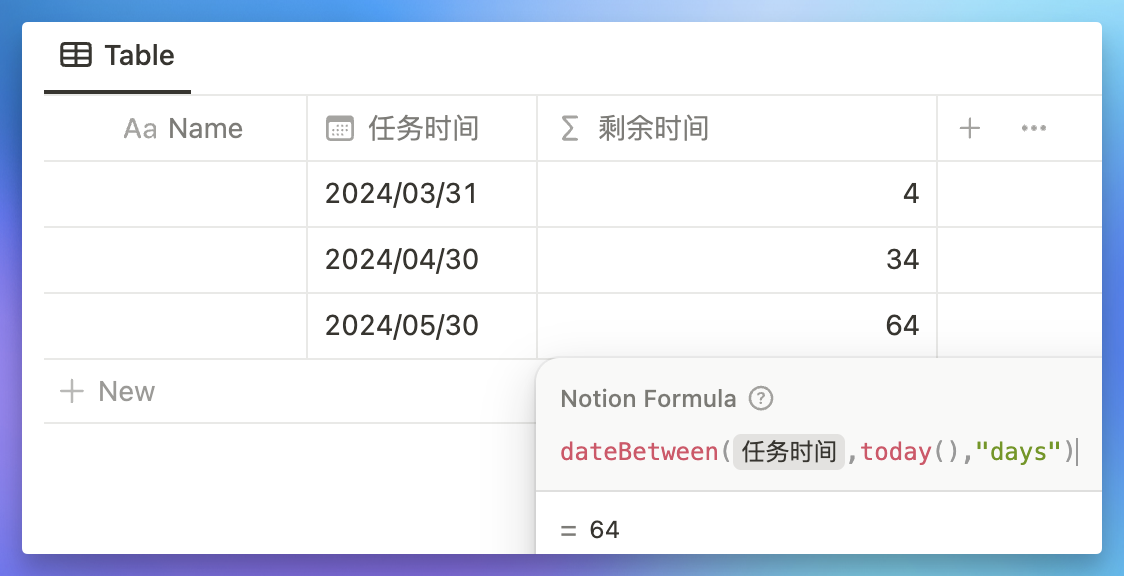
但是在 today() 函数的帮助下,要计算时间差只需要这样:

侧边选项卡 Inbox 与 Home 更新
Inbox
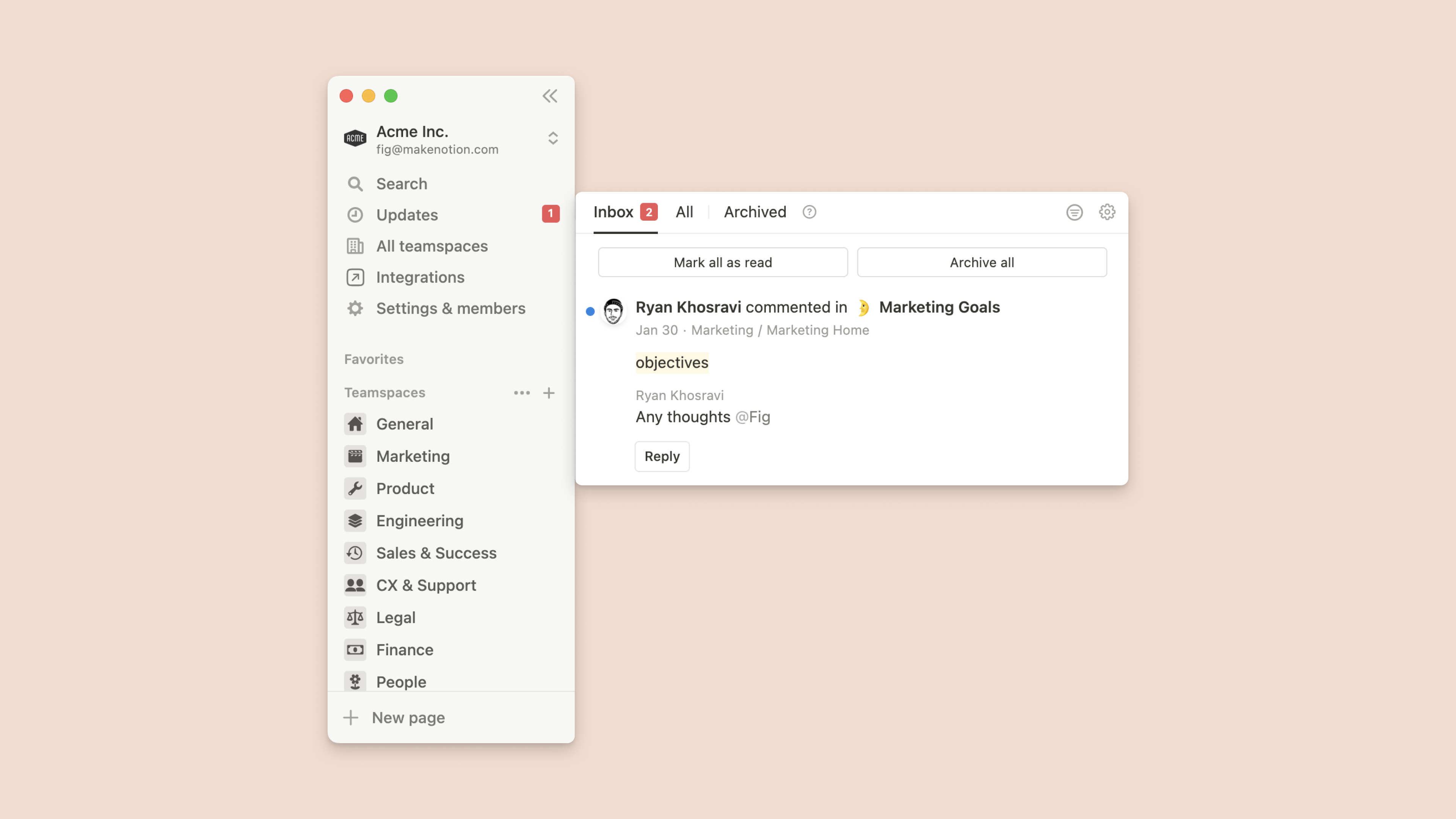
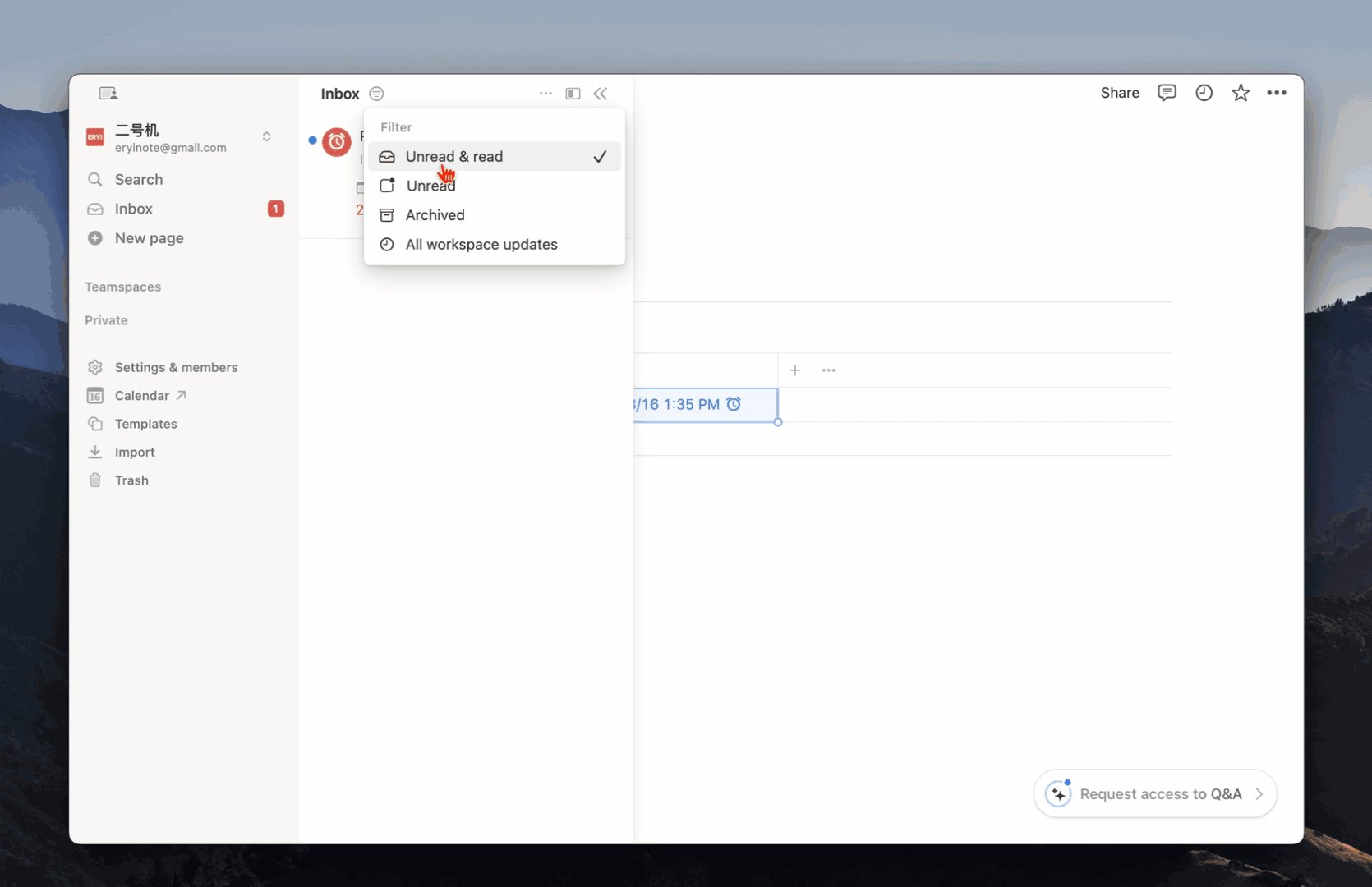
在 Notion 的侧边栏选项卡中,最新的Inbox 替代了过去的 Updates 选项卡。
过去:
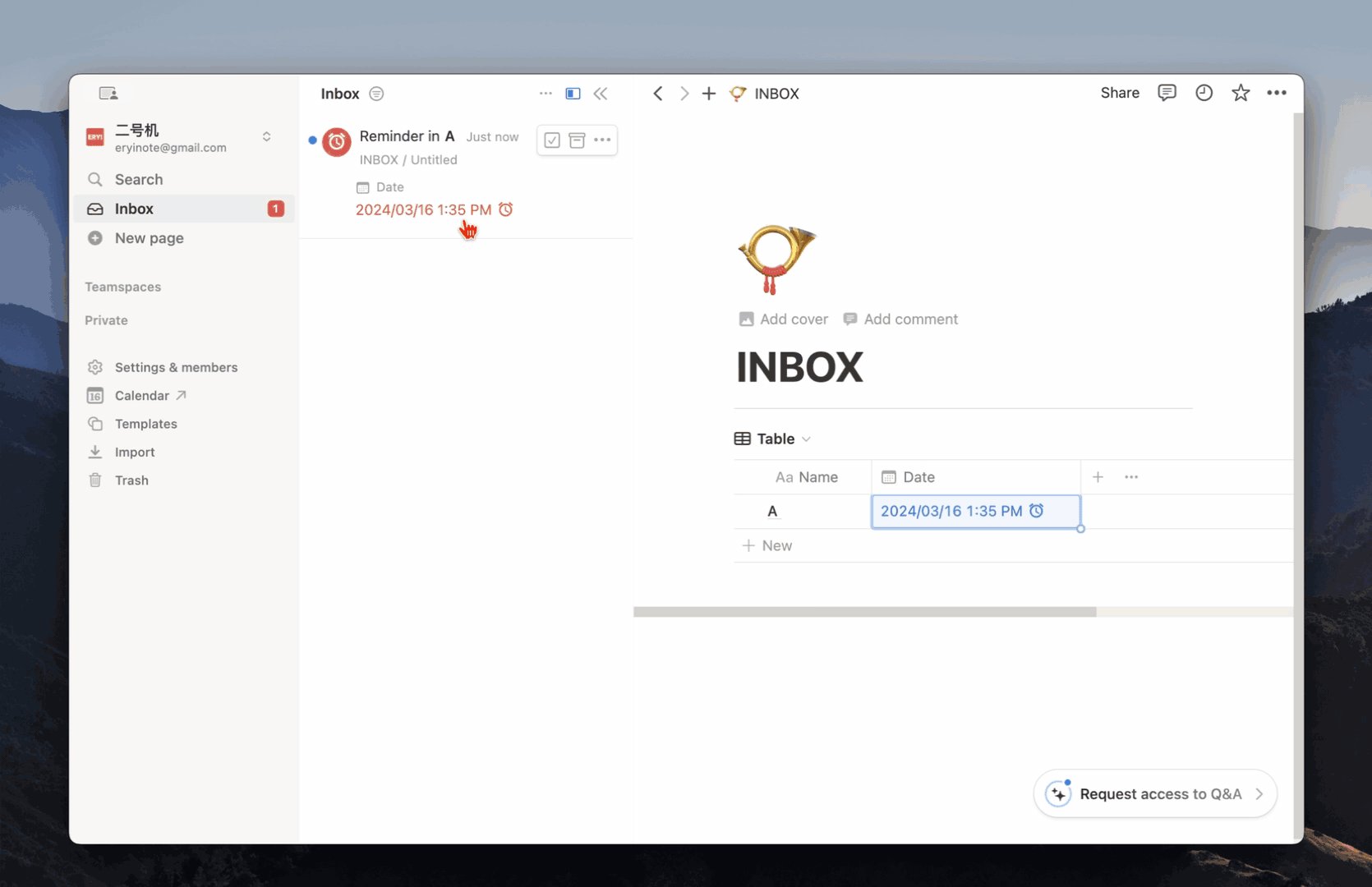
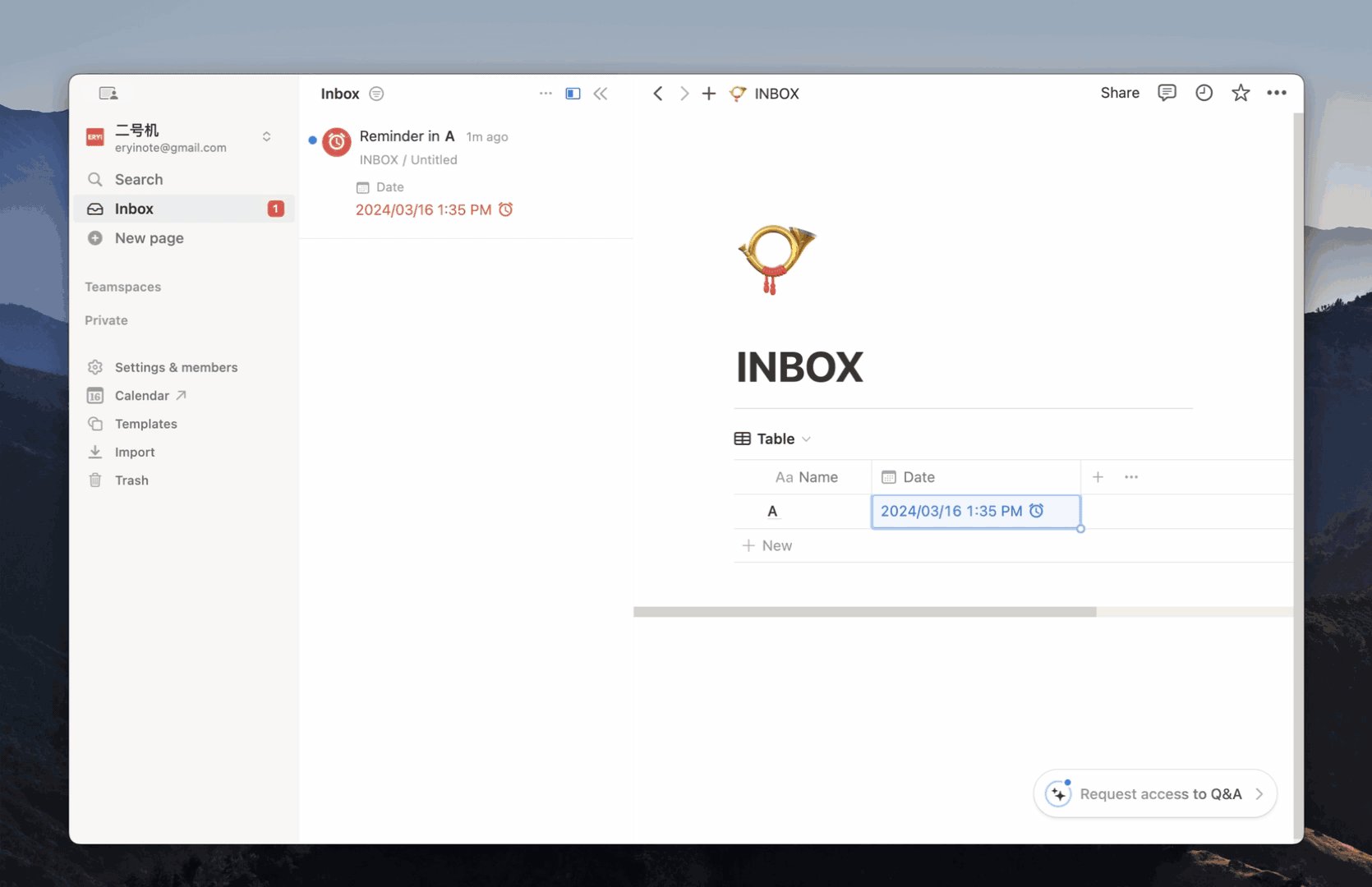
现在 Inbox 内的选项变得更加直观清晰,并且新增了「固定模式」,这个模式可以让 Inbox 固定在侧边栏:

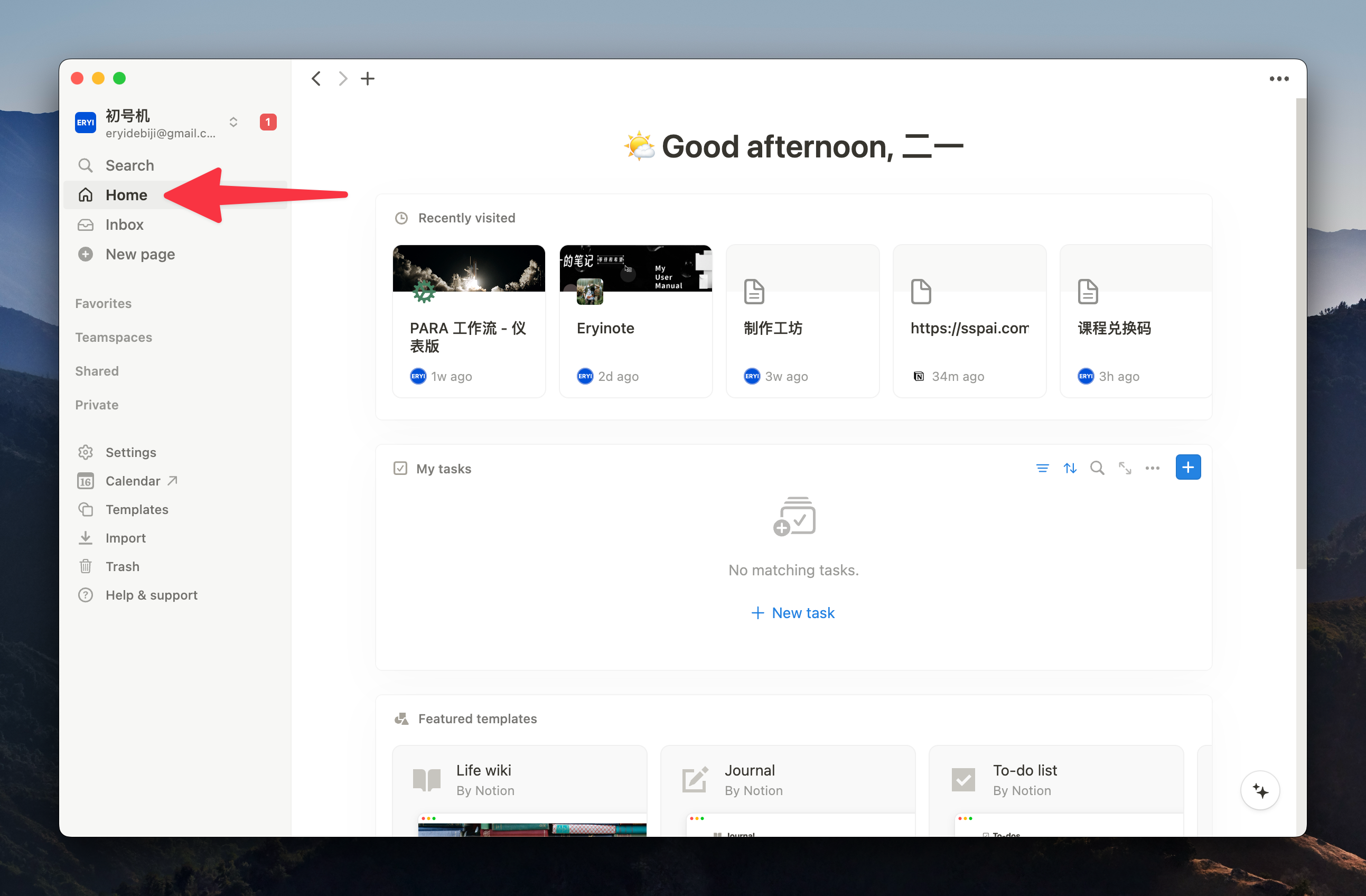
Home
截至今日(2024.03.28)Home 功能依然没有全量推送给所有用户,不过有个取巧的方法是,你可以邀请一个成员(Member)到你的工作空间之中,然后你就能发现 Home 选项卡出现在了你的工作区左上角:

关于 Home 的各个功能组件,我们在上一期的《功能追踪 04》中就有做过简单介绍,你可以 点我 回顾上一篇文章。而本期追踪,将具体讲解 Home 中的 Task 组件的用法和特点。
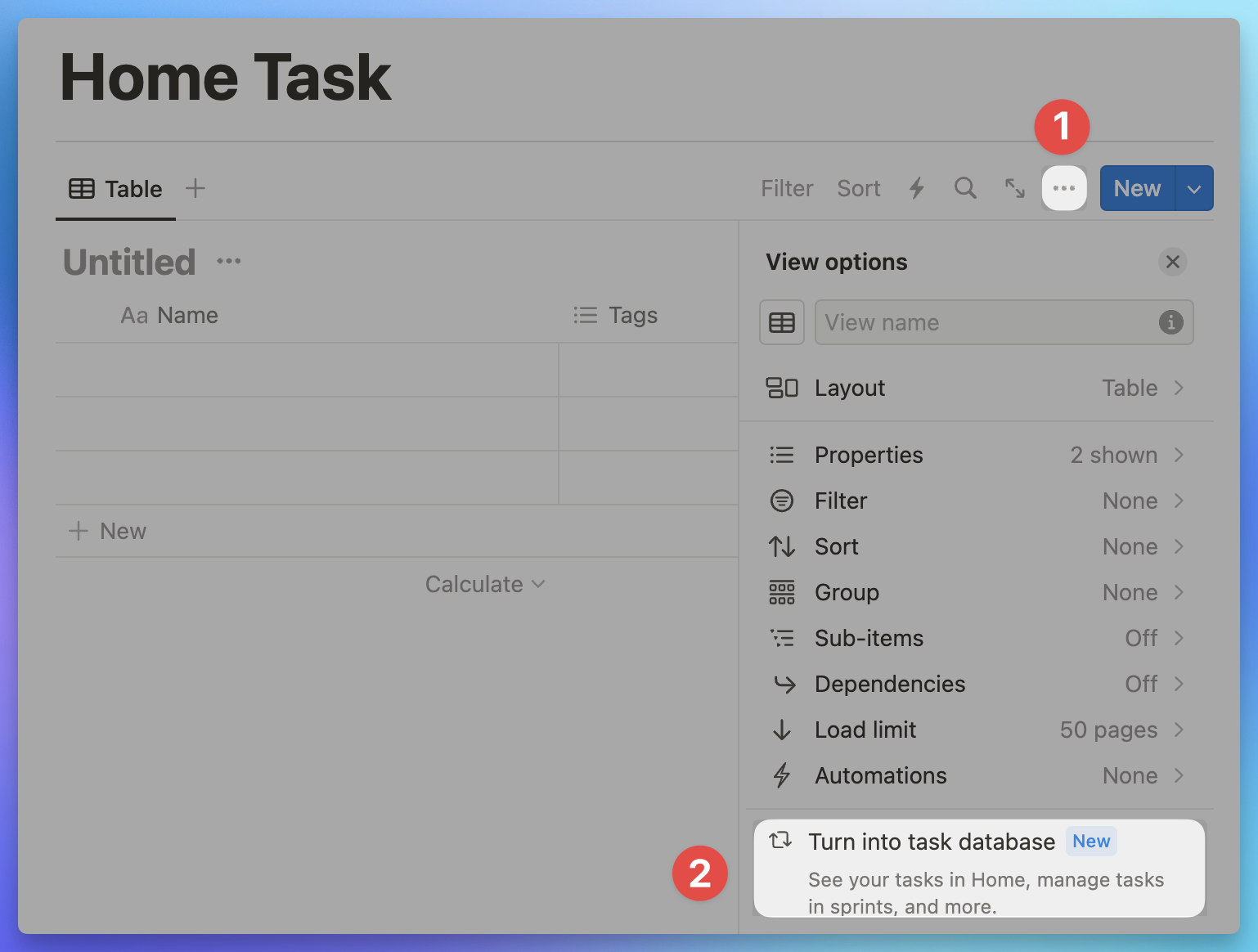
要想让数据库的任务出现在 Home 视图中,你需要对已有的数据库按照下图所示进行配置:

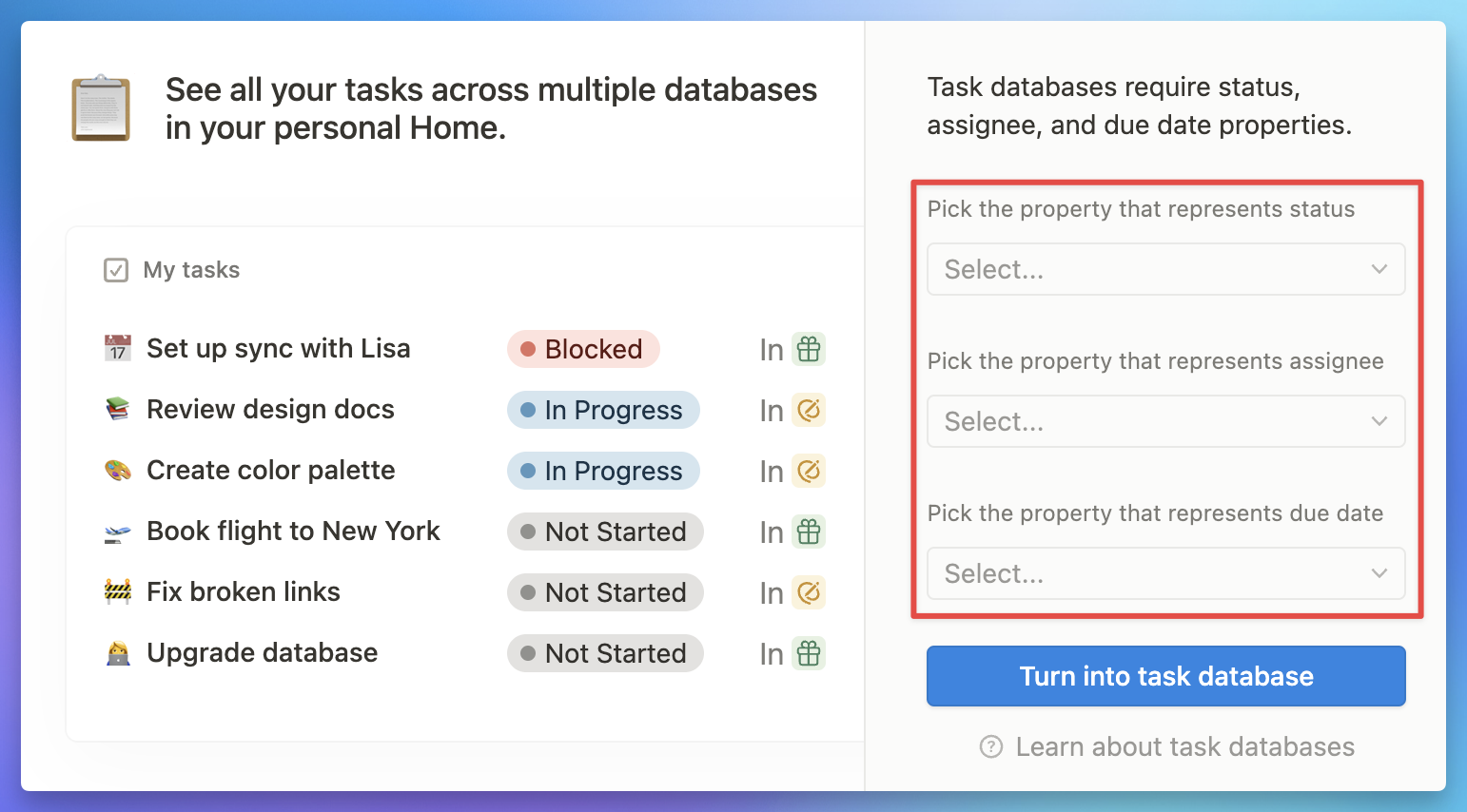
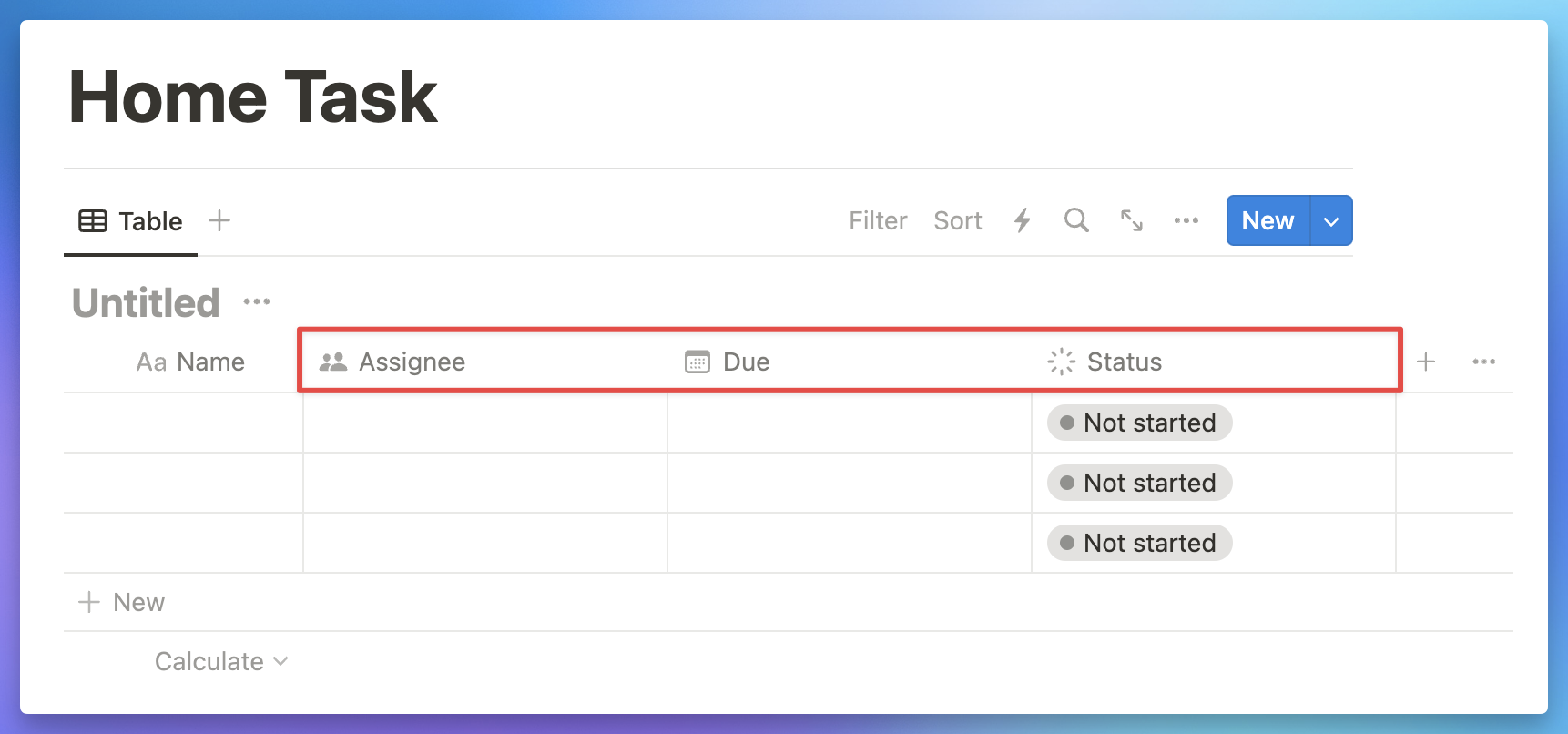
点击 Turn into task database 按钮之后,Notion 会继续要求你在数据库中创建(或分配)Status、Person 与 Date 字段,然后这个数据库才能被转化为 Task 数据库。


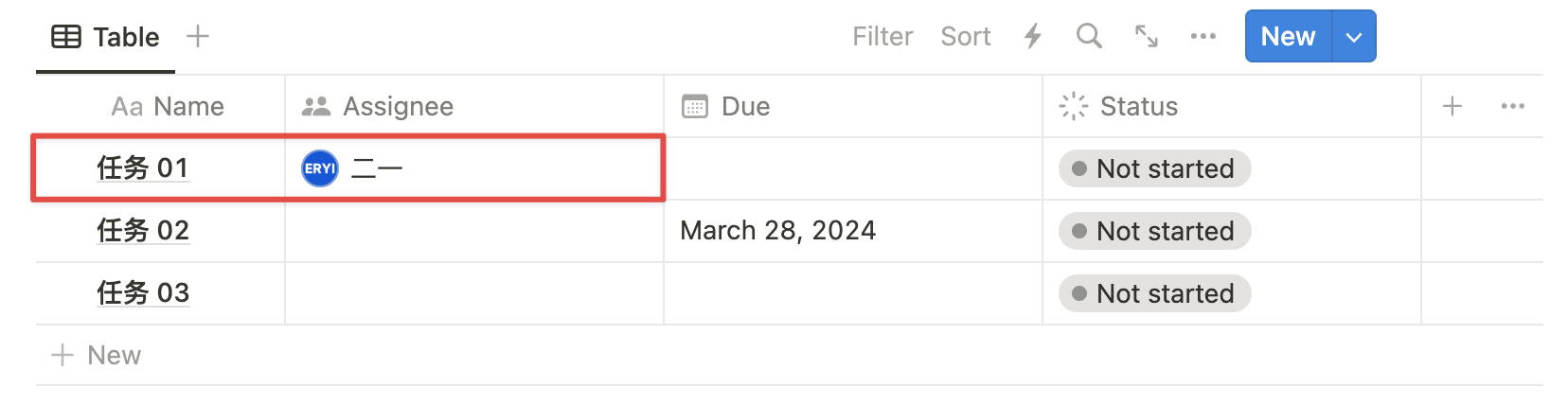
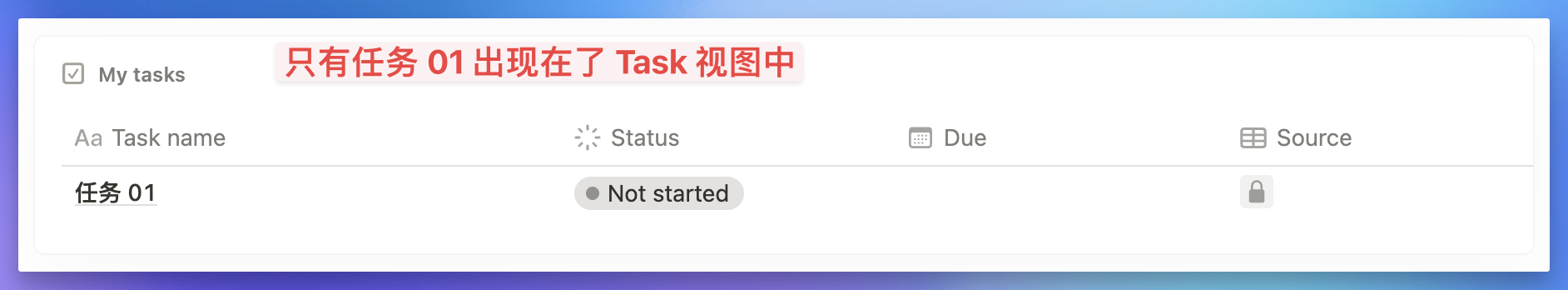
需要注意的是,Assignee 字段不能为空,否则这个任务将不能出现在 Home 选项卡中:


UI 细节更新
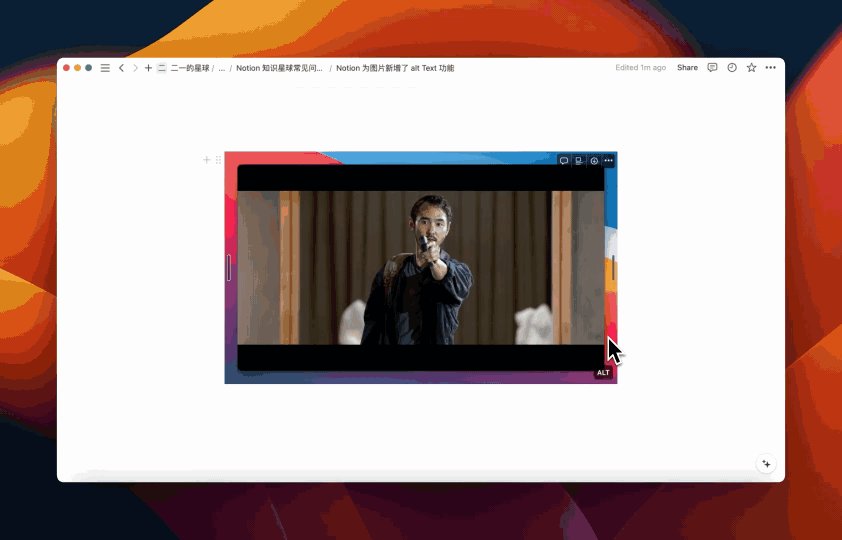
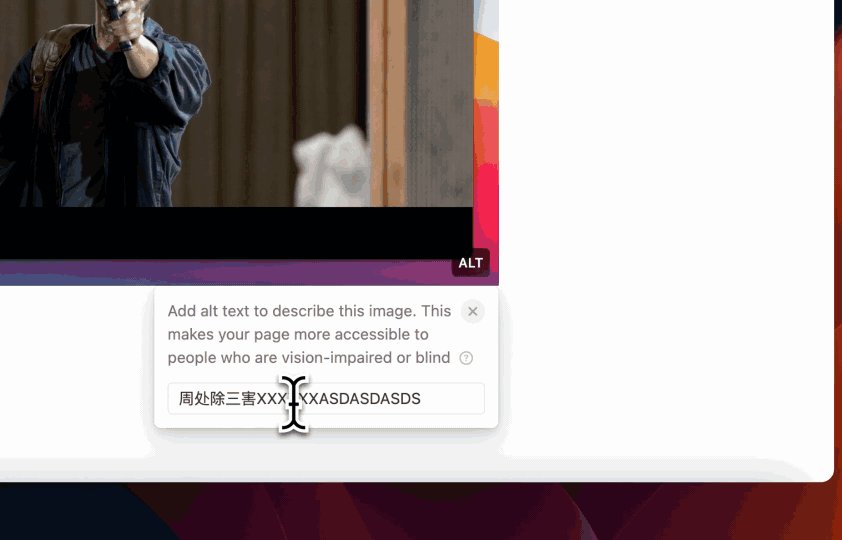
- 新增图片 Alt text 功能
Notion 新增了图片的 Alt text 功能,能够让你为图片补充更详细的描述,以便帮助视觉障碍或盲人用户通过屏幕阅读器了解图片内容,使页面对他们更加友好。

但要是能直接让 AI 生成图片描述就更好了,我想也有利于后期的 AI 数据库检索、甚至是页面发布后的 SEO。
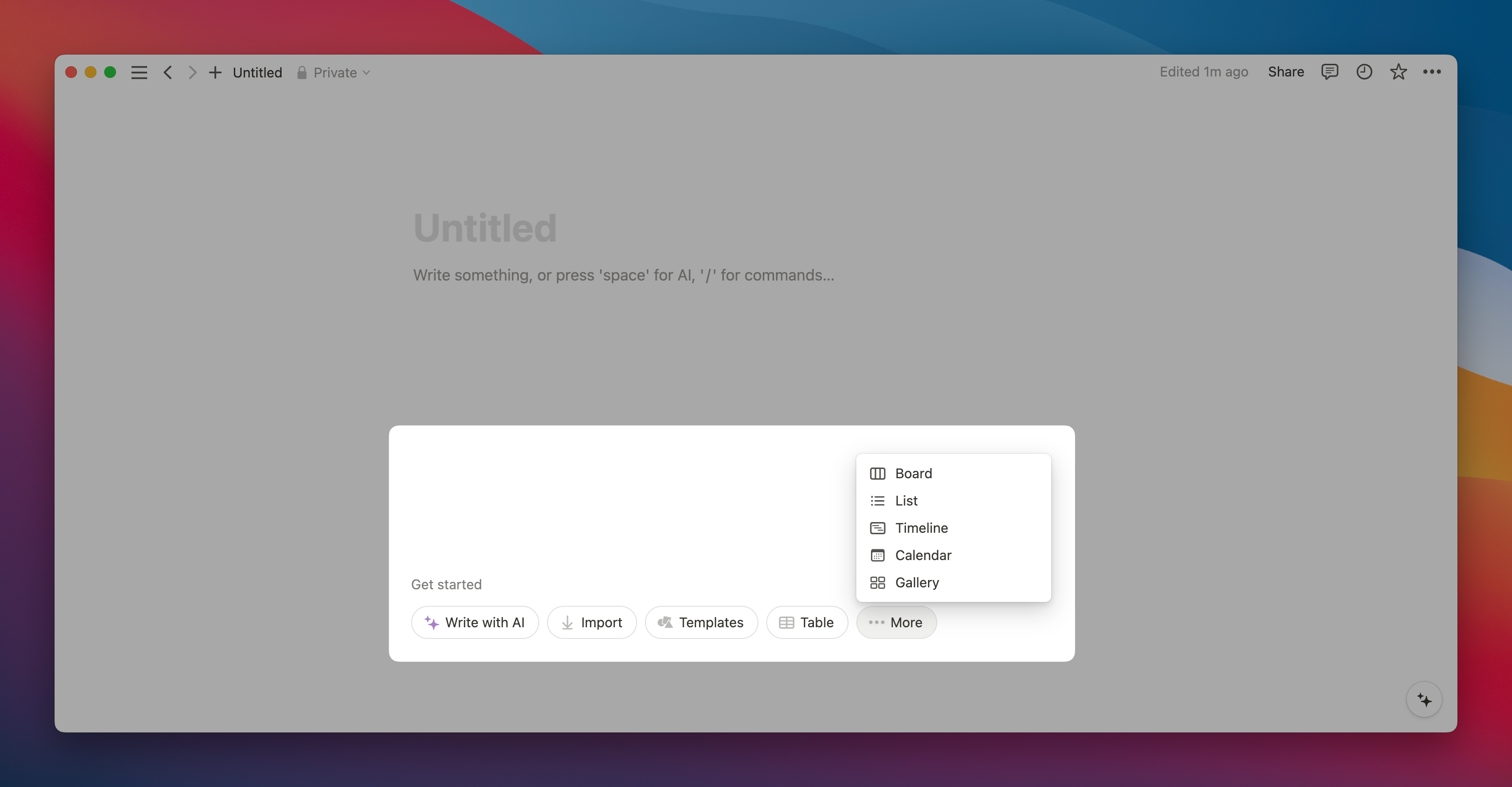
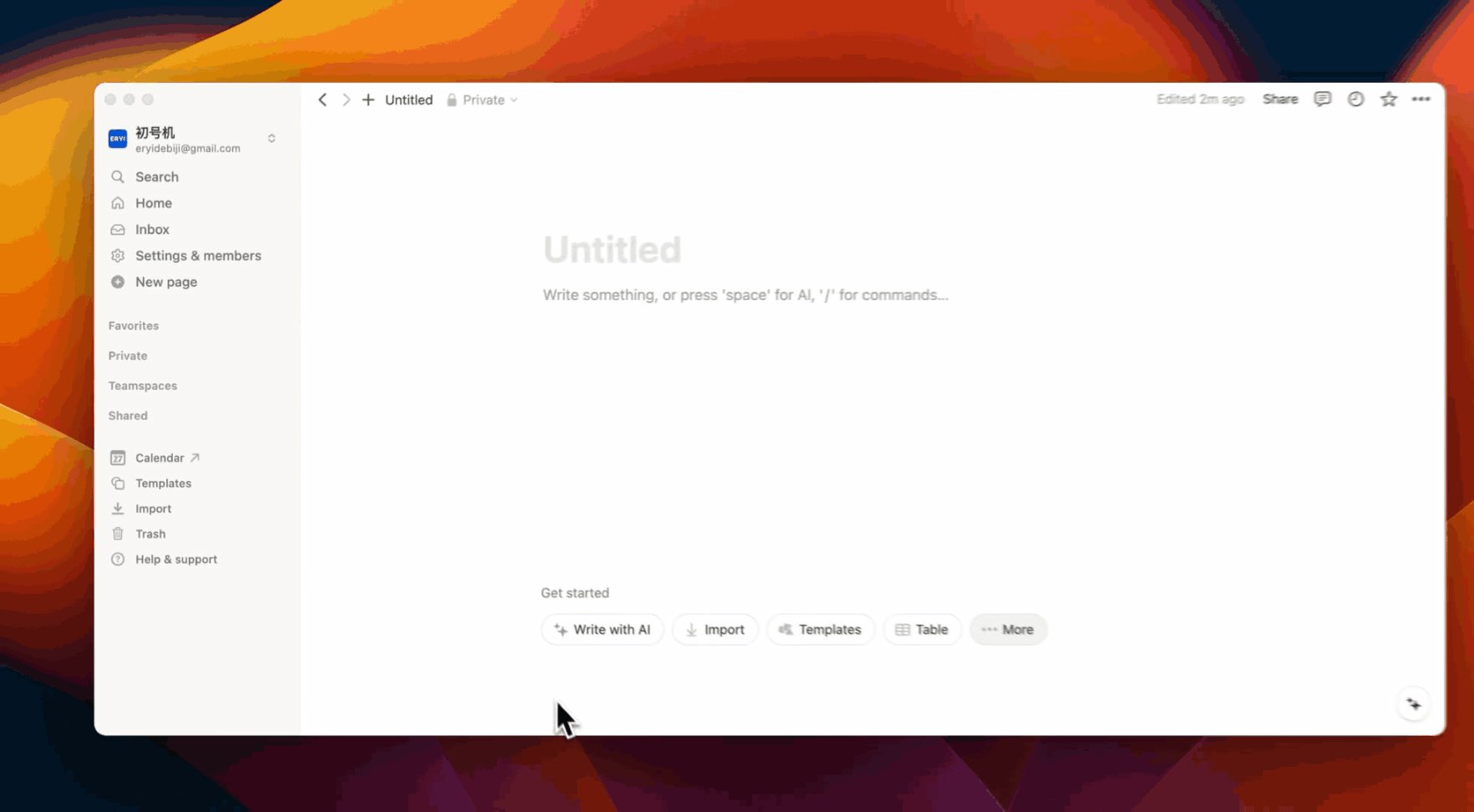
- 空白页面 UI 改版,底部新增快捷操作按钮

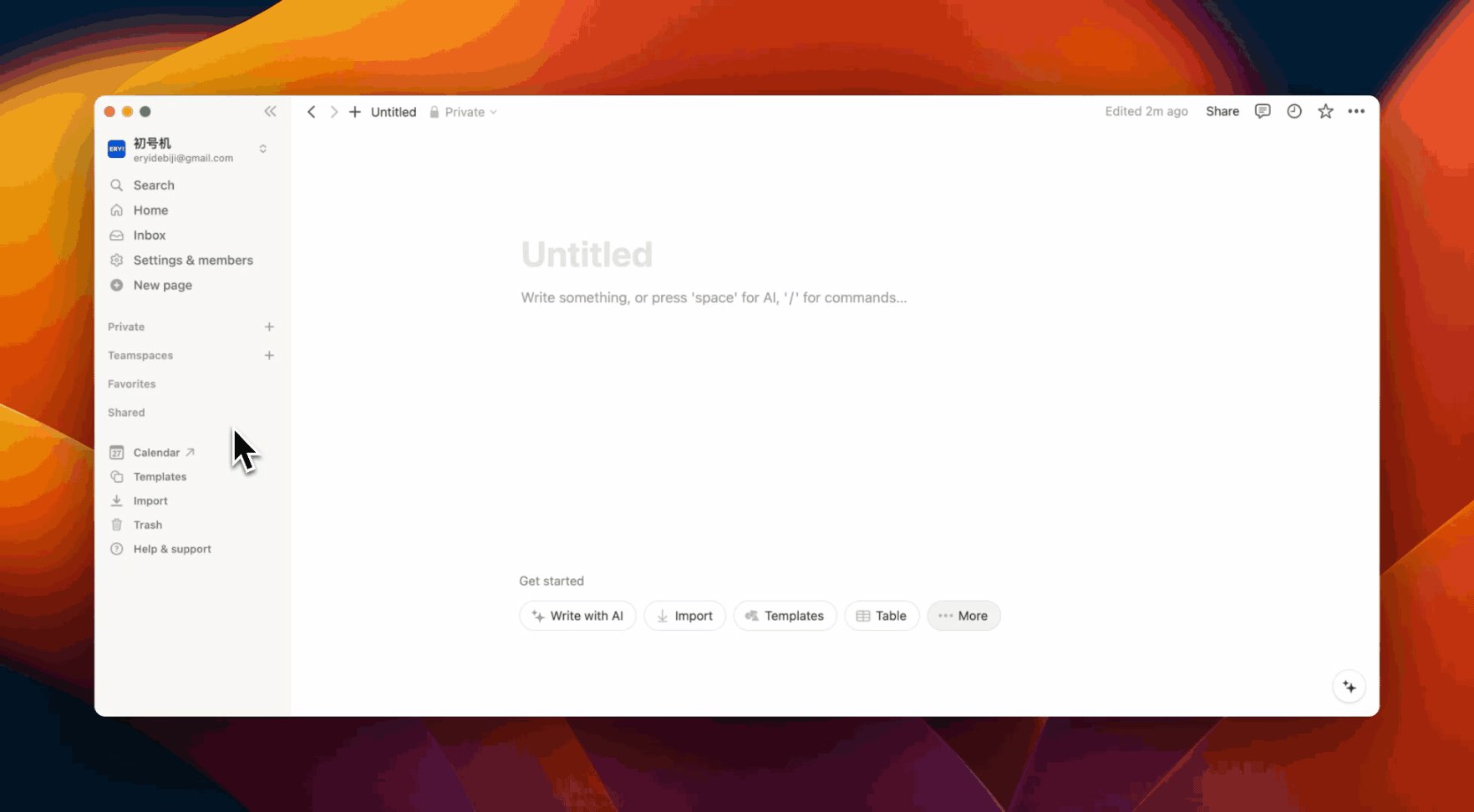
- Notion 侧边栏可以拖动导航模块了

- Notion 页面顶部评论区更新
- 更简洁的评论时间戳
- 评论中的图片更大更直观
- 不同的附件格式,会有不同的图标
- 评论新增侧边竖线 |(Thread lines)

如果你的页面顶部没有评论功能,可以点击页面右上角三个小点 ··· 然后在 「Customize page」里找到「Top-level page discussions」,将其设置为 「Expanded」
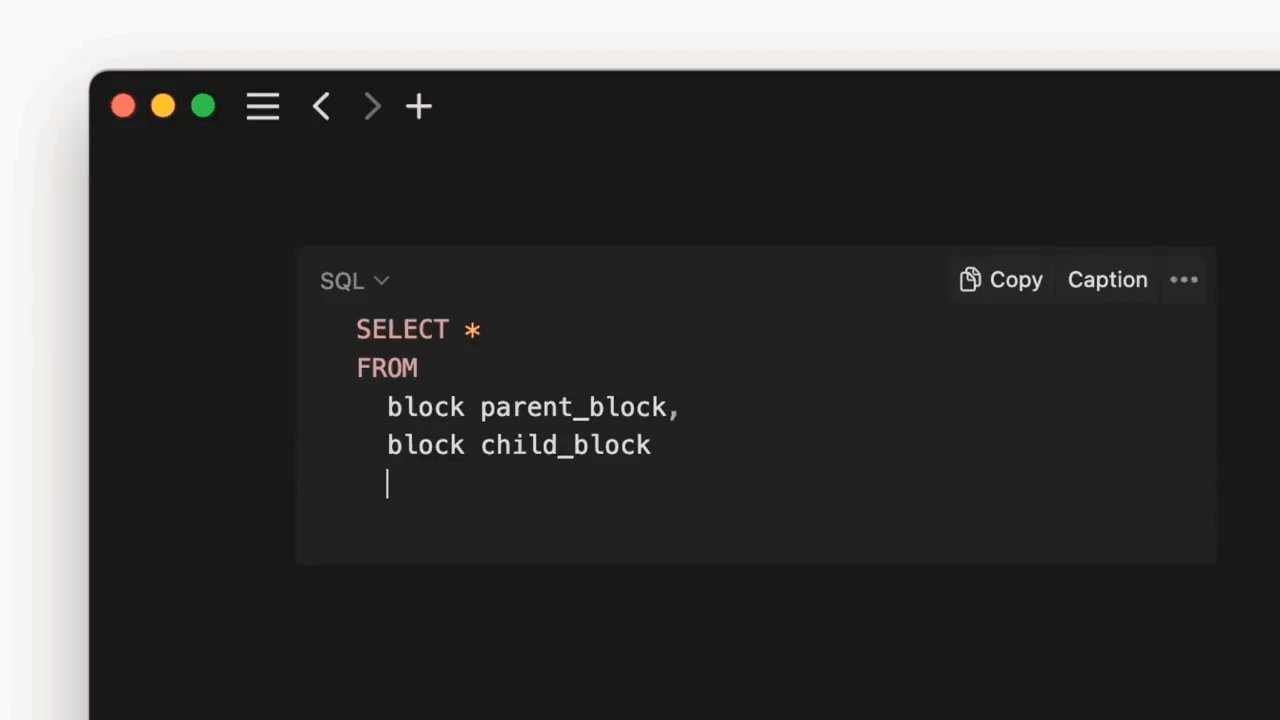
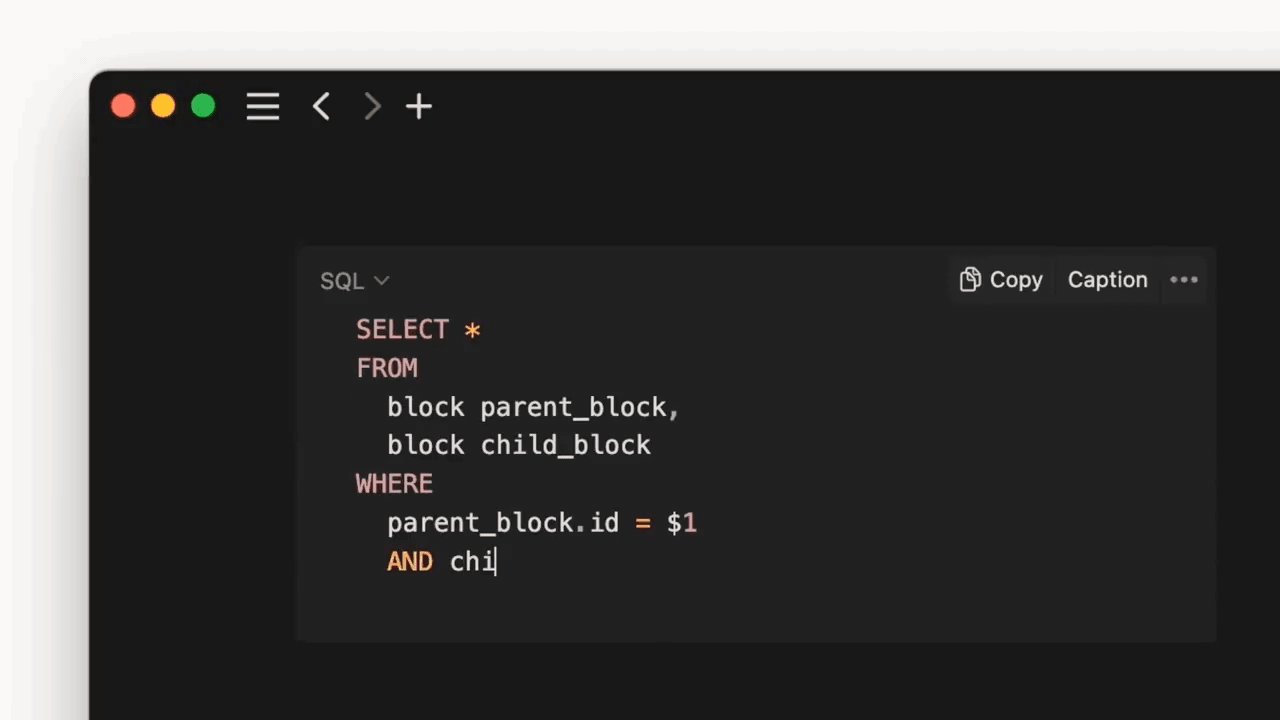
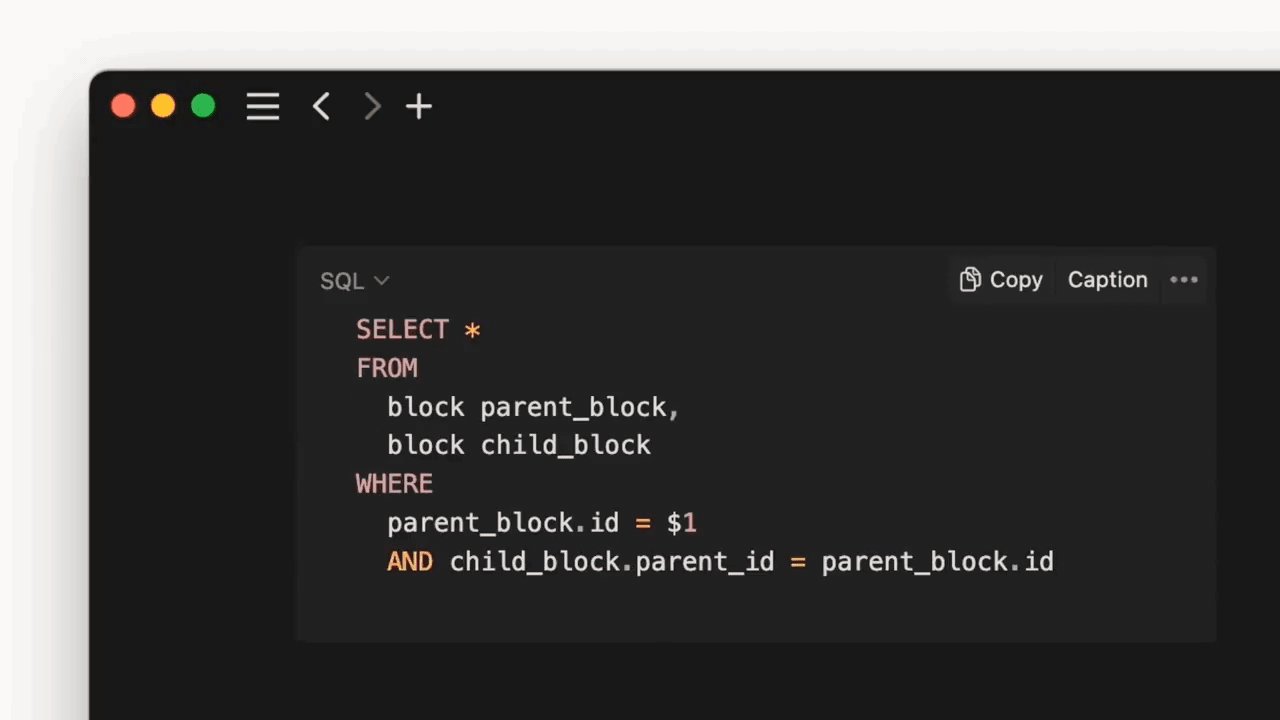
- 代码块(code block)现在可以自动缩进了

侧边栏目录开发进度
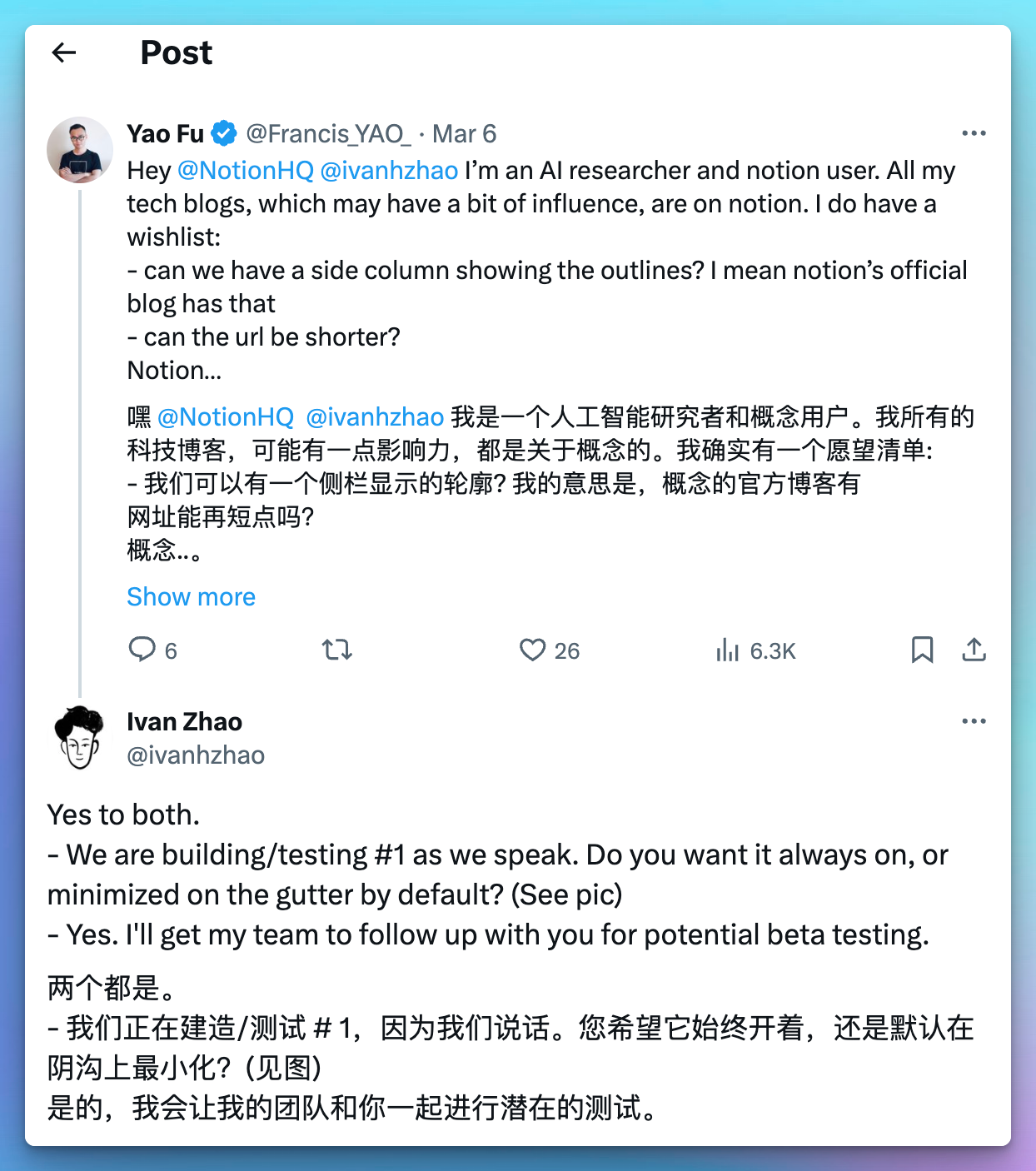
Notion CEO Ivan Zhao 在推特上确认,Notion 正在开发原生的侧边栏目录功能,我本人单方面宣布这将会是 2024 年 Notion 做得最正确的决定之一。

另外,图中 Ivan Zhao 也确认 Notion 有意缩短目前页面的 URL 长度,毕竟太长的链接在分享场景中实在是太难看了。
以上就是本月的 Notion 更新汇总,让我们下个月再见。
本站所有文章,除非特别说明或标注,均为本站原创发布。转载本文需附上本文链接,未经授权,禁止大篇幅复制、盗用、采集或发布本站内容至其他网站、书籍等各类媒体平台。